
Website Redesign A Comprehensive Guide
Website redesign is more than just a facelift; it’s a strategic opportunity to elevate your online presence and enhance user experience. This guide delves into the intricacies of a successful website redesign, covering everything from initial planning to launch and beyond. We’ll explore the core concepts, planning strategies, content optimization, technical considerations, and crucial testing phases. From user research to visual design, we’ll provide a comprehensive roadmap to navigate the entire process.
This detailed approach examines the core elements that underpin a successful website redesign, empowering you to make informed decisions throughout the project. We will discuss various strategies and methods, empowering you to tailor your approach to your specific needs and goals.
Defining Website Redesign
A website redesign is more than just a cosmetic update; it’s a strategic effort to enhance a website’s functionality, usability, and overall effectiveness. It’s a crucial process for businesses seeking to improve their online presence, engage with their target audience more effectively, and ultimately achieve their digital goals. The core objectives of a website redesign often include increased conversions, improved user experience, enhanced brand visibility, and better integration with marketing strategies.Redesigning a website can yield significant benefits, ranging from improved search engine rankings and higher traffic volumes to increased customer engagement and sales.
A well-executed redesign can boost a business’s online presence and contribute to its overall growth and success.
Website Redesign Objectives and Benefits
The primary objectives of a website redesign are to improve the user experience, enhance the website’s functionality, and boost its overall performance. This can lead to increased conversions, better engagement, and enhanced brand visibility.
Reasons for Website Redesign
A website might require a redesign due to various factors, categorized as follows:
- Outdated Design and Functionality: A website’s design might no longer align with current industry standards, leading to a poor user experience and reduced usability. Outdated functionality, such as incompatible browsers or slow loading speeds, can negatively impact user engagement and deter visitors. For example, a website designed in 2010 might not be mobile-friendly, making it difficult to access on smartphones and tablets.
A website redesign is a big undertaking, but it’s crucial for staying competitive. You need to consider how your site will integrate with social media marketing tools, like those detailed in this helpful guide on social media marketing tools a beginners guide. Knowing how to use these tools effectively will help you maximize the impact of your new site design and attract more visitors.
Ultimately, a well-executed redesign will boost your online presence and drive more traffic to your site.
- Low Conversion Rates: If a website isn’t driving the desired conversions (e.g., sales, leads, sign-ups), a redesign might be necessary. The website’s structure, navigation, and call-to-actions might not be optimized for conversions. For instance, a lack of clear calls-to-action or a confusing checkout process can significantly reduce conversion rates.
- Poor User Experience: A confusing layout, slow loading times, or difficult-to-navigate menus can create a negative user experience. This can lead to higher bounce rates and lower customer satisfaction. A poorly designed website can deter users and impact search engine rankings. A website with a convoluted structure or slow loading speeds can significantly impact user experience.
- Content Gaps or Inadequacy: A website might lack the necessary content to meet the needs of its target audience. Outdated or irrelevant content, a lack of fresh, engaging information, or poor content organization can hinder user engagement. For example, an e-commerce site might not have detailed product descriptions, leading to customer dissatisfaction and reduced sales.
- Security Concerns: If a website has vulnerabilities that compromise security, a redesign might be necessary to implement stronger security measures. This is especially crucial for websites that handle sensitive data. A website with outdated security protocols can be susceptible to hacking and data breaches.
Key Stages of a Website Redesign
The website redesign process typically involves these key stages:
- Planning and Strategy: This stage involves defining the project’s objectives, target audience, and budget. Defining the goals and scope of the redesign, including specific improvements, is critical to success.
- Analysis and Research: Thorough analysis of the existing website, including its strengths and weaknesses, is essential. Understanding user behavior and competitor analysis helps inform the design and development process.
- Design and Development: This phase focuses on creating a new design that aligns with the established strategy and meets the identified needs. Creating wireframes, mockups, and prototypes ensures a visually appealing and functional website. Development includes coding, testing, and ensuring compatibility with various devices.
- Testing and Quality Assurance: Thorough testing is critical to ensure the website functions as intended and meets user needs. Testing for functionality, usability, and responsiveness across various devices is crucial.
- Launch and Maintenance: Launching the redesigned website involves migrating content, updating server configurations, and ensuring a smooth transition. Post-launch maintenance involves monitoring performance, addressing issues, and updating the site as needed.
