
How to Add Schema Markup to Blog Content
How to add schema markup to blog content is crucial for search engine optimization. This guide delves into the world of schema markup, explaining its purpose and benefits for your blog posts. We’ll explore different types of schema markup suitable for various blog post formats, from recipes to product reviews. Learn how to implement this structured data into your blog’s HTML and validate its accuracy for maximum search engine visibility.
Schema markup, a form of structured data, helps search engines better understand the content of your blog posts. By using specific tags, you can tell search engines what kind of information each post contains (e.g., a recipe, a product review, or a how-to guide). This improves your search engine rankings and can lead to more visibility in search results.
Introduction to Schema Markup
Schema markup is a standardized vocabulary that helps search engines understand the content of your blog posts better. By adding schema markup to your blog, you’re essentially providing structured data about your content, such as the author, date published, and the topics discussed. This structured data allows search engines to display more informative results to users, making your blog posts more visible and potentially attracting more clicks.Using schema markup improves your search engine optimization () by making it easier for search engines to understand the context of your content.
This structured data helps search engines categorize your blog posts more accurately, which can lead to higher rankings in search results and increased organic traffic to your site. It’s a valuable tool for enhancing the user experience, as it provides more context and relevant information within search engine results.
Benefits of Schema Markup for Blog Content
Schema markup significantly improves search engine visibility for your blog posts. By providing structured data, you’re essentially telling search engines what your content is about. This results in richer snippets in search results, which are more appealing to users. More appealing snippets often lead to higher click-through rates, which in turn can improve your search rankings.
How Schema Markup Enhances Search Engine Understanding
Schema markup allows search engines to better understand the context and meaning of your blog content. It provides a structured way to describe elements like authors, dates, articles, reviews, and more. This detailed information allows search engines to create more informative and comprehensive search results. This results in a more valuable search experience for users, leading to a better understanding of the content and its relevance.
Types of Schema Markup for Blog Posts
Understanding the different types of schema markup applicable to blog posts is crucial for effectively using this tool. The following table Artikels common schema markup types and their uses.
| Markup Type | Description | Example | Use Case |
|---|---|---|---|
| Article | Used to mark up blog posts, articles, and similar content. | |
Marking up standard blog posts. |
| BlogPosting | Specifically designed for blog posts, capturing more detailed information than a general article. | |
Detailed marking up of blog posts with additional attributes like mainEntityOfPage. |
| Person | Used to specify the author of a blog post. | |
Describing the author’s details. |
| DatePublished | Specifies the publication date of the blog post. | "datePublished": "2024-10-27" |
Adding the date of publication. |
Identifying Schema Markup Types for Blog Content: How To Add Schema Markup To Blog Content
Schema markup helps search engines understand the content of your blog posts better, leading to improved search rankings and a better user experience. Choosing the right schema markup type is crucial for maximizing these benefits. Different blog post types require different schema markups, ensuring accurate representation of the content.Selecting the appropriate schema markup type ensures that search engines can effectively interpret your blog content.
Adding schema markup to your blog posts is crucial for search engine optimization. While visual elements like Instagram carousel posts can boost engagement, don’t forget the technical side. For example, check out how instagram carousel posts captivate your audience with compelling storytelling, and remember to optimize your blog content with schema markup for search engines to better understand your content.
It’s a multi-faceted approach to boost your online presence.
This improves your search engine rankings and enhances user engagement. The right schema markup enhances searchability, leading to a better overall user experience.
Relevant Schema Markup Types for Blog Posts
Several schema markup types can be used effectively for blog posts, depending on their content. Choosing the right one enhances search engine understanding and user experience. The most relevant ones include Article, HowTo, FAQ, and Recipe.
Article Schema Markup
The Article schema markup is suitable for blog posts that provide in-depth information on a specific topic. This markup is especially useful for news articles, opinion pieces, and analysis. It helps search engines categorize your content correctly and display rich snippets in search results. It allows search engines to understand the structure of the content.
HowTo Schema Markup
The HowTo schema markup is excellent for blog posts that provide step-by-step instructions or tutorials. This markup is crucial for “how-to” guides, DIY projects, and other instructional content. It allows search engines to display rich snippets with structured steps, increasing click-through rates. This markup ensures search engines accurately understand the instructions within the content.
FAQ Schema Markup, How to add schema markup to blog content
FAQ schema markup is ideal for blog posts that answer frequently asked questions (FAQs) about a particular subject. This is particularly valuable for support pages, troubleshooting guides, and general informational content. It allows search engines to display structured question-and-answer formats in search results. This approach helps users quickly find answers to their queries.
