
Google AMP Stories A Comprehensive Guide
Google AMP Stories offers a captivating new way to tell stories online. It’s a dynamic, engaging format designed for mobile devices, promising faster loading times and a truly immersive experience. From creation to optimization, this guide delves into every aspect of Google AMP Stories, revealing the secrets to crafting compelling narratives and maximizing user engagement.
This in-depth exploration covers everything from the technical underpinnings of AMP Stories to best practices for content creation, design, and user experience. We’ll also look at monetization strategies, future trends, and how AMP Stories compare to other storytelling formats.
Introduction to Google AMP Stories
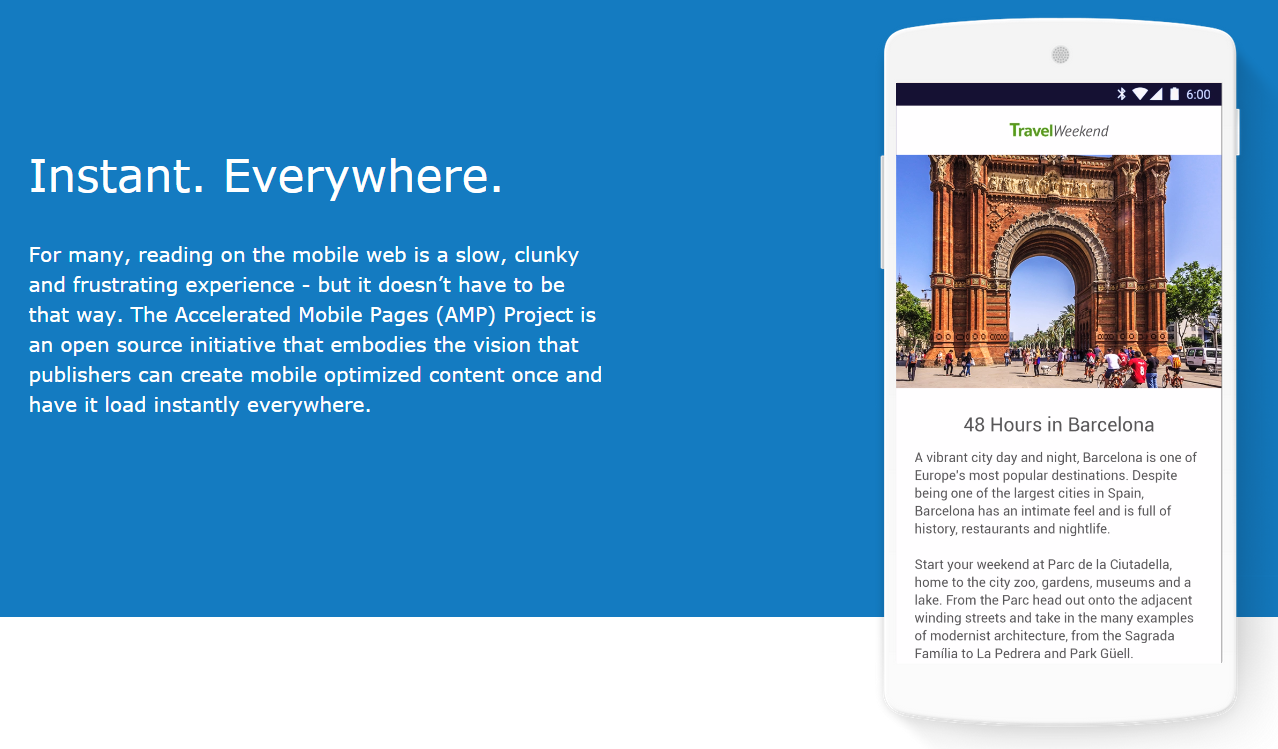
AMP Stories are a captivating new way to engage users with visually rich, interactive content. They leverage the power of storytelling to present information in a dynamic and immersive format, appealing to a broader audience. This format is particularly well-suited for news, entertainment, and educational content.AMP Stories are designed to be fast-loading and user-friendly, allowing for seamless viewing across various devices.
