Mobile vs AMP Mobile First A Deep Dive
Mobile vs AMP mobile first sets the stage for this enthralling narrative, offering readers a glimpse into a crucial decision for website owners. This in-depth exploration delves into the nuances of mobile-first indexing and Accelerated Mobile Pages (AMP), comparing and contrasting their approaches, technical implementations, and implications. Understanding these intricacies is key to crafting a seamless and high-performing mobile experience, crucial for today’s digital landscape.
The article explores the benefits of adopting a mobile-first strategy, highlighting the technical aspects of implementation and the steps involved in setting up an AMP project. We’ll analyze content strategy for mobile-first and AMP-compatible content, emphasizing the importance of page load speed and user experience. The impact on , future trends, and real-world case studies are also examined to provide a comprehensive understanding of this critical issue.
Introduction to Mobile-First and AMP: Mobile Vs Amp Mobile First
The digital landscape is increasingly mobile-centric. Users are consuming content primarily on their smartphones and tablets. This shift demands a website strategy that prioritizes a seamless and fast mobile experience. Mobile-first indexing and Accelerated Mobile Pages (AMP) are two crucial components of this approach.Mobile-first indexing is a search engine optimization () strategy that prioritizes the mobile version of a website for indexing and ranking.
Choosing between mobile-first and AMP (Accelerated Mobile Pages) is crucial for website performance. Ultimately, both aim for a superior mobile experience, but understanding how to optimize for Google’s Knowledge Graph, like rank Google Knowledge Graph , becomes key. A mobile-first approach might offer more control over your content’s presentation, while AMP prioritizes lightning-fast loading times. Ultimately, the ideal choice hinges on your specific goals and audience needs, making mobile vs AMP a constantly evolving battleground for SEO success.
Google crawls and indexes the mobile version of a site first, making the mobile experience a key factor in search engine results. This prioritization reflects the growing importance of mobile users.
Mobile-First Indexing
Mobile-first indexing is a fundamental shift in how search engines evaluate websites. It means Google primarily uses the mobile version of a website to understand its content, structure, and overall user experience when determining its ranking in search results. This signifies a crucial change for website owners, as the mobile experience now directly impacts how well a website performs in search rankings.
The key to mobile-first indexing success is optimizing the mobile site for speed, usability, and accessibility.
Accelerated Mobile Pages (AMP), Mobile vs amp mobile first
AMP is an open-source project that creates fast-loading mobile pages. AMP pages are specifically designed to load quickly on mobile devices. They use a lightweight markup language and a streamlined approach to deliver content quickly. AMP pages are optimized for speed, and the goal is to reduce page load times dramatically. This is a critical factor in improving user experience and engagement.
Comparison of Mobile-First and AMP
While both mobile-first indexing and AMP focus on enhancing the mobile web experience, they have distinct characteristics. Mobile-first indexing is a broader strategy that affects how Google indexes all websites. AMP, on the other hand, is a specific framework for creating exceptionally fast-loading web pages. Mobile-first indexing is about understanding and prioritising the mobile experience for all websites, while AMP is about creating a specific type of fast-loading mobile page.
Choosing between mobile-first and AMP mobile-first indexing strategies is crucial for website success. Understanding why SEO is so important for driving organic traffic is key to making the right decision. A strong SEO strategy, like the ones outlined at why is seo important , is essential for maximizing visibility in search results, regardless of the approach you take.
Ultimately, both strategies require robust SEO to truly capitalize on the mobile-first world.
Benefits of Mobile-First
Adopting a mobile-first strategy offers several advantages. It ensures a positive user experience for the majority of your audience, who are accessing your site from mobile devices. This can lead to increased engagement, reduced bounce rates, and improved conversion rates. A good mobile experience builds trust and encourages return visits.
