
Can Images Serve 404 Errors?
Can images serve 404 errors in webmaster tools? This exploration dives into the fascinating world of 404 error pages, examining how visual elements can replace or enhance traditional text-based approaches. We’ll explore the nuances of user experience, implications, and technical considerations for implementing compelling image-based 404 pages.
From understanding the fundamentals of 404 error pages and their role in webmaster tools, to the technical implementation and visual appeal, we’ll cover all aspects of this important website element. Imagine using captivating images to guide users to relevant content, rather than just a generic “page not found” message. This article will demonstrate how to do this effectively.
Understanding 404 Error Pages
A 404 error page, often the first interaction a user has with a website’s technical infrastructure, is crucial for maintaining a positive user experience. It’s more than just a technical glitch; it’s a vital component of a website’s design and user-facing strategy. This page informs users when they’ve reached a broken link or a non-existent webpage.A well-designed 404 error page serves as a bridge between the user’s intended destination and the site’s current state.
It gracefully guides users back to relevant content, avoiding frustration and maintaining a seamless experience. This is especially important in the age of immediate gratification, where users expect a smooth and intuitive online journey.
Purpose of a 404 Error Page
The primary purpose of a 404 error page is to inform the user that the requested page cannot be found. It’s an essential part of website architecture, allowing users to understand and gracefully recover from navigation errors. A well-crafted 404 page provides users with a clear path forward, avoiding the feeling of getting lost or stuck.
Characteristics of a Good 404 Page
Effective 404 pages exhibit several key characteristics. They should be clear, concise, and easy to understand. Visual cues, such as clear typography and a well-organized layout, play a significant role. A visually appealing design, combined with easy-to-understand language, is essential for user comprehension and engagement.
Importance in User Experience
A 404 error page significantly impacts user experience. A poorly designed page can lead to frustration and abandonment, potentially impacting conversion rates and overall brand perception. A well-designed 404 page, on the other hand, provides a positive and supportive user experience, allowing users to easily navigate back to relevant content. This is a critical element of user-centered design, demonstrating a website’s attentiveness to user needs.
Best Practices for Designing Effective 404 Pages
Several best practices contribute to creating an effective 404 page. Firstly, the page should be informative, clearly explaining the issue and suggesting alternative actions. Secondly, it should be visually appealing and easy to navigate, guiding users back to the site’s core content. Lastly, a 404 page should be optimized for search engines, allowing users to find solutions through relevant search queries.
Comparison of 404 Page Types
The following table compares different 404 error page types, highlighting their design elements, user experience impact, and implications:
| Type | Design Elements | User Experience Impact | Implications |
|---|---|---|---|
| Basic | Simple text message, usually just “404 Not Found” | Low, frustrating for users; often leaves them confused and lost. | Minimal impact, unless the 404 page is poorly structured or not optimized. |
| Custom | Visually appealing design, clear message, alternative navigation options (e.g., homepage link, search bar, categories). | High, provides clear direction and alternative options, minimizing frustration. | Positive impact if the page is well-structured and includes relevant s. |
| Redirect | Automatically redirects users to a relevant page. | High, but can be problematic if the redirect isn’t to a closely related page. | Positive if the redirect is to a highly relevant page; otherwise, it can negatively affect if it’s not handled properly. |
Image Use in Webmaster Tools

A 404 error page, often the first impression a user has of your website when they encounter a missing page, can significantly impact their perception. A well-designed 404 page, while acknowledging the error, can guide users back to relevant content and improve the overall user experience. Visual elements, particularly images, can play a crucial role in achieving this.Effective 404 pages are not just about displaying a simple “Page Not Found” message; they’re about offering a positive and helpful alternative.
Using images strategically can make a significant difference in guiding users and maintaining a positive brand experience, even when faced with an error.
Image Use within a 404 Page
Images can effectively replace or augment the traditional text-heavy 404 page. They can create a more visually appealing and engaging experience for the user, drawing their attention away from the error and towards helpful navigation options. For example, a playful image related to the website’s theme can help soften the blow of a missing page, providing a less jarring transition for the user.
Improving User Experience and Engagement
Images in 404 pages can significantly improve user experience and engagement. A visually appealing image can instantly communicate a message of continued engagement and not abandonment, drawing users to relevant information. A user-friendly image that highlights a website’s key sections or navigation tools can guide them toward helpful alternatives. Furthermore, images can evoke emotions and create a positive association with the website, even in the face of a missing page.
