
Paid Social 101 Effective Ad Basics
Paid social 101 the basics of running effective ads dives into the world of online advertising. It’s not just about posting; it’s about crafting campaigns that resonate with your audience, driving engagement, and achieving specific goals. This guide unpacks the essentials, from platform differences to budget management, helping you navigate the complex landscape of paid social media.
From defining your target audience to creating compelling ad creatives, we’ll cover all the crucial steps in running successful paid social campaigns. Learn how to leverage different platforms, set SMART goals, and optimize your ad performance through A/B testing. This in-depth look equips you with the knowledge to maximize your ROI and get the most out of your advertising spend.
Introduction to Paid Social Media Advertising
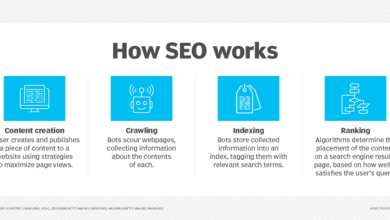
Paid social media advertising is a powerful way to connect with your target audience on social media platforms. It allows businesses to leverage the extensive user bases of these platforms to reach specific demographics and interests, driving traffic to websites, increasing brand awareness, and ultimately, boosting sales. Unlike organic content, which relies on algorithms and user engagement, paid advertising ensures your message is seen by a pre-determined audience.Paid social media advertising differs fundamentally from organic content in its delivery mechanism.
Organic content relies on the social media platform’s algorithm to decide who sees it, based on factors like user engagement and relevance. Paid advertising, however, allows you to precisely target your desired audience, ensuring your message reaches those most likely to be interested. This precision is a key differentiator, offering greater control over the reach and impact of your marketing efforts.
Key Social Media Advertising Platforms
Social media platforms offer various avenues for paid advertising. Facebook and Instagram, with their vast user bases, provide excellent opportunities for targeting specific demographics and interests. Twitter’s emphasis on real-time communication makes it ideal for promoting breaking news, events, and timely offers. LinkedIn, known for its professional network, is a strong platform for B2B advertising, connecting with businesses and industry leaders.
Platform Comparison
The effectiveness of paid social advertising varies across platforms. This table highlights the strengths and weaknesses of popular platforms for advertising purposes.
| Platform | Strengths | Weaknesses |
|---|---|---|
| Facebook/Instagram | Massive user base, granular targeting options, diverse ad formats (images, videos, stories). | Can be competitive, potentially high cost per click depending on targeting. Algorithm changes can affect reach. |
| Real-time engagement, ideal for promotions and news, relatively low cost compared to Facebook/Instagram. | Shorter attention spans, organic reach is diminishing, limited targeting options compared to other platforms. | |
| Professional network, targeted advertising to specific industries and job titles, good for B2B marketing. | Smaller user base compared to Facebook/Instagram, less visual appeal, may not be suitable for all types of products or services. |
Setting Goals and Objectives
Defining clear goals is crucial for any paid social media campaign. Without well-defined objectives, you’re essentially throwing darts in the dark, hoping to hit something valuable. A strong foundation in goal-setting ensures your ad spend is optimized to achieve tangible results. Knowing what you want to accomplish before you begin is the first step toward a successful campaign.Effective paid social campaigns are driven by specific, measurable, achievable, relevant, and time-bound (SMART) goals.
This structured approach provides a roadmap for success, enabling you to track progress and make necessary adjustments along the way. Without a clear path, you risk wasting resources and failing to meet your desired outcomes.
Importance of SMART Goals
SMART goals are essential for paid social media campaigns because they provide a framework for focused action. They ensure that your objectives are specific enough to be tracked and achievable within a reasonable timeframe. The clarity of SMART goals allows you to measure success and make data-driven adjustments to your strategy.
Examples of SMART Goals
Here are some examples of SMART goals for social media advertising:
- Increase brand awareness by 15% among Gen Z users on Instagram within the next quarter.
- Generate 20 qualified leads for a new product launch on LinkedIn within the next month.
- Drive website traffic from Facebook ads by 10% in the next 3 months, focusing on users interested in sustainable living.
- Boost engagement (likes, comments, shares) on a series of product posts on TikTok by 25% in the next two weeks.
Key Performance Indicators (KPIs)
KPIs are essential metrics for assessing the effectiveness of your paid social campaigns. Tracking these indicators provides insights into campaign performance, enabling you to optimize your strategy and maximize return on investment (ROI). Regular monitoring and analysis of KPIs are critical to making data-driven decisions.