Evaluating Website Strengths and Weaknesses
A comprehensive evaluation involves assessing the website’s design, functionality, user experience, and content. A structured approach can be used to identify areas needing improvement. Factors to consider include:
- Navigation: Is it intuitive and easy to use? Does it guide users efficiently to desired content?
- Content: Is the content relevant, engaging, and optimized for search engines? Is it well-organized and easily digestible?
- Design: Is the design visually appealing and consistent with the brand identity? Is it mobile-friendly and responsive?
- Performance: Are loading times fast and consistent across various devices? Does the website perform efficiently under heavy traffic?
Website Redesign Approaches
Different approaches to website redesign exist, each with its own advantages and disadvantages.
| Approach | Description | Advantages | Disadvantages |
|---|---|---|---|
| Phased Redesign | Implementing changes incrementally, addressing specific areas or features in stages. | Lower initial investment, reduced risk, allows for continuous improvement. | Potential for inconsistency across the website, potentially longer project timeline. |
| Complete Overhaul | Replacing the entire website with a new design and functionality. | Opportunity to completely revamp the website and improve all aspects. | High initial investment, significant risk, longer project timeline. |
Planning the Redesign
A website redesign isn’t just about aesthetics; it’s a strategic process that requires careful planning. Understanding your users and their needs is paramount. A well-defined plan ensures the new website aligns with your business goals and provides a positive user experience. This phase sets the stage for a successful launch and long-term growth.A thoughtful planning phase, encompassing user research, informs every decision.
Giving your website a fresh coat of paint with a redesign is a smart move, but optimizing it for search engines is crucial too. Tools like SEO software for agencies can help agencies streamline the entire process, from keyword research to content optimization. Ultimately, a well-designed website with strong SEO foundations will attract more visitors and boost your bottom line.
This translates into a more effective and user-friendly website, maximizing engagement and conversions. Careful consideration of user needs and behaviors during this stage prevents costly mistakes later on.
User Research: The Foundation of a Successful Redesign
User research is crucial for understanding your target audience. It provides invaluable insights into user behavior, pain points, and preferences, enabling you to create a website that meets their needs and expectations. Without understanding your users, your redesign could fall short of its objectives, failing to achieve the intended results.
Elements of a User-Centered Design Approach
A user-centered design approach prioritizes the needs and expectations of your target users. This involves deeply understanding their motivations, behaviors, and pain points. It necessitates incorporating their feedback and perspectives at every stage of the design process. The result is a website that resonates with users, leading to increased engagement and satisfaction.
- Empathy Mapping:
- User Interviews:
- Usability Testing:
- Surveys:
Understanding user motivations, pain points, and needs through a visual representation. This helps designers understand the user’s journey and challenges encountered. For example, an empathy map for a potential customer shopping for electronics could show their frustration with slow loading pages or difficulty finding specific products.
Gathering in-depth information about user experiences and perspectives. Interviewees are carefully selected to represent the target audience, providing insights into their usage patterns and preferences. For instance, conducting interviews with existing customers about their online purchasing experience reveals potential areas for improvement.
Evaluating how users interact with the website’s design and functionality. This iterative process allows for immediate feedback and adjustments. Observing users navigate a prototype reveals friction points in the design process.
Giving your website a fresh coat of paint is crucial, but it’s not enough to just make it look pretty. You need to consider the latest digital advertising trends to ensure your site is not only visually appealing but also optimized for conversions. Understanding these trends, like the ones covered in detail at 3 digital advertising trend , is key to maximizing your online presence.
Ultimately, a well-designed website, coupled with a solid understanding of current advertising strategies, will be your secret weapon in attracting and retaining customers.
Gathering quantitative data about user preferences and behaviors through questionnaires. Surveys are particularly useful for gathering large amounts of data from a diverse group of users. For example, a survey on customer satisfaction after a recent purchase could help determine if the website is providing the necessary information.