Mobile-First Strategy Comparison Table
| Feature | Mobile-First | AMP | Combined Approach |
|---|---|---|---|
| Indexing | Google prioritizes the mobile version of a website. | Not directly related to indexing, but enhances speed. | Prioritizes mobile experience and speed through optimized mobile site and AMP pages. |
| Page Load Speed | Impacted by site optimization for mobile devices. | Significantly improves page load times. | Combines optimized mobile site with AMP for super-fast loading times. |
| User Experience | Crucial for overall user satisfaction. | Prioritizes speed for a positive experience. | Provides the best possible mobile experience, combining usability and speed. |
| Impact | Directly impacts search engine rankings. | Indirectly impacts by improving user experience and engagement. | Stronger presence through a well-optimized mobile site and faster AMP pages. |
Technical Implementation

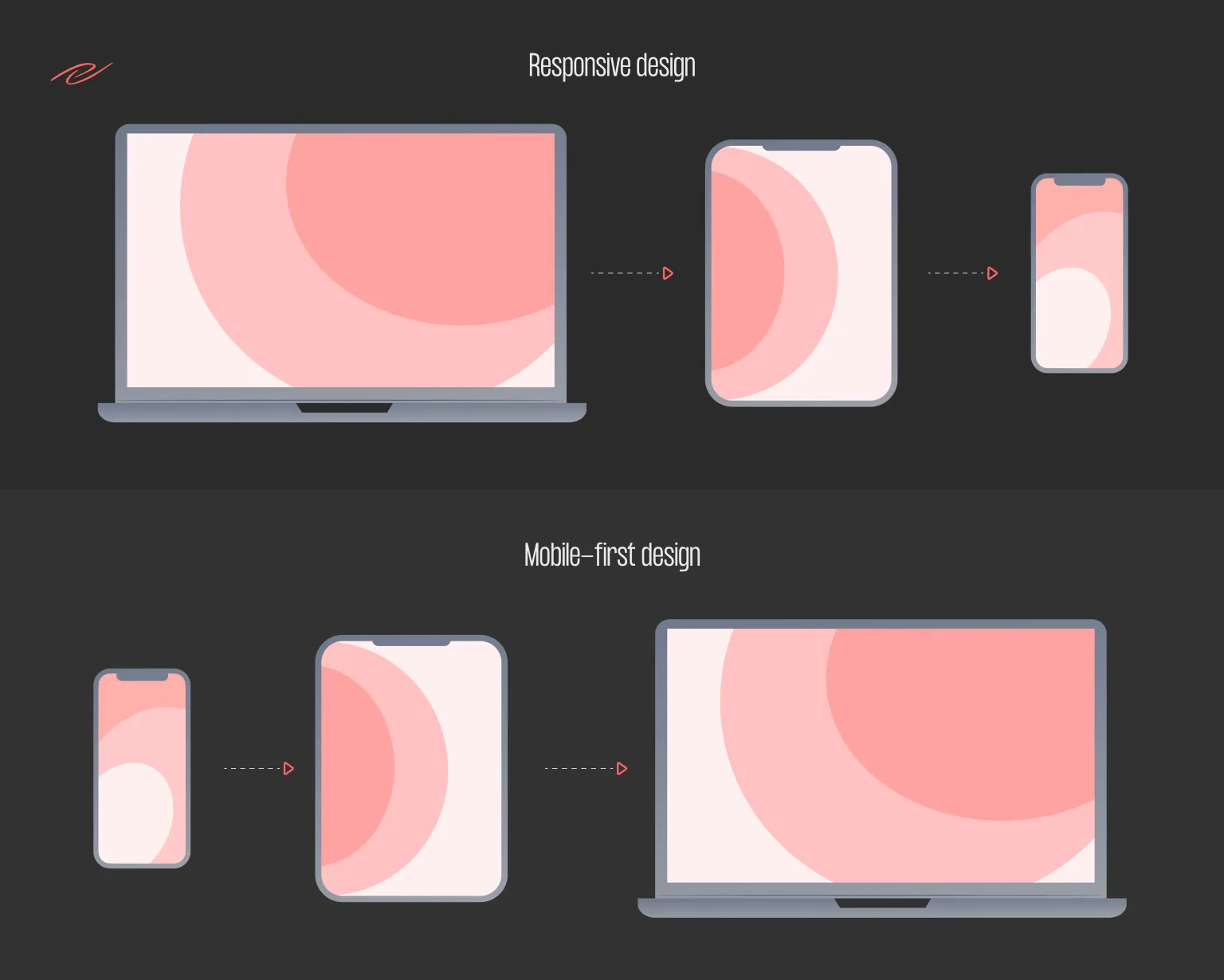
Implementing a mobile-first approach and utilizing Accelerated Mobile Pages (AMP) requires careful consideration of technical aspects. A mobile-first strategy prioritizes the mobile user experience, optimizing the website for smaller screens and faster loading times. AMP, a specialized format for creating fast-loading web pages, builds on this by implementing further optimizations. Both strategies rely on a robust foundation of responsive design and a streamlined development process.