Visually Engaging 404 Pages
A visually engaging 404 page can make a difference. Imagine a 404 page for a travel blog. Instead of just a text message, a captivating image of a beautiful landscape with clear navigation arrows could be displayed. This visual cue could guide the user towards related travel articles or popular destinations, allowing them to continue their browsing experience without frustration.
Similarly, an e-commerce site might display an image of a similar product, along with a link to the product category.
Importance of Image Optimization for Performance
Optimizing images for a 404 page is crucial for performance. Large, poorly optimized images can significantly slow down page load times, leading to a negative user experience. Using compressed images, choosing appropriate file formats (like WebP), and ensuring images are responsive to different screen sizes are all essential steps. This is critical to ensuring a seamless experience, especially as many users have limited patience for slow-loading pages.
While exploring how images can handle 404 errors in webmaster tools, I stumbled upon the fascinating world of social media management. For nonprofits looking to boost fundraising efforts, finding the right social media management agencies is key. Social media management agencies for nonprofit fundraising can significantly impact engagement and ultimately, donations. Back to the 404 issue, I’m still researching if images can effectively replace a missing page.
Image vs. Text Comparison in 404 Pages
| Feature | Image Use | Text Use |
|---|---|---|
| User Engagement | High; can be more visually appealing and engaging, leading to a smoother transition for the user. | Lower; can feel impersonal and overwhelming with extensive text-based error messages. |
| Accessibility | Can be challenging for users with visual impairments or those using screen readers. Alt text is essential. | Easier to access for those with visual impairments, provided the text is clearly structured. |
| Impact | Can be beneficial; appropriate alt text can convey relevant information to search engines. | May have a negligible impact unless properly linked to relevant content. |
404 Error Pages in Webmaster Tools
A 404 error, signifying a “page not found,” is a common occurrence on websites. Properly handling these errors is crucial for both user experience and search engine optimization (). A well-designed 404 page can guide users to relevant content and prevent frustration, while a poorly designed one can hurt your site’s reputation. This section delves into the technical and practical aspects of implementing effective 404 pages, with a focus on their impact on webmaster tools.Implementing a 404 error page isn’t just about displaying a message; it’s about providing a valuable user experience and assisting search engines in understanding the site’s structure.
The 404 page acts as a critical link in the chain between a user’s search query and a successful outcome. It’s an opportunity to redirect traffic to relevant content and, crucially, to prevent a loss of potential users.
Role of 404 Error Pages in Webmaster Tools
A well-structured 404 error page is a vital tool in a webmaster’s arsenal. It plays a critical role in informing search engines and users about missing content. Search engines use the 404 page to understand the site’s structure and to identify potential issues. Properly implemented, the 404 page signals to search engines that the missing page is not a significant issue, preventing penalties or indexing problems.
Technical Aspects of Implementing a 404 Page
The technical implementation of a 404 page revolves around server responses. A server sends a specific HTTP status code (404 Not Found) when a requested resource is not found. This code is crucial for search engines and user agents. A well-coded 404 page includes a 404 HTTP status code. This signals to the browser that the requested resource does not exist.
Configuration and Display in Different Platforms
The configuration of a 404 page varies depending on the website platform. For example, in a WordPress site, plugins often handle the 404 error, allowing customization of the displayed content. Custom coded websites allow for more direct control over the server-side response and the presentation of the 404 page. Regardless of the platform, the core principle is to display a relevant and user-friendly message, along with navigation options.
Impact on Search Engine Crawlers
A well-structured 404 page helps search engine crawlers understand the website’s structure and identify broken links. This proactive approach ensures that crawlers don’t waste time on non-existent pages, focusing instead on valuable content. A 404 page signals the page’s non-existence without creating a redirect loop. This clear signal prevents confusion for the search engine crawlers.
While images might not directly solve 404 errors in Google Search Console, understanding how Google indexes URLs, like those with hashtags in mobile search results, is crucial. For instance, if a page with a specific hashtag is not properly indexed, it could lead to a 404. This directly impacts how search engines display results, and, in turn, how users find your content.
You can learn more about how Google handles URLs with hashtags in mobile search results here: google index url with hashtag in mobile search results. Ultimately, ensuring your site’s structure and content are optimized for search engines, and not just for images, is key to avoiding 404 errors in webmaster tools.
Impact on Website Analytics
Website analytics tools track 404 errors. Monitoring these errors helps website owners identify problematic links and outdated content. By analyzing 404 error data, website owners can proactively fix broken links, update content, and improve the overall user experience.