User Persona Template for Website Redesign
Defining user personas is a critical step in understanding your target audience. They provide a detailed profile of your ideal user, including demographics, motivations, and online behaviors. This detailed representation helps designers create a website that effectively meets their needs and expectations.
| Attribute | Description |
|---|---|
| Name | A descriptive name for the persona (e.g., “Tech-Savvy Sarah”). |
| Demographics | Age, gender, location, occupation, income, etc. |
| Goals | What the user hopes to achieve on the website. |
| Needs | What the user needs from the website to achieve their goals. |
| Pain Points | Challenges or frustrations the user faces when using the website. |
| Technology Usage | How the user interacts with technology, including their preferred devices and online habits. |
| Motivations | What drives the user to use the website and what they hope to gain. |
Key Metrics to Track During the Planning Phase
Tracking key metrics during the planning phase provides valuable data to assess the effectiveness of your approach. These metrics provide insights into user behavior and help refine the design to better meet user needs.
| Metric | Description | Example |
|---|---|---|
| Website Traffic | Measure the number of visitors to the website. | Daily visits to a product landing page |
| Bounce Rate | Percentage of visitors who leave the website after viewing only one page. | The percentage of visitors leaving the home page without interacting with other pages |
| Conversion Rate | Percentage of visitors who complete a desired action (e.g., purchase, sign-up). | The number of users who made a purchase divided by the total number of visitors |
| Average Session Duration | Average time spent by users on the website. | The average time a visitor spends on the website |
| Pages per Session | Average number of pages viewed by users during a session. | The average number of pages viewed per session |
Content Strategy for Redesign

A website redesign isn’t just about making things look pretty; it’s a strategic overhaul that needs a solid content foundation. A well-defined content strategy ensures your new website effectively communicates your message, attracts the right audience, and drives conversions. This involves understanding your current content, planning for future content needs, and optimizing existing content for maximum impact.A successful website redesign relies heavily on a robust content strategy.
This strategy will guide the entire process, from analyzing existing content to creating new and optimized content. It ensures that the new website is not only visually appealing but also effectively conveys your brand message, engages your target audience, and achieves your business objectives.
Content Audit Significance
A content audit is crucial for understanding the current state of your website’s content. It’s a systematic evaluation of all existing content, including text, images, videos, and other media. This process helps determine what content is performing well, what needs improvement, and what can be removed altogether. A comprehensive content audit is the first step in creating a new content strategy that’s aligned with your business goals and user needs.
Analyzing Existing Website Content
Several methods can be employed to analyze existing website content. One method is to use website analytics tools to track user behavior, such as page views, bounce rates, time on page, and click-through rates. This data reveals which pages are popular and which are underperforming. Another approach involves examining the content’s structure, organization, and overall effectiveness. A content inventory, listing all content with its attributes (e.g., author, date, topic, format), is a key element in this phase.
analysis can be employed to determine the s and phrases used in the existing content and how they relate to user search queries.
Updating and Repurposing Existing Content
Updating and repurposing existing content is a vital part of a website redesign. It’s more cost-effective than creating everything from scratch. This involves reviewing existing content for accuracy, clarity, and relevance. Outdated information should be updated or removed. Consider repurposing existing content into different formats, such as converting blog posts into infographics or creating short videos from lengthy articles.
Here are the steps:
- Review content for accuracy and relevance. Identify content that needs updating or removal.
- Repurpose content into different formats to increase its reach and impact. For example, turn blog posts into social media posts or create videos from lengthy articles.
- Update metadata and s to improve search engine optimization (). Ensuring relevant s are present and meta descriptions are engaging is crucial.
- Maintain a content calendar to schedule and track future content updates.
Content Strategy Document
A well-structured content strategy document is essential for guiding the redesign. It Artikels the goals, target audience, key messages, and content types for the new website. This document should also include a detailed content inventory, outlining all existing content, its performance metrics, and potential for repurposing. The content strategy document should be a living document, updated as the project evolves.
It serves as a roadmap for the entire redesign process.
Optimizing Content for User Engagement
Optimizing content for improved user engagement involves tailoring content to resonate with the target audience. This includes using clear and concise language, incorporating visuals (images, videos, infographics), and structuring content logically. Consider the user journey and ensure the content aligns with their needs and expectations at each stage. High-quality content is a key factor in attracting and retaining visitors.
Technical Aspects of Redesign

A website redesign is more than just a visual refresh; it’s a technical overhaul that impacts performance, security, and user experience. Understanding the technical considerations ensures a smooth transition and a positive user journey. This phase requires careful planning and execution to avoid costly mistakes and ensure the new site meets its intended goals.Technical aspects of a redesign encompass a wide range of considerations, from server infrastructure and website speed to platform compatibility and security measures.