Mobile-First Approach: Core Considerations
The mobile-first approach dictates that the mobile version of a website is developed first, and then the desktop version is built based on that foundation. This ensures that the mobile experience is optimized and prioritized. Key elements include responsive design, efficient code, and optimized images. Careful attention to performance metrics like page load time and resource consumption is crucial.
Setting Up an AMP Project
Implementing an AMP project involves several key steps. First, ensure the website structure aligns with AMP guidelines. This includes utilizing specific HTML tags and attributes, and adhering to strict limitations on JavaScript usage. Next, configure the AMP cache and ensure proper handling of assets, such as images and videos. Thorough testing is essential to identify and resolve potential performance bottlenecks.
Differences in Code Structure
The code structure for mobile-first and AMP differs significantly. Mobile-first typically uses responsive design techniques to adapt the layout and presentation for various screen sizes. AMP, however, utilizes a specialized markup language that leverages caching mechanisms and lightweight components to significantly reduce page load times. This often results in a different structure for elements and handling of JavaScript. The AMP framework mandates specific tags and attributes, making it distinct from traditional HTML.
Responsive Design’s Role
Responsive design plays a crucial role in mobile-first strategies. It enables the website to adapt to various screen sizes and orientations, providing a consistent and optimized experience across different devices. Responsive design methodologies, such as flexible grid systems and media queries, are key components of building a mobile-friendly website. A well-implemented responsive design strategy ensures that the website’s visual presentation remains appealing and functional regardless of the screen size.
Comparison Table
| Task | Mobile-First | AMP | Considerations |
|---|---|---|---|
| Page Load Time | Improved through optimization techniques like image compression and efficient code. | Significantly reduced through optimized components, caching, and leveraging AMP’s lightweight nature. | AMP focuses on extreme speed, while mobile-first aims for a good user experience across devices. |
| Code Structure | Uses responsive design principles for adapting layout. | Employs a specialized markup language, limiting JavaScript use. | AMP’s structure is designed for maximum speed, which sometimes requires adjustments to the traditional coding approach. |
| Image Optimization | Images are optimized for mobile devices, considering file size and resolution. | Images are optimized for fast loading and use AMP’s specific image formats. | Mobile-first optimization might not match the aggressive speed requirements of AMP. |
| Testing | Thorough testing across various devices and screen sizes is necessary. | AMP testing requires specialized tools and consideration of the AMP validator. | Both approaches demand rigorous testing for performance and functionality. |
Content Strategy
Crafting content for a mobile-first approach requires a fundamental shift in perspective. It’s not just about making existing content smaller; it’s about designing experiences tailored for the unique characteristics of mobile devices. This means prioritizing concise, scannable text, high-impact visuals, and intuitive navigation. AMP further refines this approach, focusing on speed and seamless integration with the mobile web experience.The core principle behind a mobile-first content strategy is user experience.
Understanding how users interact with content on their mobile devices is paramount. By anticipating their needs and preferences, we can create content that is both engaging and effective. AMP enhances this by promising lightning-fast loading times, ensuring a seamless and satisfying user experience.
Content Creation Process
Content creation for a mobile-first approach involves a shift from desktop-centric thinking to mobile-centric design. This means prioritizing clear, concise messaging and visually engaging elements. Start with the mobile version and then expand upon it for larger screens. Content should be tailored for smaller screens, focusing on high-impact visuals and concise text.
Content Optimization for Mobile Devices
Optimizing content for mobile devices is critical for achieving high visibility and engagement. This includes optimizing images for mobile display, ensuring responsive design, and using legible fonts. Mobile-specific s should be incorporated into content for improved search engine visibility. Consider the varying screen sizes and orientations users might encounter.
Strategies for Creating Mobile-Friendly and AMP-Compatible Content
Crafting content that is both mobile-friendly and AMP-compatible requires a structured approach. Prioritize concise and scannable text. Use clear headings and subheadings to improve readability. Incorporate high-quality images and videos optimized for mobile devices. Emphasize user experience with intuitive navigation and simple calls to action.