Recipe Schema Markup
The Recipe schema markup is tailored for blog posts featuring recipes. This markup is important for food blogs, recipe websites, and culinary content. It enables search engines to display rich snippets with ingredients, preparation time, and other recipe details. This is essential for recipe-based content, enhancing search visibility.
Comparison of Schema Markup Types
| Schema Markup Type | Use Cases | Unique Characteristics | Advantages |
|---|---|---|---|
| Article | News articles, opinion pieces, analysis | Focuses on the overall structure and content of an article. | Improved search engine understanding of article content. |
| HowTo | Step-by-step instructions, tutorials | Highlights the sequential nature of the content. | Displays structured steps in search results. |
| FAQ | Answering frequently asked questions | Organizes questions and answers in a structured format. | Provides users with quick answers to their queries. |
| Recipe | Recipes | Includes ingredient lists, preparation time, and other recipe details. | Displays rich recipe snippets in search results. |
Examples of Schema Markup Implementation
- Recipe Blog Post: A recipe blog post can use the Recipe schema markup to display the ingredients, instructions, cooking time, and other relevant details. This will improve the visibility of the recipe in search results. The markup helps search engines understand the content, making it more discoverable.
- Product Review: A product review blog post can use the Review schema markup to provide details about the product, such as its rating, pros, cons, and user reviews. This enhances the search engine’s understanding of the review and the product being reviewed.
- How-To Blog Post: A how-to blog post on fixing a leaky faucet can utilize the HowTo schema markup to detail the steps involved in fixing the leak. The markup helps search engines accurately display the structured steps, making the content more accessible.
Implementing Schema Markup on Blog Posts
Adding schema markup to your blog posts can significantly boost your search engine visibility and improve the way your content is displayed in search results. It provides context to search engines, allowing them to better understand the content of your articles and potentially rank them higher. This structured data helps search engines display rich snippets, which are enhanced results featuring additional information like star ratings, author names, or publication dates.Implementing schema markup involves adding specific code snippets to your blog posts’ HTML.
These snippets, written in a structured format, tell search engines about the different elements within your content. This process ensures search engines accurately understand the content’s context, increasing the chance of your blog post being displayed in rich results.
Adding schema markup to your blog posts can significantly boost your SEO. Understanding your target audience is crucial for this; knowing what your readers are looking for helps tailor your content to their specific needs. For a deeper dive into how to identify and understand your target audience, check out this helpful resource on target audience marketing explained.
Once you’ve got your audience nailed, you can use schema markup to make your blog posts more easily understood by search engines, further improving your online visibility.
Steps for Adding Schema Markup
Schema markup improves search engine understanding of your blog posts. It’s crucial for better visibility and enhanced search results. Follow these steps for seamless implementation:
- Identify the appropriate schema.org vocabulary for your blog post. Different types of content require different schema markup. For example, a recipe post might use the ‘Recipe’ schema, while a blog post about a product review would use the ‘Product’ schema.
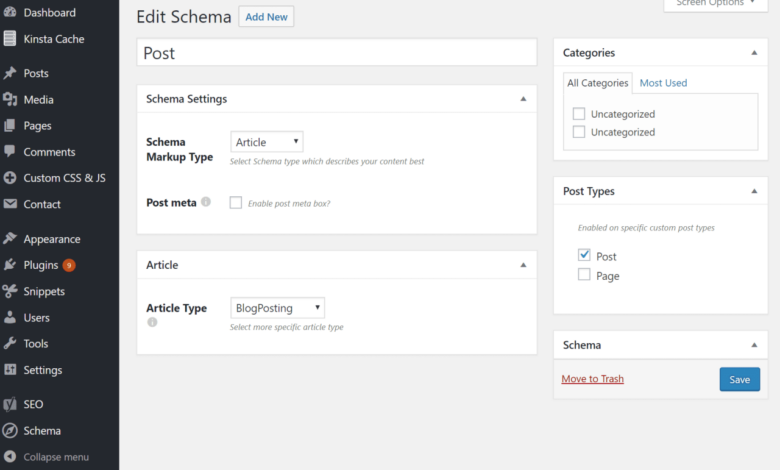
- Choose the schema markup method. You can embed the markup directly within your blog post’s HTML using schema.org vocabulary, or you can use a plugin for your CMS. If using a plugin, consult the plugin’s documentation for precise implementation instructions.
- Craft the schema markup using specific HTML tags. This involves using tags like `