A robust technical strategy is essential for long-term success and scalability.
Website Performance Optimization
Website performance is paramount to user experience. Slow loading times lead to frustration, high bounce rates, and a diminished user experience. Users expect websites to load quickly and efficiently, and slow loading times can drive visitors away.Optimizing website speed involves several key strategies. Image optimization, by reducing file sizes without compromising quality, significantly improves loading times. Leveraging caching mechanisms stores frequently accessed content on servers, reducing the need for repeated database queries.
Choosing a reliable hosting provider with adequate server resources and bandwidth is critical. Code optimization, removing redundant code and streamlining processes, improves efficiency. Properly configured Content Delivery Networks (CDNs) distribute website content globally, reducing latency for users worldwide. Finally, utilizing appropriate compression techniques reduces the size of transferred data, improving page load times.
Different Website Platforms
Various platforms offer different strengths and weaknesses for website development. Choosing the right platform is critical for a successful redesign. Considerations include the desired features, scalability needs, and the technical expertise of the development team.
- WordPress, a popular content management system (CMS), offers a flexible and user-friendly interface for content management. Its extensive plugin ecosystem allows for customization and integration with various services. However, complex custom designs or advanced functionality might require significant technical expertise.
- Shopify is a powerful e-commerce platform with a robust set of features tailored for online stores. It provides pre-built templates and functionalities, making it easier to launch and manage online shops. But it might be less suitable for complex website needs beyond e-commerce.
- Squarespace offers a user-friendly interface and excellent design templates. It’s suitable for individuals and small businesses needing a visually appealing and easily managed website. However, its flexibility might be limited compared to custom-built solutions for complex requirements.
Web Development Technologies Comparison
The choice of web development technologies significantly impacts the site’s performance and future maintainability. Different technologies have varying advantages and disadvantages.
| Technology | Pros | Cons |
|---|---|---|
| JavaScript Frameworks (React, Angular, Vue.js) | Highly performant, flexible, and scalable, allowing for complex user interfaces and dynamic functionalities. | Steeper learning curve for developers, potential for increased complexity in larger projects. |
| PHP | Widely used and supported, large community, and mature ecosystem. | Can be less performant than newer frameworks, requires more server-side resources for complex operations. |
| Python (Django, Flask) | Highly flexible and versatile, suitable for complex applications. | May require more technical expertise than other options. |
| Ruby on Rails | Fast development speed, excellent structure for large projects, and a robust community. | Might not be the best choice for smaller or less complex websites. |
Design and Development
Crafting a compelling website involves more than just aesthetics; it’s about creating a seamless and intuitive user experience. This stage hinges on understanding user needs, employing effective design principles, and implementing a robust development process. Careful consideration of these factors ensures the website not only looks good but also performs efficiently and effectively achieves its intended goals.User-centered design is paramount in a website redesign.
It emphasizes understanding the target audience’s needs, behaviors, and motivations. This approach translates into a website that feels natural and caters directly to the user’s expectations. The process involves rigorous user research, usability testing, and iterative design refinement to ensure a positive user journey.
User-Centered Design Principles
Understanding your target audience is critical for a successful website redesign. By focusing on the user, you create a site that anticipates their needs and provides a seamless experience. This is where user-centered design shines.
- Empathy Mapping: Developing a comprehensive understanding of the user’s thoughts, feelings, and behaviors during interactions with the website. This allows designers to anticipate pain points and design solutions that address them.
- User Personas: Creating detailed representations of the ideal users, including their demographics, motivations, and goals. This helps designers tailor the website’s design and functionality to meet specific user needs.
- Usability Testing: Gathering feedback from real users throughout the design process. This feedback helps identify areas for improvement and refine the user experience to address potential problems and optimize the design for usability.
UI Design Principles
Effective UI design is about creating a visually appealing and intuitive interface that enhances the user experience. Clear, consistent design elements are essential.
- Visual Hierarchy: Employing design elements like size, color, and spacing to guide users’ attention and focus to important information. This is key for conveying the site’s structure and priorities.
- Consistency: Maintaining a uniform design language throughout the website, ensuring elements like buttons, menus, and forms adhere to a standardized style. This promotes predictability and ease of use.