They are built on the AMP (Accelerated Mobile Pages) framework, a project of Google that focuses on delivering high-performance web experiences.
Ever heard of Google AMP stories? They’re a cool way to create engaging content, but if your website is slow, they won’t be as effective. A slow site can hurt your user experience, and potentially impact your search ranking. Check out this insightful article on why your website might be slow to identify potential bottlenecks.
Luckily, optimizing your site can make AMP stories load quickly and smoothly, improving user engagement.
Key Features Distinguishing AMP Stories
AMP Stories stand out from other content formats through several key characteristics. These unique features enhance the user experience, making them more engaging and interactive. They are not simply static images or videos, but a dynamic presentation designed for mobile.
- Visual Storytelling: AMP Stories utilize a combination of images, videos, and text to create a compelling narrative. This visually driven approach is more engaging than typical text-based articles, capturing attention and fostering deeper engagement with the content.
- Interactive Elements: Users can interact with the story through various elements such as swiping, tapping, and selecting options. This interactivity keeps the user actively involved in the story.
- Fast Loading Times: Built on the AMP framework, AMP Stories are optimized for speed. This ensures a seamless experience, even on slower mobile networks.
- Mobile-First Design: AMP Stories are explicitly designed for mobile devices, providing a native experience that feels intuitive and engaging.
Technical Aspects of AMP Stories
The technical underpinnings of AMP Stories are crucial for their performance and functionality. Understanding these elements is essential for appreciating their capabilities.
- Rendering Process: AMP Stories use a specialized rendering engine that leverages web technologies to display content quickly and efficiently. This process involves optimized image loading, minimal HTML markup, and a focused approach to web resources. This ensures that the story renders smoothly on various devices.
- Performance Optimization: AMP Stories prioritize performance through various techniques. These include using lightweight images, compressing assets, and utilizing caching mechanisms. This combination of elements minimizes load times and maximizes the viewing experience for the user.
Different Types of AMP Stories
While there isn’t a strict categorization of different types, AMP Stories can be adapted for various use cases. The structure and content can be tailored to suit a variety of themes and formats.
- News and Current Affairs: AMP Stories can effectively present breaking news or in-depth analyses in a concise and engaging manner. They can use animations and interactive elements to make complex information more accessible.
- Entertainment and Lifestyle: AMP Stories are suitable for presenting various entertainment formats, including product reviews, travel guides, and recipe presentations. The visual and interactive components can enhance the user experience, particularly in fields like fashion or food.
- Educational Content: AMP Stories can be leveraged for educational purposes. For instance, they can be used to present historical timelines, scientific concepts, or cultural narratives in a dynamic and engaging format.
Content Creation for AMP Stories
AMP Stories offer a captivating way to engage audiences with visually rich and interactive content. They’re particularly well-suited for delivering information in a format that’s both informative and entertaining. This approach is crucial for capturing and maintaining user attention in today’s digital landscape.Creating compelling AMP Stories requires a thoughtful approach to content structure, visual design, and interactive elements.
The key is to balance the narrative flow with opportunities for user engagement, making the experience both enjoyable and educational.
Best Practices for Engaging AMP Stories
Creating captivating AMP Stories hinges on several key best practices. A strong narrative arc is paramount, drawing the reader through a clear and concise storyline. Employing a consistent visual style throughout the story helps to maintain visual coherence and a strong brand identity. Additionally, concise, well-written text is crucial, ensuring readability without sacrificing the narrative’s impact. Finally, an understanding of user expectations and design principles is essential for creating a positive and memorable experience.
Examples of Successful AMP Stories
Several successful AMP Stories showcase effective content structure. For instance, travel guides often employ a geographical progression, leading the reader through different locations. Similarly, educational content frequently uses a step-by-step approach, building knowledge gradually. A common theme is the integration of multimedia, like videos and images, into the narrative. This method seamlessly blends visual storytelling with textual information.