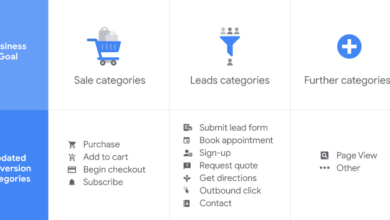
Campaign Objectives and KPIs
The following table Artikels different campaign objectives and their corresponding KPIs:
| Campaign Objective | Key Performance Indicators (KPIs) |
|---|---|
| Brand Awareness | Reach, Impressions, Brand Mentions, Website Traffic |
| Website Traffic | Website Clicks, Website Visits, Conversion Rate |
| Lead Generation | Lead Quantity, Lead Quality, Conversion Rate |
| App Installs | App Downloads, User Engagement |
| Sales | Conversion Rate, Revenue, Average Order Value |
| Engagement | Likes, Comments, Shares, Video Views, Click-Through Rate |
Targeting and Audience Segmentation
Knowing your audience is crucial for paid social media success. It’s not enough to just cast a wide net; you need to precisely target the individuals most likely to be interested in your products or services. Effective targeting saves your budget and increases your ROI by showing your ads only to people who are genuinely relevant. This approach ensures your marketing efforts are focused and impactful.Understanding your ideal customer goes beyond surface-level demographics.
Deep dives into their interests, behaviors, and online activities reveal valuable insights that inform highly targeted campaigns. This allows you to craft messaging that resonates deeply with your audience, increasing engagement and conversions. The right targeting strategy maximizes your campaign’s effectiveness, ensuring your ad dollars are spent wisely.
Understanding Your Target Audience
Understanding your target audience is fundamental to creating successful paid social campaigns. It’s not just about age and location; it’s about uncovering their motivations, pain points, and aspirations. This detailed understanding allows for personalized messaging that resonates on a deeper level, leading to increased engagement and conversions. For instance, if you’re selling yoga apparel, targeting individuals interested in fitness and wellness will be more effective than targeting a broader demographic.
Methods for Segmenting Audiences
Effective audience segmentation allows you to tailor your messaging to specific groups. This approach ensures that your ads reach the individuals most likely to convert, maximizing your return on investment. Segmentation methods include demographic data, interests, behaviors, and more.
- Demographics: This includes factors like age, gender, location, income, and education level. Utilizing demographic data enables you to target specific groups with tailored messaging. For example, a luxury car dealership might target high-income individuals in specific geographic areas.
- Interests: Identifying shared interests allows for more precise targeting. If you sell outdoor gear, targeting people interested in hiking, camping, and related activities will be highly effective.
- Behaviors: This involves analyzing online actions like website visits, app usage, and purchase history. This enables you to reach individuals who have demonstrated interest or engagement with similar products or services.
- Custom Audiences: These are crucial for retargeting existing customers or reaching people who have interacted with your brand in the past. This can include email lists, website visitors, or app users. Leveraging this data enables highly targeted campaigns focused on re-engaging past customers or reaching similar profiles.
Targeting Options on Social Media Platforms
Different social media platforms offer various targeting options. Understanding these options is crucial for tailoring your campaigns to the specific platform and audience. For example, Facebook allows for detailed targeting based on interests, behaviors, and demographics. Instagram provides similar options, while TikTok allows targeting based on video content preferences and audience demographics.
Knowing the basics of paid social, like crafting compelling ad copy and targeting the right audience, is key for effective campaigns. But sometimes, managing those campaigns can be a real headache. Fortunately, top social media management agencies like the ones listed in this article 12 top social media management agencies services for impact can take the stress out of it.
Ultimately, understanding the fundamentals of paid social remains crucial for success, no matter who handles the day-to-day.
| Social Media Platform | Targeting Options |
|---|---|
| Demographics, interests, behaviors, custom audiences, lookalike audiences | |
| Demographics, interests, behaviors, custom audiences, lookalike audiences, location | |
| TikTok | Interests, behaviors, demographics, custom audiences, trending topics |
| Interests, s, demographics, custom audiences, location |
Effective Audience Targeting Strategies
Effective audience targeting strategies vary based on the business type. A clothing retailer might target individuals interested in fashion and specific styles, while a B2B software company might target businesses in particular industries. The key is to understand the specific needs and interests of your target audience and tailor your messaging accordingly.
- E-commerce Businesses: Target customers based on past purchases, browsing history, and interests related to similar products. Retargeting customers who have abandoned their shopping carts is also a valuable strategy.