- Accessibility: Designing the website to be usable by people with disabilities, following guidelines like WCAG. This expands the site’s reach and inclusivity, aligning with best practices.
Responsive Design Implementation
A website should adapt seamlessly to different devices and screen sizes. Responsive design ensures that the website looks and functions optimally on desktops, tablets, and smartphones.
- Fluid Grids: Using flexible grid systems that adjust to various screen widths. This approach allows the content to flow seamlessly across different devices.
- Media Queries: Using CSS media queries to apply different styles based on the device’s screen size. This approach allows for tailored layouts that fit various screen sizes.
- Flexible Images: Using images that resize proportionally to maintain visual integrity across different devices. This ensures the images look good on different screen sizes.
Design Approaches and Implications
Different design approaches have varying implications for user experience.
- Material Design: Emphasizes flat design, intuitive interactions, and a focus on visual clarity. This approach aims for a clean and straightforward experience.
- Minimalism: Prioritizes simplicity and focuses on essential elements. This approach aims for a clean and uncluttered experience, emphasizing content over excessive design elements.
- Custom Design: Tailoring the design to meet specific business needs and goals. This approach allows for a highly personalized experience that aligns with the company’s brand identity.
Key Design Elements for Intuitive UX
An engaging user experience depends on several key elements.
- Clear Navigation: Providing intuitive navigation that allows users to easily find the information they need. This involves logical organization and clear labeling of navigation elements.
- Intuitive Interactions: Designing interactions that feel natural and predictable. This includes smooth animations and clear feedback to user actions.
- Visual Appeal: Creating a visually appealing design that reflects the brand and enhances the user experience. This should align with brand identity and target audience preferences.
Testing and Launch
A website redesign is a significant undertaking. To ensure a successful launch and a positive user experience, rigorous testing and meticulous launch planning are crucial. This phase is not just about checking functionality; it’s about anticipating potential problems and optimizing the user journey.Thorough testing throughout the development process minimizes surprises and costly fixes after launch. A well-executed launch plan mitigates risks and ensures a smooth transition for users.
The goal is not only to have a functional website but also one that’s intuitive, user-friendly, and aligned with business objectives.
Importance of Rigorous Testing
Thorough testing is essential to identify and resolve bugs, usability issues, and performance bottlenecks before launch. It provides a safety net to prevent unexpected problems after the website goes live, impacting user experience and potentially damaging the brand’s reputation. By catching errors early, resources are saved and the redesign can achieve its intended objectives.
Testing Methodologies for Website Functionality and Usability
Various testing methodologies exist to ensure comprehensive website functionality and usability. These methods range from automated tests to user feedback.
- Unit Testing: This focuses on individual components of the website to identify any code errors within each module. This early-stage testing is crucial in identifying potential issues before they escalate.
- Integration Testing: This tests how different components of the website interact with each other to ensure smooth data exchange and functionality. This step ensures that data flows seamlessly between modules.
- System Testing: This evaluates the entire website as a complete system, verifying that all components function together as expected. This comprehensive approach is vital to ensure a cohesive user experience.
- Usability Testing: This involves real users interacting with the website to identify usability issues, navigation problems, and areas for improvement. User feedback is invaluable in enhancing the user journey.
- Performance Testing: This evaluates the website’s speed, responsiveness, and stability under various load conditions. It’s essential to simulate real-world traffic patterns to anticipate performance issues.
Analyzing and Interpreting Testing Results
A structured approach to analyzing testing results is essential to identify patterns and prioritize fixes. This process should be documented and reviewed by multiple stakeholders to ensure accuracy and completeness.
- Bug Tracking and Reporting: Comprehensive bug tracking systems are vital to record, prioritize, and track reported issues. This centralized system ensures that all reported problems are addressed in a timely manner.
- Data Analysis: Results from usability tests, performance tests, and other methods need careful analysis. Data visualizations and reports can highlight trends and patterns to guide decision-making.
- Prioritization of Issues: Severity levels and impact on users are crucial factors in determining which issues should be addressed first. This prioritization strategy ensures that the most critical problems are tackled immediately.
Preparing for a Smooth Website Launch
A detailed launch plan is essential for a smooth transition and minimizing disruption. This plan should Artikel steps, timelines, and responsibilities for all involved parties.
- Staging Environment: A staging environment is a crucial part of the preparation. It mirrors the live website, allowing for testing in a real-world setting without impacting live users.