Tailoring Content for Different Screen Sizes
Recognizing the diverse range of screen sizes is essential for creating a consistent and engaging user experience. Content should adapt to different screen resolutions and orientations. Images and videos should be optimized for various screen sizes. Consider using responsive design techniques to ensure optimal viewing across a range of devices.
Content Considerations for AMP Projects
Several key considerations are crucial for successful AMP projects. First, the content should be concise and focused. Avoid complex layouts and heavy use of JavaScript. Next, ensure images and videos are optimized for fast loading. Prioritize concise, scannable text, avoiding excessive use of complex formatting.
The content should also be readily shareable, enabling users to easily share the information across various platforms.
- Prioritize concise text: Short, impactful sentences and paragraphs improve readability on smaller screens.
- Optimize images for mobile: Use compressed images and appropriate formats to ensure fast loading times.
- Emphasize visual appeal: Use high-quality images and videos to enhance engagement and readability.
- Prioritize clear calls to action: Ensure clear and concise buttons and prompts that guide users to the next steps.
Performance and User Experience

Fast loading times are paramount for a positive mobile user experience. Mobile users are notoriously impatient, and slow-loading pages lead to high bounce rates and lost opportunities. Optimizing for speed is crucial for both attracting and retaining users on your website.A website’s performance directly impacts its visibility in search engine results. Google prioritizes fast-loading pages, recognizing that a seamless experience is essential for a positive user experience.
Choosing between mobile-first and AMP (Accelerated Mobile Pages) design is crucial for website performance. Understanding how APIs (Application Programming Interfaces) impact your marketing strategy, as detailed in this insightful piece on api application programming interface marketing explained , is also key. Ultimately, optimizing for mobile-first or AMP depends on your specific needs and how you leverage the right APIs for your application.
Mobile-first and AMP (Accelerated Mobile Pages) approaches are designed to address these performance needs, providing significant advantages for mobile users and search engine rankings.
Importance of Page Load Speed for Mobile Users
Mobile users expect immediate gratification. Slow-loading pages lead to frustration and abandonment. Studies have shown that a one-second delay in page load time can result in a significant drop in conversion rates. A fast page load translates to a better user experience, increased engagement, and ultimately, higher conversion rates. Mobile users often have limited data plans or slow internet connections, making quick loading speeds even more critical.
A seamless experience encourages return visits and establishes a positive brand perception.
Performance Characteristics of Mobile-First and AMP Pages
Mobile-first design prioritizes the mobile experience from the outset, ensuring optimal rendering on smaller screens. This often involves reducing file sizes, using responsive design, and optimizing images for mobile devices. AMP pages, built on a lightweight framework, are specifically designed for speed. They use caching techniques, reduced HTML, and optimized images to achieve exceptionally fast loading times.
AMP pages are rendered quickly, even on slower networks.
Impact of User Experience on Search Engine Rankings
Search engines, like Google, value user experience. A positive user experience, encompassing fast load times, easy navigation, and relevant content, is a key factor in search engine rankings. Sites with poor mobile experiences are penalized in search results, losing valuable visibility to competitors who prioritize user experience. Search engines prioritize websites that provide a seamless and enjoyable user experience to their visitors.
Techniques for Optimizing Mobile Page Load Times
Optimizing image sizes and formats is crucial. Compressing images without sacrificing quality is vital. Leveraging browser caching allows for faster loading on subsequent visits. Minimizing HTTP requests reduces the time needed to load resources. Efficient code and server optimization are also critical.
Properly configured servers and optimized code significantly improve page load speeds.
Examples of AMP Pages with Exceptional User Experience
Many prominent news organizations and e-commerce sites utilize AMP to deliver exceptionally fast mobile experiences. The New York Times and The Guardian are notable examples. Their AMP pages load instantly, providing quick access to crucial information. Similar benefits are seen in the online shopping experiences offered by many leading retailers.