- Service-Based Businesses: Focus on demographics and interests relevant to your service offering. For example, a yoga instructor might target individuals interested in fitness and wellness.
- B2B Companies: Target specific job titles, companies, and industries. Custom audiences and lookalike audiences can be very effective for reaching potential clients.
Creating Compelling Ad Creatives

Capturing attention in the crowded digital landscape is crucial for paid social media success. Effective ad creatives are the key to driving engagement, generating leads, and ultimately, achieving your campaign goals. They are the first impression your brand makes, influencing whether users click through or simply scroll past. This section delves into the essentials of creating visually appealing and impactful ad creatives that resonate with your target audience.Ad creatives are more than just pretty pictures or short videos; they are meticulously crafted pieces designed to convey your brand message, evoke emotion, and inspire action.
A compelling ad creative instantly grabs attention, communicates value, and persuades the viewer to learn more or take the desired action.
Visual Appeal and Engagement
Visuals play a pivotal role in capturing attention and driving engagement. High-quality images and videos that align with your brand identity are paramount. Using vibrant colors, clear imagery, and appropriate typography enhances visual appeal and leaves a lasting impression. Think about the overall aesthetic of your brand and ensure that your ad creatives reflect that identity.
Ad Format Examples
Different ad formats cater to various campaign objectives and target audiences. Understanding the strengths of each format is essential for creating the most effective ad creatives.
- Images: Simple, yet effective, images can convey information quickly and efficiently. They are excellent for showcasing products or services and highlighting key features. Ensure images are high-resolution and visually appealing, utilizing high-quality photos or graphics.
- Videos: Short, engaging videos can effectively communicate your message and demonstrate your brand personality. They are particularly useful for demonstrating product use, showcasing testimonials, or highlighting a company culture. Videos should be concise, focusing on a clear message.
- Carousels: These allow for multiple images or videos to be displayed in a single ad, offering more information and visual variety. Ideal for showcasing a range of products or services, carousels allow for a more detailed presentation than a single image or video.
- Stories: Leveraging the ephemeral nature of social media stories allows for a more intimate and engaging ad experience. Short, dynamic videos, interactive elements, and user-generated content work well in this format.
Effective Ad Copy
Compelling ad copy is essential for conveying your message and encouraging action. It should be concise, clear, and persuasive, using language that resonates with your target audience. Highlight the unique value proposition of your product or service and emphasize the benefits it offers. Keep it short and sweet.
Calls to Action (CTAs)
A strong call to action (CTA) encourages viewers to take the desired action. Clear and compelling CTAs are essential for driving conversions. Examples of CTAs include “Shop Now,” “Learn More,” “Get a Quote,” or “Sign Up.”
So, you’re diving into paid social 101, learning the ropes of running effective ads? Understanding your audience is key, but also knowing how your Instagram Stories are performing is crucial. Checking out instagram stories analytics every metric you need to know will give you a deeper understanding of your campaigns. After all, that data helps you fine-tune your paid social strategy for better results, making those ads even more impactful.
- Specificity is Key: Use specific and actionable language in your CTAs to motivate viewers to engage with your ad.
- Placement: Position CTAs prominently within your ad creatives for maximum visibility.
- Consistency: Maintain a consistent style and tone for your CTAs across all your ads to reinforce your brand identity.
Optimal Ad Dimensions and Formats
The optimal dimensions and formats for ad creatives vary depending on the social media platform. Using the correct dimensions ensures your ads display properly and maximize impact.
| Platform | Image/Video Dimensions | Carousel Dimensions | Other Considerations |
|---|---|---|---|
| 1200 x 628 pixels (recommended) | 1080 x 1080 pixels (recommended) | High-quality images/videos; clear calls to action | |
| 1080 x 1080 pixels (recommended) | 1080 x 1080 pixels (recommended) | Visual appeal; brand consistency; use of Stories | |
| 1000 x 310 pixels (recommended) | Not widely used | Concise messaging; use of trending hashtags | |
| 1200 x 628 pixels (recommended) | 1080 x 1080 pixels (recommended) | Professional tone; targeted messaging |
Budgeting and Campaign Management
Paid social campaigns, like any marketing endeavor, require careful budgeting and management to achieve desired outcomes. A well-defined budget, coupled with strategic campaign tracking, allows for adjustments and optimizations, ultimately leading to a higher return on investment (ROI). This section will delve into the crucial aspects of creating a realistic budget, exploring various bidding strategies, and highlighting the importance of tracking campaign performance.