Example of a 404 Error Page
Consider a scenario where a user navigates to a URL that no longer exists. The server responds with an HTTP 404 error. The 404 page displayed would typically include a clear message (“Page Not Found”), visually distinct from the site’s normal content. It might also include relevant links to similar or related content, thus guiding the user. This approach helps users find the information they seek and prevents a frustrating experience.
The 404 page is designed to be a useful tool, not a dead-end. The user experience is improved by providing links to similar content, and the site’s is not negatively impacted.
While images might seem like a fun way to handle 404 errors in webmaster tools, they’re not a typical solution. Instead of focusing on visual displays, consider exploring other avenues like dm direct message marketing explained to boost engagement and drive traffic. Ultimately, a well-structured site and proper redirects are often more effective for handling broken links and 404s.
Image-Based 404 Error Handling

errors are a common frustration for website visitors. A simple “Page Not Found” message can be jarring and disorienting, potentially leading users to abandon their browsing session. This approach emphasizes a more engaging and user-friendly way to handle these errors, using images to guide users to relevant content. By strategically employing images, website owners can create a more intuitive and visually appealing 404 experience.A well-designed image-based 404 error page can effectively communicate to users what went wrong and how they can easily find the information they seek.
Instead of a plain text message, a visually rich and informative page can make the user experience more positive. This is achieved by utilizing the power of images to suggest alternative paths, highlighting related content, or even offering playful and informative messages.
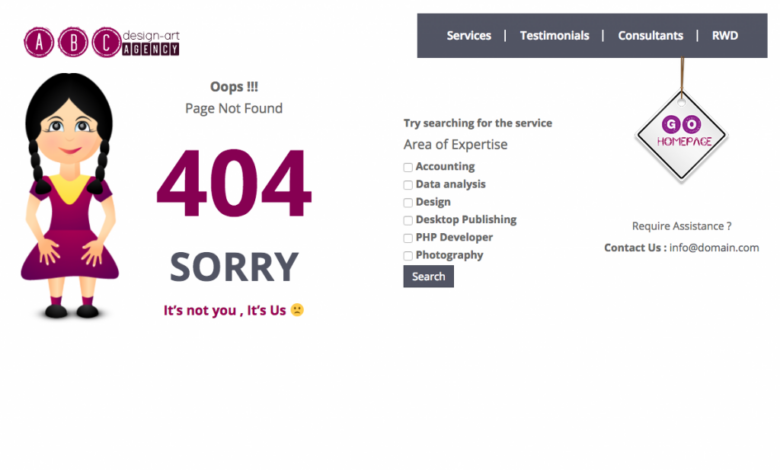
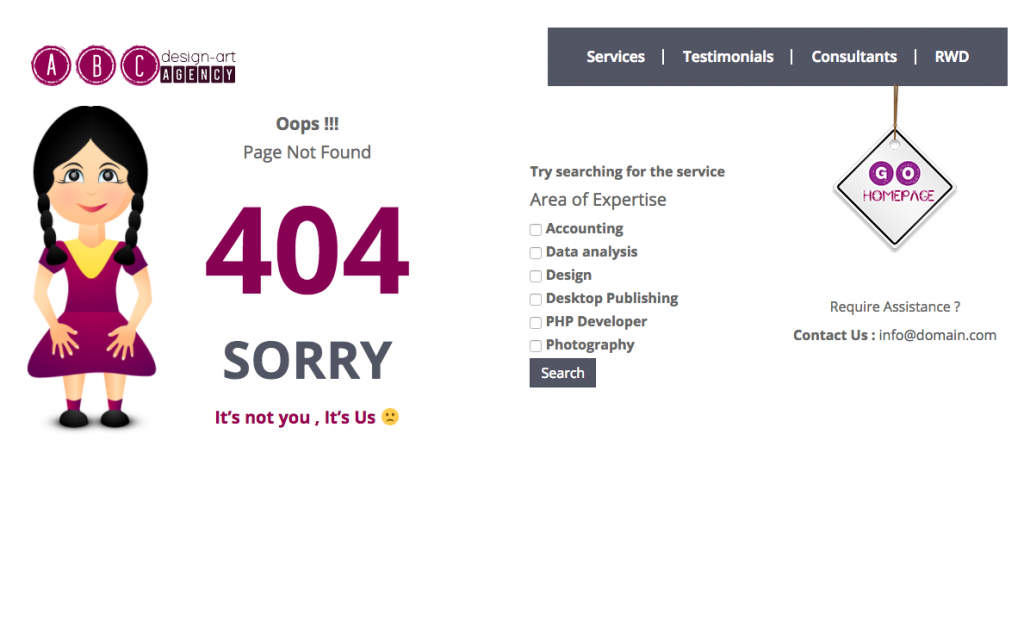
Conceptual Framework for Image-Based 404s
The core of this approach is to replace the standard 404 page with a visually rich alternative. This image-driven approach should include an engaging visual, clear instructions, and links to related content. The key elements are:
- Engaging Visual: A captivating image related to the website’s theme, or a visual representation of the missing page. A humorous or stylized image can be effective, particularly if the site has a playful tone.