Importance of High-Quality Visuals and Multimedia
Visuals play a critical role in the success of an AMP Story. High-quality images and videos are essential for capturing attention and conveying information effectively. Choosing images that are relevant to the narrative and maintaining a consistent visual aesthetic enhance the overall user experience. Furthermore, multimedia elements, like short videos and animations, can be used to illustrate concepts and break up large blocks of text, keeping the audience engaged.
Using Interactive Elements Effectively
Interactive elements significantly enhance the user experience within AMP Stories. Interactive quizzes can be incorporated to test understanding and reinforce learning. Maps can guide users through a journey, adding an element of exploration. Swipe-based interactions allow users to navigate the story at their own pace, creating a sense of control and personalization. These interactive elements contribute to a dynamic and engaging experience.
Types of Media for AMP Stories
| Media Type | Description | Example |
|---|---|---|
| High-resolution Images | Sharp, detailed images that complement the narrative. | A close-up of a historical artifact in an educational story. |
| Short Videos | Concise videos that illustrate key concepts or provide context. | A brief video clip showcasing a cooking technique in a culinary story. |
| Animated Graphics | Animated elements that enhance understanding and engagement. | Explaining a scientific process through animated diagrams. |
| Audio Clips | Sound effects and background music that create atmosphere. | Using ambient sounds to create the ambiance of a specific location in a travel story. |
| Interactive Maps | Maps that allow users to explore locations and interact with them. | Using a map to show the route of a historical journey in an educational story. |
This table Artikels the different types of media that can be effectively used in AMP Stories, demonstrating the diverse range of possibilities. The specific media choice should be carefully considered in relation to the narrative and target audience to ensure optimal engagement and impact.
Design and Layout Considerations: Google Amp Stories
AMP Stories, by their very nature, are designed for mobile consumption. A key aspect of their success hinges on a seamless and engaging user experience, achievable through thoughtful design choices. This involves prioritizing a mobile-first approach, utilizing effective typography and color schemes, and implementing a clear visual hierarchy. These elements, when implemented correctly, lead to higher user engagement and ultimately, better storytelling.A strong design foundation is crucial for delivering compelling narratives in AMP Stories.
This involves a deep understanding of how users interact with these formats on various mobile devices, ensuring optimal visual appeal and a streamlined user journey.
Mobile-First Design Approach, Google amp stories
A mobile-first design approach is paramount for AMP Stories. This strategy prioritizes the experience on smaller screens, ensuring readability and ease of navigation. Content should adapt seamlessly to different screen sizes and orientations, providing a consistent and engaging experience regardless of the device used. This responsive design ensures that the story is accessible and enjoyable across a wide range of mobile devices, maximizing reach and engagement.
Google AMP Stories are a fantastic way to engage readers, but optimizing them for search engines is key. To make sure your stories are discoverable, adding schema markup to your blog content is crucial. Learning how to implement this correctly can significantly improve your story’s visibility in search results. Check out this helpful guide on how to add schema markup to blog content for a step-by-step approach.
This will ultimately enhance your AMP Stories’ performance, making them more attractive to both users and search engines.
Content should load quickly and display without any significant delays, a crucial factor for maintaining user interest.
Optimal Use of Typography and Color Schemes
Effective typography and color choices play a vital role in enhancing readability and creating a cohesive visual identity for AMP Stories. Selecting fonts that are easily readable on smaller screens is essential. Font sizes should be optimized for legibility, considering the dynamic nature of AMP Stories. A consistent color scheme should be employed to maintain visual cohesion and brand identity.
Carefully chosen colors can evoke specific emotions and guide the user through the narrative.
Best Practices for Incorporating Visual Hierarchy
Visual hierarchy is crucial for guiding the user’s eye through the story. Clear distinctions between different elements, such as headings, captions, and call-to-actions, are vital for a seamless user experience. Images and videos should be strategically placed to highlight key moments and maintain visual interest. A consistent visual style throughout the story helps create a cohesive narrative and improves overall user engagement.