- Backup Procedures: Robust backup procedures are critical for disaster recovery and data protection. These procedures safeguard against potential data loss.
- Communication Plan: Keep all stakeholders informed about the launch process, timelines, and any potential issues. Transparency and clear communication are key.
Monitoring Website Performance After Launch
Post-launch monitoring is essential to ensure continued performance and identify any new issues. Tools and strategies are needed to track website performance.
- Performance Monitoring Tools: Utilize tools to track key metrics such as page load time, error rates, and server response times. These tools provide valuable insights into the website’s performance.
- User Feedback Collection: Continuously collect user feedback to identify areas for improvement. This feedback loop is essential for ongoing website optimization.
- Regular Performance Checkups: Regular performance checks are necessary to ensure the website maintains optimal speed and functionality. This proactive approach ensures a smooth user experience.
Case Studies and Examples
Website redesigns are more than just a visual refresh; they’re strategic investments in a company’s online presence. Understanding how other businesses have approached and benefited from redesigns provides valuable insight and inspiration. This section will delve into case studies, highlighting success factors, common challenges, and long-term maintenance strategies.Successful website redesigns aren’t just about aesthetics; they represent a shift in how a company interacts with its audience.
Examining case studies allows us to learn from the experiences of others and identify best practices. The following sections offer a structured approach to analyzing these projects.
Website Redesign Case Study Framework
Analyzing successful website redesigns requires a structured approach. A comprehensive framework helps in understanding the project’s scope, execution, and results. This framework includes defining the pre-redesign situation, outlining the redesign goals, and documenting the implemented changes. Detailed analysis of metrics and feedback should follow, highlighting areas of improvement and the impact on key performance indicators (KPIs).
Key Takeaways from Successful Redesigns
Successful website redesigns often share common characteristics. These include a clear understanding of target audience needs, a well-defined content strategy, and a focus on user experience (UX). Technical considerations, such as site speed and mobile responsiveness, also play a critical role. Furthermore, a collaborative approach involving design, development, and marketing teams is essential for a smooth and successful implementation.
Success Factors in Website Redesign Projects
Several factors contribute to the success of a website redesign. A well-defined project scope, clear communication, and a focus on user needs are critical. Investing in thorough user research, selecting the right technology stack, and employing rigorous testing procedures also contribute significantly. Adequate budget allocation and a realistic timeline are essential for a smooth execution.
Common Challenges and Solutions in Website Redesigns
Website redesigns, while beneficial, often face challenges. Understanding these issues and their solutions is crucial for successful implementation.
| Challenge | Solution |
|---|---|
| Budget Constraints | Prioritize features and functionalities based on ROI, seek cost-effective solutions, and consider phased implementation. |
| Time Constraints | Develop a realistic timeline, break down the project into manageable tasks, and utilize agile methodologies for flexibility. |
| Maintaining Existing Functionality | Document current functionality meticulously, create detailed migration plans, and thoroughly test the new site against previous functionalities. |
| Resistance to Change | Communicate transparently about the redesign’s benefits, address concerns proactively, and involve stakeholders in the process. |
Long-Term Maintenance Strategies for a Redesigned Website
A redesigned website requires ongoing maintenance to ensure optimal performance and functionality. This includes regular updates, security patches, and performance monitoring. Implementing a content management system (CMS) allows for easy updates and maintenance. Furthermore, ongoing user feedback analysis and periodic reviews can identify areas for improvement and address evolving needs. Regular backups and a robust disaster recovery plan are critical for maintaining website uptime and data security.
Visual Representation
A website redesign is more than just a facelift; it’s a strategic opportunity to enhance user experience and achieve business goals. Visual representation plays a critical role in this process, encompassing the layout, design elements, and user interface (UI) that directly impact user engagement and conversion rates. Careful consideration of these aspects ensures a seamless and enjoyable user journey.Effective visual representation hinges on understanding the target audience, their needs, and the overall brand identity.
The design should not only be visually appealing but also intuitive and functional, guiding users effortlessly through the site. The process of creating a visually appealing and user-friendly website is iterative, involving user feedback and continuous refinement to optimize the user experience.