Comparison of Mobile-First and AMP Performance
| Metric | Mobile-First | AMP | Improvement Strategies |
|---|---|---|---|
| Page Load Time (ms) | Generally slower than AMP | Substantially faster | Optimize images, reduce HTTP requests, leverage caching |
| Resource Optimization | Responsive design, image optimization | Highly optimized HTML, lightweight framework | Use optimized image formats, reduce CSS and JavaScript files |
| Mobile-Friendliness | Crucial component | Built on mobile-first principles | Ensure responsive design, validate mobile responsiveness |
| Search Engine Ranking | Improved with optimized mobile experience | Potentially boosted by inherent speed | Improve core web vitals, monitor user experience |
Implications
Mobile-first indexing and Accelerated Mobile Pages (AMP) have significantly impacted how search engines rank websites. Understanding these changes is crucial for any website aiming for high search engine visibility. This section delves into the specific implications of these technologies, exploring how they affect rankings and overall online presence.
Impact of Mobile-First Indexing on
Mobile-first indexing means search engines primarily use the mobile version of a website for indexing and ranking. This shift prioritizes the mobile user experience, reflecting the growing trend of mobile-first browsing. Consequently, websites optimized for mobile devices are favored by search engines, leading to better rankings. This includes factors like page speed, mobile-friendliness, and responsive design, all of which contribute to a positive user experience.
How AMP Pages are Treated by Search Engines
AMP pages are specifically designed for fast loading times on mobile devices. Search engines recognize and reward this speed, often displaying AMP pages prominently in search results. This preferential treatment translates to improved visibility and potentially higher click-through rates. AMP pages are cached and served quickly, providing a seamless user experience.
Advantages of AMP for Rankings
AMP pages, due to their optimized loading times, often rank higher in search results, especially for mobile searches. This advantage is particularly pronounced for content-heavy pages, where speed is a critical factor in user engagement. Furthermore, the reduced load times can improve user experience, which is another factor that search engines consider when ranking websites. This combination of faster loading and improved user experience makes AMP a strong tool.
Relationship Between Mobile-First Indexing and AMP
Mobile-first indexing and AMP are interconnected in their focus on improving the mobile user experience. Mobile-first indexing dictates that the mobile version of a website is the primary source for ranking, and AMP provides a means of optimizing this mobile version for lightning-fast loading speeds. This synergistic relationship enhances mobile search visibility and improves user experience, ultimately benefiting both the user and the website owner.
Factor Analysis
| Factor | Mobile-First | AMP | Impact |
|---|---|---|---|
| Page Speed | Crucial | Critical | Faster loading times, improved user experience, potentially higher rankings. |
| Mobile-Friendliness | Essential | Embedded | Optimized for mobile devices, improved user experience, increased visibility. |
| Content Quality | Important | Important | High-quality, relevant content is crucial for both, regardless of the format. |
| Crawlability | Important | Optimized | Search engine bots can easily crawl and index AMP pages, increasing visibility. |
Case Studies and Examples
Mobile-first design and AMP (Accelerated Mobile Pages) implementation are no longer futuristic concepts; they’re crucial strategies for success in today’s mobile-centric world. Real-world examples demonstrate the tangible benefits of these approaches, showing how businesses can improve user experience, boost rankings, and ultimately drive more conversions. Let’s explore some successful applications of mobile-first principles and AMP.Successful mobile-first implementations often translate to a significant improvement in user experience.
By prioritizing the mobile experience, businesses can ensure a seamless and engaging journey for their users, regardless of the device they’re using. This user-centric approach, combined with the speed and performance enhancements of AMP, can significantly impact both customer satisfaction and business growth.
Successful Mobile-First Implementations
Mobile-first design isn’t just about creating a smaller version of a desktop website; it’s about fundamentally understanding and catering to the specific needs of mobile users. This involves optimizing layout, navigation, and content for touchscreens, smaller screens, and varying network conditions. Examples of companies embracing this approach include major retailers and e-commerce platforms. Their success often stems from intuitive navigation, concise information architecture, and high-quality visuals optimized for mobile devices.
AMP Implementation on Various Websites
AMP’s key strength lies in its ability to significantly reduce page load times. This leads to improved user experience, increased engagement, and better search engine rankings. Many websites, from news publishers to e-commerce giants, have effectively integrated AMP to deliver a faster, more efficient browsing experience. This results in improved user engagement and a positive feedback loop for both users and businesses.
Examples of AMP Implementation
News organizations have often led the charge in adopting AMP, recognizing its ability to deliver content swiftly and efficiently. This rapid delivery is critical for news consumption, where timeliness is paramount. The simplicity and focus of AMP’s structure allows for content to load instantly, even on slower connections. This approach ensures that readers can access the most recent information with minimal delay.