Visual elements like images, videos, and animations should be optimized for quick loading times and compatibility with mobile devices.
Responsive Design Patterns for AMP Stories
Implementing responsive design patterns allows AMP Stories to adapt seamlessly to various screen sizes and orientations. These patterns ensure that the story maintains its visual appeal and usability across different devices.
| Responsive Design Pattern | Description | Example |
|---|---|---|
| Fluid Grid | Elements adapt to the available screen width, maintaining aspect ratios. | Images and text elements scale proportionally, fitting the screen size dynamically. |
| Fixed Width | Elements maintain a fixed width across different screen sizes. | Headers and sidebars remain a constant width, while content adapts to the available space. |
| Percentage-Based Layout | Elements are sized based on percentages of the viewport, providing flexibility. | Content areas, such as text blocks, scale proportionally to the screen size. |
| Media Queries | Using CSS media queries to tailor styles based on screen size and orientation. | Adjusting font sizes, image sizes, and layout elements based on different screen sizes. |
User Experience and Engagement
AMP Stories, unlike traditional web pages, demand a unique approach to user experience. Engaging users in a visually rich, dynamic, and often episodic format requires careful consideration of narrative flow, intuitive navigation, and interactive elements. This section delves into strategies for optimizing user engagement and ensuring a seamless user experience within AMP Stories.User engagement in AMP Stories hinges on creating a captivating narrative journey that keeps viewers hooked.
A well-structured story, coupled with interactive elements, fosters a sense of immersion and encourages deeper audience connection.
Google AMP stories are a fantastic way to engage audiences visually. But crafting compelling content across multiple platforms, especially for event planners, takes a lot of work. Finding the right social media management companies like best social media management companies for event planners can streamline your efforts. These companies can help you create engaging AMP stories that are perfectly tailored to different platforms, maximizing your reach.
This will make sure your event stories are seen and shared by a larger audience.
Optimizing User Engagement
A key aspect of maximizing engagement is the pacing of the narrative. Varying content formats, from short, punchy video clips to engaging text overlays, can keep users actively involved. A steady rhythm of visuals and text, avoiding overly long or dense segments, contributes significantly to the overall experience.
Key Elements for Seamless User Experience
Several elements contribute to a smooth and immersive user experience in AMP Stories. Visual appeal is paramount. High-quality images, videos, and animations, combined with thoughtful transitions, create a visually engaging journey. Intuitive navigation, with clear and simple controls, allows users to easily progress through the story. Accessibility is equally important.
Employing appropriate text alternatives for visual content and adhering to accessibility guidelines ensures the story is enjoyable for all users.
Importance of User-Friendly Navigation
Smooth navigation is crucial for user engagement in AMP Stories. Clear indicators of progression, such as progress bars or interactive buttons, guide users through the narrative. The use of intuitive controls, like swipe gestures or simple button clicks, enhances the ease of navigation, preventing users from feeling lost or frustrated. Avoid overwhelming the user with too many options at once.
Creating Engaging Narrative Flow
Crafting a captivating narrative flow is essential for maintaining user interest. Employing a clear structure, including an introduction, rising action, climax, and resolution, helps maintain momentum. Building anticipation through strategically placed reveals and surprises keeps users wanting more. A compelling storyline, with relatable characters and themes, further enhances user engagement.
Methods for Encouraging User Interaction
Interactive elements significantly boost user engagement. Incorporating quizzes, polls, or interactive elements within the story encourages active participation. These elements can provide immediate feedback and make the story more personal. Consider using simple, intuitive interactive elements that are not distracting from the narrative. The goal is to add value to the experience, not overwhelm it.
Examples of successful interactive elements include simple polls that allow users to vote on a character’s decision, or quizzes that test their knowledge about the story’s themes.
Performance and Optimization
AMP Stories, by their very nature, rely on rapid loading and seamless transitions. A poor performance experience can quickly deter users and diminish engagement. This section dives deep into optimizing AMP Stories for maximum impact, focusing on strategies to minimize loading times and maximize user enjoyment.AMP Story performance is intricately linked to user experience. A smooth and rapid loading experience is paramount to retaining users and encouraging them to progress through the story.