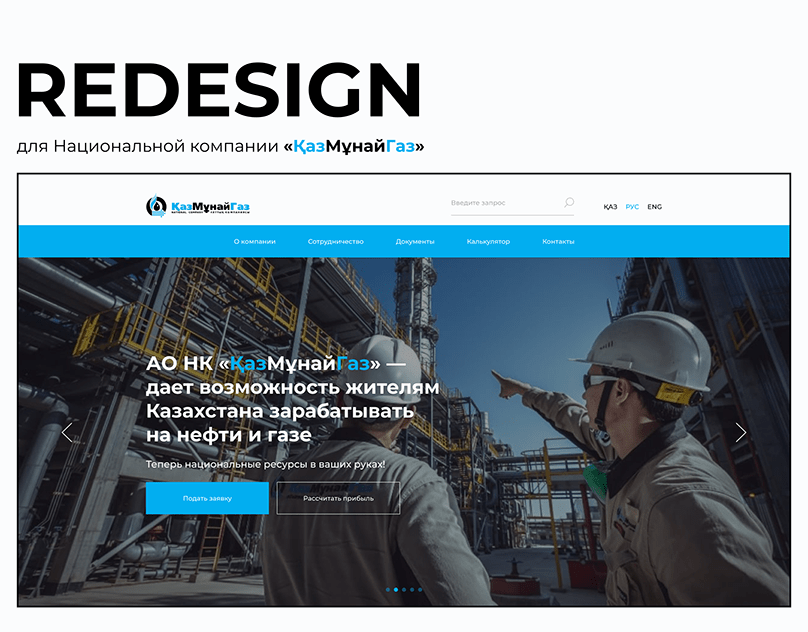
Modern Website Design Layout
Modern website design layouts prioritize clean aesthetics and intuitive navigation. A well-structured layout ensures easy access to information and seamless user interaction. Key elements include a clear and concise header, a visually appealing hero section to capture attention, and logically organized sections for different content types. Navigation menus should be easily accessible and intuitive, allowing users to quickly locate the desired information.
The use of whitespace and visual hierarchy creates a sense of order and clarity. Responsive design is essential, ensuring optimal viewing on various devices, from desktops to mobile phones.
Mockup Incorporating User Feedback
A mockup incorporating user feedback allows for a tangible representation of the redesign. This mockup should reflect the key changes, incorporating user suggestions for improved navigation, layout, and overall usability. For instance, if users expressed difficulty finding specific products, the mockup would demonstrate a redesigned product category page with improved filtering options. The mockup should clearly showcase the changes made based on user feedback, demonstrating a direct response to their input.
This visually represents how user feedback has shaped the redesign.
Visual Representation of Redesign Process
Visualizing the redesign process allows for a clear understanding of the different stages and their interrelation. A flowchart or a series of sequential images depicting each stage of the redesign process—from defining the objectives to testing and launching the new site—is crucial for communication and understanding. Each stage should be clearly defined, with specific deliverables, timelines, and responsibilities.
This visual representation demonstrates the systematic approach to website redesign.
Visual Hierarchy in Website Design
Visual hierarchy refers to the arrangement of elements on a webpage to guide the user’s eye and emphasize important information. This involves using size, color, contrast, and spacing to create a clear visual hierarchy. For instance, headlines are typically larger than body text, and important calls-to-action (CTAs) are highlighted with contrasting colors. This systematic approach ensures that users focus on the most crucial elements of the page.
By employing effective visual hierarchy, designers guide the user’s eye to important information and calls to action.
Effective User Interface (UI) Design
An effective user interface (UI) prioritizes intuitive navigation and seamless user interactions. A well-designed UI should be visually appealing and consistent with the brand identity. Key aspects include using clear and concise language, employing a logical structure, and providing immediate feedback on user actions. For example, buttons should have clear visual cues that indicate they are clickable.
Form design is crucial, with clear labels and input fields. Consistency across all pages is vital for maintaining a positive user experience. Using standardized design patterns, and clear labeling of UI elements, reduces the learning curve for users.
End of Discussion
In conclusion, a website redesign is a multifaceted endeavor demanding careful planning, user-centric design, and meticulous execution. By understanding the core concepts, meticulous planning, and the importance of content optimization, you can create a website that not only meets but exceeds your business goals. This guide has presented a roadmap for a successful website redesign, ensuring that your online presence is both visually appealing and functionally effective.
Remember to continuously monitor and adapt your website to changing market demands.