web performance
-
Web Development

What is Google AMP? A Deep Dive
What is Google AMP? This powerful technology, designed for lightning-fast mobile experiences, is changing how websites are built and how…
Read More » -
Web Development

Lighthouse Chrome Extension Your Websites Performance Hero
Lighthouse Chrome extension is your secret weapon for optimizing website performance. It provides a comprehensive suite of tools to analyze…
Read More » -
WordPress

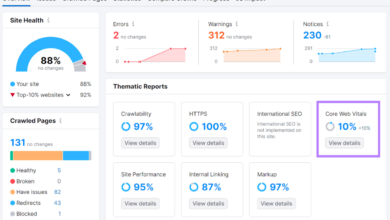
Why Is My Website Slow? A Deep Dive
Why is my website slow? This is a common frustration for website owners. From server issues to poorly optimized images,…
Read More » -
Website Performance

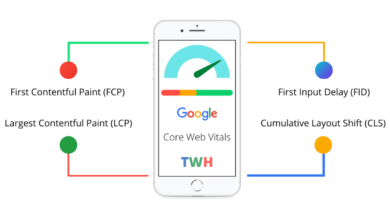
Cumulative Layout Shift A Deep Dive
Cumulative Layout Shift (CLS) is a crucial metric for website performance, directly impacting user experience. It measures the unexpected shifts…
Read More » -
Web Development

First Input Delay A Web Performance Deep Dive
First input delay (FID) is a crucial metric for evaluating how quickly a website responds to user interaction. It measures…
Read More » -
WordPress Optimization

Improve First Contentful Paint A WordPress Guide
Improve first contentful paint, a crucial aspect of website performance, is the focus of this comprehensive guide. This article delves…
Read More »