Business Transition to Mobile-First
Businesses that successfully transition to a mobile-first approach often experience a noticeable shift in user behavior. Mobile-first design fosters a user-friendly interface that encourages engagement and interaction. The increased speed and responsiveness of the mobile experience lead to higher user satisfaction and, consequently, better business outcomes. For example, restaurants using mobile-first websites to manage online ordering and reservations have seen a surge in efficiency and customer satisfaction.
Table of Case Studies
| Website | Approach | Key Features | Results |
|---|---|---|---|
| Example News Website | AMP implementation for faster loading times | Optimized images, concise content, and streamlined HTML | Increased page views and engagement, higher ranking |
| E-commerce Company | Mobile-first design with responsive layout | Intuitive navigation, clear product displays, and high-quality product images | Improved conversion rates, increased mobile traffic, and enhanced user satisfaction |
| Restaurant Chain | Mobile-optimized ordering system | Streamlined ordering process, real-time order tracking, and easy payment options | Enhanced customer experience, reduced wait times, and increased order volume |
| Travel Agency | Mobile-first design for booking and planning | Intuitive booking process, clear itinerary displays, and detailed travel information | Increased mobile bookings, enhanced user satisfaction, and improved conversion rates |
Future Trends
Mobile-first and AMP are constantly evolving, driven by the ever-changing landscape of mobile content consumption and search engine algorithms. Understanding these future trends is crucial for anyone seeking to optimize their online presence for success in the mobile-centric world. This section will explore emerging developments, from the refinement of mobile-first indexing to the potential integration of these technologies, providing insight into the evolving digital future.
Emerging Trends in Mobile-First and AMP Development
Mobile-first development continues to prioritize speed and efficiency. This includes optimizing code for faster loading times, utilizing progressive web apps (PWAs) for enhanced user experience, and exploring server-side rendering (SSR) for dynamic content delivery. AMP is likely to see further refinements in its architecture, aiming for even greater speed and adaptability across various mobile devices. A key trend is the growing integration of AI and machine learning to personalize content delivery and enhance user experience.
Potential Future Developments in Mobile-First Indexing
Search engines are continuously refining their mobile-first indexing algorithms. Future developments are likely to involve even more sophisticated techniques for evaluating mobile website performance. These include factors such as site speed, responsiveness, and the overall user experience on different mobile devices and screen sizes. Emphasis will likely shift towards assessing user engagement metrics on mobile, such as time spent on pages, click-through rates, and bounce rates, to determine the quality and relevance of mobile content.
Evolution of AMP Technologies
AMP technologies are likely to evolve with the integration of emerging technologies. The future may see AMP pages being rendered in a wider range of contexts, such as within messaging apps and social media platforms. Furthermore, AMP is expected to be integrated with other technologies, such as augmented reality (AR) and virtual reality (VR), for more immersive mobile experiences.
This integration would be driven by the need to provide seamless and high-quality content across different platforms.
Potential Integration of Mobile-First and AMP
The integration of mobile-first and AMP technologies will likely become even more seamless. This includes streamlining the development process, allowing for quicker creation and deployment of optimized mobile content. Future improvements will also likely focus on a more streamlined user experience that seamlessly integrates with other mobile applications and services. Consider how a news aggregator could display AMP-optimized articles directly within the app, enriching the user experience.
Future of Mobile Content Consumption
The future of mobile content consumption is heavily reliant on user expectations for speed, personalization, and seamless experiences. Users expect content to load quickly and adapt to the specific device they’re using. This means content needs to be optimized for various screen sizes, and personalized content delivery will be a critical factor. The rise of video consumption on mobile devices will also continue to drive innovation in mobile-first content delivery and optimization techniques.
Mobile-first content strategies will continue to adapt to these changes.
Final Summary
In conclusion, the choice between a traditional mobile-first approach and implementing AMP depends heavily on individual website needs and goals. While mobile-first indexing is crucial for all websites, AMP offers a specific pathway to optimize page speed and user experience, particularly for content-heavy websites. This comprehensive comparison underscores the importance of understanding both approaches and their unique contributions to a positive mobile user experience.
Ultimately, the best strategy often involves integrating elements of both, creating a website that performs optimally across various devices and platforms.