Fast load times, coupled with visually appealing and engaging content, are essential for success.
Page Load Speed Significance
Page load speed directly impacts user engagement and retention. Slow-loading stories lead to frustration and abandonment. Users expect immediate gratification, and a story that takes an extended time to load is likely to lose their interest. Research consistently demonstrates a strong correlation between fast loading times and higher user engagement rates. A fast-loading AMP Story allows users to quickly immerse themselves in the content, maximizing their experience.
Minimizing Loading Time Methods
Several techniques can minimize loading time in AMP Stories. Optimizing images is crucial. Compressing images without compromising quality is essential, as large image files significantly increase loading times. Using appropriate image formats (like WebP) that are well-suited for the web can also contribute to faster loading. Additionally, minimizing HTTP requests is vital.
Combining related assets into a single file, or utilizing sprites for frequently used images, can dramatically reduce the number of requests. Lazy loading of images and other assets is a standard best practice, loading only those elements visible in the viewport. This technique prevents unnecessary data from being downloaded.
Caching for Improved Performance
Caching plays a vital role in improving AMP Story performance. Caching stores frequently accessed content on intermediary servers. This reduces the load on the origin server and significantly decreases loading times for returning users or those who visit multiple stories from the same domain. By leveraging caching mechanisms, AMP Stories can deliver a faster, more responsive experience to users.
Strategies for Improving AMP Story Loading Times
| Strategy | Description | Impact |
|---|---|---|
| Image Optimization | Compressing images, using appropriate formats (like WebP), and using responsive images | Reduces file sizes and improves rendering speed |
| HTTP Request Reduction | Combining assets, using sprites, and optimizing CSS/JavaScript | Decreases the number of requests, leading to faster loading |
| Lazy Loading | Loading only visible elements, delaying loading of elements outside the viewport | Improves initial load time and reduces bandwidth usage |
| Caching Implementation | Storing frequently accessed content on intermediary servers | Reduces load on origin server and improves loading times for repeat visitors |
| Content Delivery Network (CDN) | Distributing assets across multiple servers globally | Reduces latency and improves loading times for users worldwide |
Monetization Strategies
AMP Stories, with their engaging format and captive audiences, offer exciting monetization opportunities. Clever integration of ads and sponsorships, combined with insightful data analysis, can significantly boost revenue streams while maintaining a positive user experience. This section dives into various strategies to effectively monetize AMP Stories.AMP Stories, unlike traditional web pages, provide a unique opportunity to engage users with dynamic content and immersive experiences.
This dynamic format opens doors to innovative monetization methods, allowing creators to leverage the medium’s strengths to maximize revenue generation.
Potential Monetization Strategies
Several methods exist to monetize AMP Stories. A diversified approach, incorporating multiple strategies, is often the most effective. This approach allows creators to capitalize on different audience segments and maximize revenue potential.
- In-Story Ads: Displaying strategically placed banner ads, interstitial ads, or video ads within the story can generate revenue. Careful placement is crucial to avoid disrupting the narrative flow. Placement within the story should not impede the user’s journey. A good example would be a banner ad that appears at natural breaks in the story’s narrative, such as between chapters or at the end of a particular segment.
Avoid placing ads that cover the entire screen or obstruct the user’s ability to view the story content.
- Sponsorships: Partnering with brands relevant to the story’s content can create sponsored content integrations. This could involve featuring products, services, or brand messages organically within the story’s narrative. For instance, a travel story might feature a travel agency’s services within the narrative of a journey, promoting the agency without disrupting the storytelling.
- Premium Content: Offering exclusive content or features to paying subscribers can create a premium experience. This could involve providing behind-the-scenes content, extra stories, or early access to new releases. An example could be providing exclusive access to a limited-edition story, providing access to a premium level of user experience.