Importance of a Realistic Budget
A realistic budget is not just a number; it’s a reflection of your campaign goals and potential return. Underestimating your budget can lead to premature campaign termination before achieving objectives, while overestimating it can result in wasted funds. A well-researched budget, aligned with your target audience and desired outcomes, is crucial for effective campaign management. Understanding the potential costs associated with different bidding strategies is essential to create a budget that allows for both effective reach and a reasonable return.
Bidding Strategies
Different bidding strategies cater to different campaign objectives. Choosing the right strategy is essential for maximizing your return on ad spend (ROAS).
- Cost Per Click (CPC): This strategy focuses on paying for each click on your ad. It’s often suitable for campaigns aiming for website traffic or lead generation. For example, if you’re running a campaign promoting a new product, CPC can help you efficiently target users actively searching for similar products.
- Cost Per Mille (CPM): This strategy pays for every 1,000 impressions of your ad. It’s ideal for campaigns prioritizing brand awareness and reach, as it aims to expose your ads to a large audience. Consider a brand awareness campaign for a new company; CPM allows for maximum exposure at a potentially lower cost per user.
- Cost Per Engagement (CPE): This strategy targets actions like likes, comments, or shares. It’s useful for social media campaigns focused on fostering interaction and community building. For instance, a campaign for a social media influencer might utilize CPE to increase engagement on posts.
Campaign Tracking and Monitoring
Thorough campaign tracking and monitoring is paramount for optimizing performance. Real-time data allows for quick adjustments to maximize ROI. This involves monitoring key metrics such as click-through rates (CTR), conversion rates, and cost per acquisition (CPA).
Optimizing Campaign Performance
Tools and techniques exist to optimize campaign performance. These include A/B testing different ad creatives, refining targeting parameters, and adjusting bidding strategies based on data analysis. Platforms like Facebook Ads Manager and Google Ads provide detailed analytics dashboards for tracking and optimizing campaigns.
| Bidding Strategy | Description | Implications |
|---|---|---|
| Cost Per Click (CPC) | Pay per click on your ad. | Focuses on direct conversions, high click-through rate (CTR) is important. |
| Cost Per Mille (CPM) | Pay per 1,000 impressions. | Prioritizes brand awareness and reach, good for large-scale campaigns. |
| Cost Per Engagement (CPE) | Pay per user interaction (like, comment, share). | Focuses on social media interaction and community building. |
A/B Testing and Optimization
A/B testing is a crucial component of any successful paid social media campaign. It allows you to systematically compare different versions of your ads to identify what resonates best with your target audience. By continuously refining your approach, you can maximize your return on investment (ROI) and optimize your campaigns for better performance. This iterative process is essential for staying ahead of the curve and ensuring your ads consistently deliver results.Understanding which ad elements perform better, whether it’s image variations, copy changes, or targeting criteria, is key to driving higher engagement and conversions.
A/B testing provides the data-driven insights needed to make informed decisions and continuously improve your ad strategies.
Importance of A/B Testing Different Ad Elements, Paid social 101 the basics of running effective ads
A/B testing ensures your campaigns are as effective as possible. By comparing different versions of your ads, you identify which perform better, leading to improved engagement, click-through rates (CTRs), and conversions. Testing various elements, such as headlines, descriptions, images, and call-to-actions, is critical for optimizing ad performance.
Methods for Conducting Effective A/B Tests
A/B testing involves creating two or more variations of your ad elements. A key method is to use a controlled environment, where a specific group of users views the different ad versions. This ensures accurate comparisons. Randomization is vital to avoid bias. Each user should have an equal chance of seeing either variation to accurately gauge effectiveness.
Tools provided by social media platforms can facilitate this process. Crucially, the test should have a significant sample size for reliable results. This allows for a more accurate reflection of the performance of each variation.
So, you’re diving into paid social 101, the basics of running effective ads? Great! To make sure your campaigns are a success, understanding how to format your blog posts for maximum readability is key. Check out these helpful tips on blog post formatting tips enhance readability to boost engagement and drive those clicks. After all, a well-structured post about paid social will help you connect with your audience and achieve your ad goals.
Analyzing A/B Test Results to Optimize Campaign Performance
Thorough analysis of A/B test results is essential. Focus on key metrics like CTR, conversion rate, and cost per acquisition (CPA). Identify the ad variation that delivers the best results. Analyzing the data can reveal which elements are most effective in attracting the target audience. Tracking these metrics over time helps to understand trends and make adjustments to optimize the campaign continuously.