- Clear Instructions: The image should include clear text overlaid or integrated into the visual, suggesting alternative actions. This could be a link to the homepage, a search bar, or even a link to the most popular pages.
- Related Content Suggestions: The image can subtly or prominently showcase related pages. Images of similar products, categories, or articles can be used to steer users toward relevant content.
Detailed Example of Image-Based Guidance
Imagine a website selling handmade jewelry. Instead of a generic “404” page, the error page could feature a large image of a beautifully crafted necklace. Overlaid on this image could be a short message like, “Oops! We couldn’t find that specific necklace. Check out our popular collections here: [link to collections page].” Other related jewelry pieces might be subtly placed within the image or in the background to further direct the user.
Different Approaches to Image Use
Various approaches can be implemented to achieve the desired effect:
- Interactive Images: Images with interactive elements, such as clickable hotspots, can guide users directly to the desired destination.
- Animated GIFs: Animated GIFs can provide a playful and engaging experience, drawing attention to the error page and its purpose. A subtle animation could showcase related products, or categories.
- Image Maps: Image maps can use clickable regions within an image to link to different parts of the site. For example, an image of a website’s structure could allow the user to navigate to specific sections.
Implementing Image-Based 404s in Various Architectures
The implementation method will depend on the website’s architecture. For static websites, this might involve creating a dedicated 404.html file with the image and links. For dynamic websites, the 404 handling can be integrated into the server-side code. In both cases, the approach should be consistent with the overall website design.
- Static Websites: Use a dedicated 404 page template with the desired image and links.
- Dynamic Websites: Implement the 404 handling in the server-side scripting language, generating the error page with the image and links dynamically.
Importance of Alt Text and Image File Names
Alt text and appropriate file names are crucial for and accessibility. Descriptive alt text helps search engines understand the context of the image, and relevant file names improve indexing.
- Alt Text: Alt text should clearly describe the image, including the purpose of the image on the 404 page. For example, “404 Error Page with Related Jewelry Suggestions”.
- File Names: Use descriptive file names that include s relevant to the image and the website. For example, “jewelry_collection_suggestions_404.jpg” or “404_page_guide_to_products.png”.
Visual Appeal and User Experience: Can Images Serve 404 Errors In Webmaster Tools
A 404 error page is more than just a notification; it’s a crucial opportunity to guide users back to your site and maintain a positive brand image. A visually appealing and user-friendly 404 page can effectively mitigate the negative impact of a broken link, turning a potential frustration into a smoother user experience. This involves careful consideration of visual elements and a focus on usability.A well-designed 404 page should act as a landing pad, not a dead end.
It should be easy to understand, providing clear direction and options for users to quickly find what they’re looking for. This is achieved by visually communicating the error in a clear and engaging way while seamlessly integrating navigational elements that help users quickly recover from the error.
Visual Design Strategies
A visually appealing 404 page design can greatly enhance user experience. It should incorporate a visually striking but not overwhelming design that balances aesthetics with functionality. Using appropriate imagery, colors, and fonts is crucial. The visual design should align with the overall brand aesthetic and maintain consistency across the site. A modern, clean design can help the page feel less jarring and more inviting.
Image Selection and Impact
Choosing the right images significantly impacts user engagement on a 404 page. Illustrations and photographs can either help or hinder the user experience. Illustrations, for instance, can create a more playful and imaginative experience, often suited for a younger demographic or a brand with a specific personality. Photographs, conversely, can be more evocative and relatable, often used effectively to depict a specific scene or location.Consider the specific tone and personality of your website.
If your website is playful and colorful, an illustration featuring a friendly character might be ideal. If your website is more professional or informative, a relevant photograph or a subtle, minimalist graphic would be more suitable.