Examples of Successful Monetization Models
Numerous successful examples exist across various industries. Analyzing these models provides valuable insights into effective strategies.
- E-commerce Integration: Retailers have successfully integrated product placements within stories. Users can directly purchase products featured within the story through integrated e-commerce functionalities. This model allows seamless transitions from entertainment to commerce.
- Affiliate Marketing: Creators can promote products or services through affiliate links within their stories. This approach allows for commissions on sales generated through their content. The key is to integrate these links organically and ethically.
Integrating Advertising and Sponsorship
Integrating advertising and sponsorship requires careful consideration of the user experience.
- Strategic Placement: Ads and sponsorships should be seamlessly integrated into the story’s narrative. Avoid intrusive placements that interrupt the flow. For example, using a sponsored product as a tool in the story, or a brand’s logo appearing on a character’s clothing or accessory. Integrating sponsorship in a natural and organic manner is essential.
- Brand Alignment: Ensure the sponsored content aligns with the story’s theme and target audience. This fosters authenticity and enhances user engagement. This will ensure the sponsorship is perceived as natural and not disruptive to the narrative.
Leveraging Data Analytics
Data analytics play a crucial role in optimizing monetization strategies.
- User Engagement Metrics: Track metrics like time spent, page views, and click-through rates to understand user behavior. This will allow creators to optimize the placement of ads and sponsorships to maximize effectiveness.
- Revenue Tracking: Implement robust tracking mechanisms to monitor revenue generated from different monetization streams. This allows for precise analysis of the performance of various monetization strategies.
Tracking User Engagement and Revenue
Tracking user engagement and revenue is essential for informed decision-making.
- Attribution Models: Utilize attribution models to determine the source of revenue generated from different monetization channels. Understanding the impact of various monetization strategies is vital for success.
- Performance Reports: Generate regular reports analyzing user engagement and revenue data. This data is essential for evaluating the effectiveness of current monetization strategies.
Future Trends and Innovations
AMP Stories are poised for significant evolution, driven by advancements in technology and shifting user expectations. The platform’s adaptability and potential to integrate cutting-edge features will be crucial to its continued success. This section explores emerging trends, potential advancements, and the challenges and opportunities ahead for AMP Stories.
Emerging Trends in Interactive Storytelling
AMP Stories are increasingly incorporating interactive elements beyond simple transitions and animations. Users are demanding more engaging experiences, leading to a rise in interactive features like quizzes, polls, and personalized content recommendations. These additions enhance user immersion and encourage deeper engagement with the story. Furthermore, the integration of AR (Augmented Reality) and VR (Virtual Reality) experiences is gaining traction, promising to revolutionize the storytelling landscape.
Advancements in the Technology Behind AMP Stories
The technology underpinning AMP Stories is continually evolving to address performance, accessibility, and cross-platform compatibility. Improved compression techniques are reducing file sizes without compromising quality, ensuring faster loading times and smoother playback on various devices. Enhanced accessibility features, such as text-to-speech and alternative formats, are crucial for inclusivity. Additionally, advancements in AI-powered personalization are allowing for dynamic content generation tailored to individual user preferences.
Potential Impact of Emerging Technologies
The integration of AI, machine learning, and AR/VR technologies will significantly impact the future of AMP Stories. AI can personalize user experiences, recommending relevant stories based on past interactions and preferences. Machine learning can analyze user engagement data to optimize content and design for maximum impact. AR/VR can create immersive and interactive experiences that transport users to the story’s world, enhancing engagement and memorability.
Potential Challenges and Opportunities
One key challenge is maintaining performance and speed as more complex features are integrated. Maintaining a balance between interactive elements and a smooth user experience is crucial. Another challenge is addressing privacy concerns as AMP Stories collect user data. Transparency and clear data usage policies will be paramount. However, the potential opportunities are substantial.
The ability to create truly immersive and engaging experiences could lead to increased user engagement and drive substantial growth in the industry.