Examples of Specific A/B Test Scenarios and Expected Outcomes
Consider testing two different image variations for a product ad. Variation 1 features a close-up of the product, while Variation 2 shows the product in use. The outcome might show Variation 2 performing better, suggesting a greater interest in seeing the product in a practical application. Testing various call-to-action (CTA) buttons (e.g., “Shop Now” vs. “Learn More”) is another example.
The outcome might indicate a higher conversion rate for the “Shop Now” button, suggesting it’s more effective in driving sales.
Table Demonstrating Steps for Designing and Executing A/B Tests
| Step | Description |
|---|---|
| 1. Define Objectives | Clearly Artikel what you want to achieve from the test. For example, increase click-through rates or boost conversions. |
| 2. Identify Variables | Select the elements to test, such as ad copy, images, or targeting criteria. |
| 3. Create Variations | Develop distinct versions of the chosen elements. For instance, create two different ad headlines or images. |
| 4. Establish Control Group | Designate a control group that sees the original ad version. |
| 5. Implement and Monitor | Deploy the test across your campaign and track key metrics, such as clicks, conversions, and engagement. |
| 6. Analyze Results | Compare the performance of different variations and identify the most effective ones. |
| 7. Optimize and Iterate | Refine your ad strategies based on the test results and run subsequent tests to further enhance performance. |
Measuring and Analyzing Results
Tracking the success of your paid social campaigns hinges on meticulous measurement and analysis. Understanding the key metrics, interpreting data effectively, and utilizing analytics dashboards are crucial for optimizing campaigns and achieving desired outcomes. Without proper analysis, you’re essentially flying blind, making adjustments based on intuition rather than concrete data. This section will provide a roadmap for navigating the world of paid social analytics.
Key Performance Indicators (KPIs)
Understanding which metrics to track is paramount for evaluating campaign performance. These metrics are not just numbers; they represent tangible actions and engagement levels within your target audience. Successful paid social campaigns demonstrate a clear understanding of how to leverage these metrics to improve campaign results.
- Reach: The number of unique users who saw your ad. This indicates the breadth of your campaign’s potential impact. High reach suggests a wide audience awareness, while low reach could indicate targeting issues or ad creative limitations.
- Impressions: The total number of times your ad was displayed. This is a broader measure than reach, as it accounts for multiple views of the same ad by the same user. A high impression count, however, doesn’t guarantee engagement.
- Engagement: This encompasses interactions like likes, comments, shares, and clicks. Strong engagement suggests that your ad resonates with the audience and motivates them to take action.
- Click-Through Rate (CTR): The percentage of users who saw your ad and clicked on it. A high CTR indicates that your ad copy and visuals effectively entice users to click. A low CTR suggests that the ad’s message may need to be improved or the targeting might need refinement.
- Conversion Rate: The percentage of users who clicked on your ad and completed a desired action, such as making a purchase or signing up for a newsletter. This is a critical metric that directly reflects the campaign’s profitability and effectiveness.
- Cost Per Click (CPC): The amount you pay for each click on your ad. A low CPC is generally desirable as it indicates efficiency in your ad spending. However, it is essential to consider the overall campaign cost and engagement metrics.
- Cost Per Mille (CPM): The amount you pay for one thousand impressions. A lower CPM is more cost-effective when your primary goal is brand awareness.
Interpreting Data from Social Media Platforms
Data interpretation goes beyond simply noting the numbers. It’s about connecting the dots between the metrics and your campaign goals.
- Trend Analysis: Identify patterns in the data over time. Are engagement rates increasing or decreasing? Are certain days or times performing better than others? Tracking trends helps predict future performance and adjust strategies accordingly.
- Audience Segmentation: Examine how different audience segments respond to your ads. Are certain demographics or interests more engaged? This insight allows for targeted adjustments to improve ROI.
- A/B Testing Results: Compare the performance of different ad variations (A/B testing) to understand what resonates most with your audience. Use the data to optimize future ad creatives.
Using Analytics Dashboards
Modern social media advertising platforms provide comprehensive dashboards to track campaign performance. These dashboards provide at-a-glance views of key metrics, allowing you to monitor progress and make necessary adjustments.
- Real-time Monitoring: Dashboards often provide real-time data, allowing for immediate adjustments to campaigns if needed. This allows for dynamic optimization during the campaign lifecycle.
- Reporting Capabilities: The ability to generate reports allows you to document and analyze campaign performance over time. These reports help in identifying trends, opportunities, and potential issues.