User-Friendly Navigation, Can images serve 404 errors in webmaster tools
The 404 page should be more than just a static image. Clear and concise instructions on how to navigate back to the site or find the desired content are crucial. Providing a search bar, links to popular pages, or a categorized list of recent content can significantly improve the user experience. These elements offer alternative pathways to achieve the user’s original goal.A simple, well-structured navigation menu can allow users to easily access other parts of the website, even when they’ve landed on a non-existent page.
Include prominent links to the homepage, important categories, and frequently visited sections.
Best Practices for 404 Error Handling
Implementing best practices for handling 404 errors with a focus on user experience involves several key strategies. Use a consistent and clear design across all 404 pages. This ensures that users feel confident navigating the site, even when encountering an error.Maintain a positive and helpful tone throughout the design. Use friendly language and avoid technical jargon. Keep the message brief and straightforward.
Avoid overwhelming users with too much information.
Example of a Well-Designed 404 Page
Imagine a website dedicated to hiking trails. A well-designed 404 page might display a captivating landscape image with a subtle, but clear, message. Below the image, there might be a simple, yet effective search bar for finding trails or links to other popular destinations. A clear call to action, like “Return to Homepage,” should be prominent and easily accessible.
Technical Considerations for Image Use
Images are crucial for engaging website content, but their impact on performance and hinges on thoughtful technical choices. Poorly optimized images can significantly slow down page load times, hindering user experience and negatively affecting search engine rankings. This section delves into the key technical aspects of image utilization for optimal website performance and .Image size and format significantly impact website performance.
Large file sizes lead to longer loading times, frustrating users and impacting search engine rankings. Choosing the right format is just as important. Formats like WebP, offering superior compression and quality compared to JPEG, are ideal for modern websites.
Impact of Image Size and Format on Performance
Selecting appropriate image dimensions and formats is critical for minimizing file size and improving loading speed. JPEG, PNG, and WebP are common formats, each with unique compression characteristics. For instance, JPEG excels at compressing photographs, while PNG is better suited for graphics and images with sharp lines. WebP combines the best of both worlds, offering superior compression with minimal quality loss compared to JPEG.
Understanding the characteristics of each format allows for optimized choices tailored to specific image types. Reducing image dimensions to the necessary size for display while maintaining acceptable quality is essential.
Importance of Responsive Image Design
Responsive image design is vital for delivering optimal visual experiences across diverse devices. Websites must adapt to various screen sizes and resolutions. Images should scale automatically to fit different devices without compromising quality. This ensures users on desktops, tablets, and smartphones can access and enjoy the content without encountering distorted or oversized images. Dynamically resizing images based on the user’s device is a crucial aspect of responsive image design.
This approach eliminates the need for multiple versions of the same image, streamlining the website’s structure and enhancing user experience.
Importance of Image Optimization for
Image optimization significantly boosts search engine rankings. Search engines, like Google, use image attributes to understand the content of web pages. Properly optimized images enable search engines to effectively index and rank web pages. The more relevant and descriptive the image alt text, the better the image will perform in search results. This practice contributes to better search engine rankings, leading to increased visibility and organic traffic.
Comparison of Different Image Optimization Techniques
Several techniques enhance image quality and performance. One common method involves using image editing software to reduce image file sizes without sacrificing visual quality. Advanced compression algorithms in image editing tools can further optimize images. Progressive JPEGs are another optimization technique. These images load progressively, allowing the user to see a preview of the image while the full resolution downloads.
Image formats like WebP offer built-in compression capabilities, potentially leading to even smaller file sizes.
Implementation of Image Optimization Strategies
Implementing image optimization strategies involves several steps. First, ensure images are the appropriate size and format for their intended use. Next, use image editing software to compress images without compromising quality. Implement responsive image design techniques, using techniques such as srcset and picture elements, to dynamically resize images for different devices. Include descriptive alt text for each image.
Optimize images for specific devices, using appropriate sizes and formats for different resolutions. Utilizing tools that automate image optimization processes streamlines the workflow.
Final Summary
In conclusion, implementing image-based 404 error handling can significantly enhance user experience, improve , and make your website more visually engaging. This approach goes beyond a simple error message, offering a more user-friendly and informative experience. By considering factors like image optimization, alt text, and responsive design, you can create a positive user journey even when a page isn’t found.
The key is a thoughtful balance between visual appeal and technical functionality.