Potential Use Cases Across Industries
“AMP Stories can be leveraged across a diverse range of industries, offering unique opportunities for engagement and brand building.”
- Education: Interactive learning experiences for students, incorporating interactive elements like quizzes and simulations to make complex topics more accessible and engaging.
- E-commerce: Product demonstrations and virtual tours, offering a more immersive and interactive way for users to experience products before purchase.
- Travel and Tourism: Virtual tours of destinations, allowing users to experience locations remotely and enhancing travel planning through interactive maps and personalized itineraries.
- News and Media: Interactive news stories, providing readers with deeper insights and fostering a more engaging experience than traditional news formats.
- Healthcare: Educational content for patients, presenting complex medical information in an interactive and accessible format, enabling them to better understand their conditions.
Comparison with Other Storytelling Formats

AMP Stories offer a compelling alternative to traditional storytelling methods, providing a dynamic and engaging experience that differs significantly from static web pages and video. They leverage the strengths of both mediums, offering a unique approach to content delivery. This comparison will highlight the strengths and weaknesses of each format, examining how AMP Stories complement and compete with other methods.Understanding the nuances of each format is crucial for determining the optimal delivery method for specific content.
AMP Stories’ interactive nature, combined with its lightweight design, allows for a user experience that’s both engaging and efficient.
Comparison with Video
Video content is dominant in modern storytelling, offering immersive experiences and visual narratives. However, video files can be large, impacting loading times and mobile user experience. AMP Stories, with their optimized format, load faster and provide a more seamless user journey, especially on mobile devices. This is particularly valuable for audiences with limited bandwidth or unreliable internet connections.
Comparison with Static Web Pages
Static web pages, while effective for providing information, lack the dynamic engagement offered by AMP Stories. They are typically linear and offer less interaction with the content. AMP Stories, in contrast, offer a more interactive and personalized experience, allowing for a greater level of user engagement. This is particularly beneficial for storytelling that aims to encourage user participation and deeper interaction.
Strengths and Weaknesses of Each Format
| Format | Strengths | Weaknesses |
|---|---|---|
| AMP Stories | Fast loading times, interactive elements, seamless mobile experience, engagement through personalization, compatibility with other formats. | May not be suitable for complex technical information, less effective for purely text-heavy content, requires specialized skills for development. |
| Video | Immersive experience, visual storytelling, strong emotional impact, effective for showcasing complex processes. | Large file sizes, potentially high bandwidth consumption, can be less interactive, may not be accessible to all users due to varying network conditions. |
| Static Web Pages | Simple, easy to create, suitable for information-heavy content, fast loading times for simple pages. | Lack of interactivity, linear experience, limited engagement potential, can feel static and unengaging. |
Complementary Use Cases
AMP Stories can effectively complement other formats. For instance, a news story could use an AMP Story to highlight key events and interviews, while including video clips and links to static web pages for more in-depth information. This approach enhances the overall storytelling experience by leveraging the strengths of different formats.
Examples of Use Cases
A travel blog could use AMP Stories to showcase stunning visuals and interactive maps, complementing it with static web pages for detailed itinerary information. Similarly, a product review could incorporate video demonstrations within an AMP Story, linking to detailed specifications on a static page.
Summary Table
| Feature | AMP Stories | Video | Static Web Pages |
|---|---|---|---|
| Interactivity | High | Low-Medium | Low |
| Loading Speed | Fast | Variable | Fast |
| Mobile Experience | Excellent | Variable | Good |
| Engagement | High | High | Low |
| Suitable Content | Visual narratives, interactive experiences, product demonstrations, educational content | Visual narratives, product demonstrations, complex processes | Information-heavy content, articles, news stories |
Final Wrap-Up

In conclusion, Google AMP Stories presents a compelling alternative to traditional web content, especially for mobile users. This innovative format blends interactive elements, high-quality visuals, and seamless performance to create a truly immersive experience. By understanding the intricacies of creation, design, and optimization, content creators can leverage AMP Stories to enhance user engagement and achieve their communication goals.