- Customizable Reports: Most dashboards allow you to customize reports to focus on specific metrics and segments. This flexibility allows for targeted analyses.
Identifying Areas for Improvement
Analyzing data helps pinpoint areas for improvement in paid social campaigns. Identifying the root causes of underperformance is crucial for effective optimization.
- Targeting Issues: If reach or engagement is low, it may indicate that your target audience is misaligned with the ad copy or visuals. Refining targeting parameters is essential to ensure your message reaches the right people.
- Creative Optimization: Low CTR or conversion rates might suggest that the ad copy or visuals aren’t compelling enough. Testing different ad creatives or variations can lead to a significant increase in performance.
- Budget Allocation: If a particular campaign segment isn’t performing as expected, adjusting the budget allocation to focus on high-performing areas can yield better results.
Comparison of Social Media Analytics Tools
Different platforms offer different tools and features. Choosing the right one depends on your specific needs and budget.
| Tool | Features | Pros | Cons |
|---|---|---|---|
| Facebook Ads Manager | Comprehensive analytics, A/B testing, detailed reporting | Industry standard, user-friendly | Can be overwhelming for beginners |
| Instagram Insights | Engagement metrics, audience insights, detailed reporting | Integrates well with Facebook, good for visual campaigns | Limited compared to Facebook Ads Manager |
| Twitter Analytics | Reach, engagement, audience insights, campaign performance | Provides specific Twitter data | May lack the depth of other platforms |
| LinkedIn Ads Analytics | Targeting, engagement, lead generation | Excellent for B2B campaigns, tailored to professional networking | Might not be suitable for broader consumer campaigns |
Best Practices and Trends: Paid Social 101 The Basics Of Running Effective Ads
Staying ahead in the ever-evolving landscape of paid social media advertising requires a keen understanding of emerging trends and a proactive approach to adapting to algorithm changes. This section dives into crucial best practices, highlighting the importance of ethical considerations and comparing past and present trends to help you navigate the dynamic world of social media marketing.
Emerging Trends in Paid Social Media
The social media advertising landscape is constantly shifting. New features, platform updates, and evolving user behaviors create a dynamic environment. Understanding these trends is crucial for maximizing your campaign effectiveness. Micro-influencers are becoming increasingly important as brands seek authentic engagement with niche audiences. The rise of short-form video continues to dominate, demanding creative strategies optimized for platforms like TikTok and Instagram Reels.
Additionally, the growing importance of social commerce and the increasing use of AI tools in ad creation and optimization are noteworthy developments.
Adapting to Algorithm Changes
Social media platforms constantly refine their algorithms to improve user experience. These adjustments can impact ad performance, requiring advertisers to adapt strategies. Maintaining a deep understanding of the specific algorithm used by each platform is critical. Staying updated on algorithm changes and best practices is a continuous effort, requiring ongoing monitoring and research. Staying abreast of changes through reputable sources, attending webinars, and experimenting with new approaches are all valuable strategies.
This iterative approach allows for informed adjustments and optimized ad performance.
Ethical Considerations in Paid Social Campaigns
Ethical considerations are paramount in paid social media advertising. Transparency, accuracy, and respect for user privacy are crucial elements of ethical campaigns. Using authentic and relevant content, avoiding misleading claims, and respecting user privacy settings are critical. Advertisers should prioritize user experience over aggressive or misleading tactics. By adhering to ethical standards, brands build trust and foster positive relationships with their target audience.
Failure to do so can lead to negative consequences, including reputational damage and decreased engagement.
Comparison of Past and Present Social Media Advertising Trends
The social media advertising landscape has undergone significant transformation. Past trends focused heavily on basic targeting and display advertising. Present trends are more sophisticated, leveraging AI, machine learning, and personalized targeting. The focus on data-driven insights and performance optimization has evolved. For example, the shift from broad targeting to granular, demographic-specific targeting and the increasing importance of video content in ad creatives are prominent examples of this change.
This evolution emphasizes the need for continuous learning and adaptation in the ever-changing social media advertising landscape.
Conclusive Thoughts

In conclusion, mastering paid social advertising involves a strategic approach. Understanding your audience, setting clear goals, and continuously optimizing your campaigns are key to success. This guide provides a comprehensive overview of the essentials, equipping you with the knowledge and tools to craft effective paid social campaigns. From platform specifics to advanced techniques, you’re now prepared to elevate your social media marketing efforts and achieve remarkable results.