
How to Add Hreflang Tags to Your Website A Comprehensive Guide
How to add hreflang tags to your website is crucial for international . These tags tell search engines which language and region a specific webpage is for, helping them deliver the right content to the right users. Proper implementation ensures your international audience finds the localized versions of your site, boosting visibility and potentially driving more conversions. Understanding hreflang tags, their implementation methods, and best practices is essential for any website aiming for global reach.
This guide will walk you through everything you need to know, from basic implementation to advanced scenarios. We’ll cover different methods, like using ` ` tags and HTTP headers, along with crucial aspects like targeting specific regions and languages, troubleshooting common issues, and validating your implementation for optimal results.
Introduction to Hreflang Tags: How To Add Hreflang Tags To Your Website

Hreflang tags are crucial for websites with international content or those targeting multiple regions. They provide search engines with instructions on which version of a page to display to users based on their location and preferred language. This is vital for delivering the right content to the right audience, boosting user experience, and ultimately improving search rankings. Without proper hreflang implementation, search engines might struggle to understand which version of a page is appropriate for a specific user, potentially leading to a less effective website experience.This detailed explanation will illustrate how hreflang tags aid in international by facilitating accurate content delivery and how this improves user experience, thereby enhancing search engine rankings.
Hreflang Tag Purpose and Importance
Hreflang tags are essential for international websites because they guide search engines in directing users to the correct language or regional version of a page. This is crucial for ensuring that users see content relevant to their location and language preferences. For instance, a company with a website translated into English and Spanish needs to use hreflang tags to tell search engines which version to display to users in each country.
This targeted delivery improves user experience and increases the likelihood of conversions. By accurately communicating the appropriate page for each user, hreflang tags enhance the website’s visibility in international search results.
Hreflang Tag Attributes
Understanding the different attributes within the hreflang tag is vital for implementing them correctly. These attributes provide essential information to search engines, allowing them to effectively serve the correct content to users.
| Attribute | Description | Example Value |
|---|---|---|
| href | Specifies the URL of the page that should be displayed for a particular language or region. | https://example.com/en/products |
| lang | Specifies the language code of the page. | en |
| xml:lang | Specifies the language code in XML format, typically including region codes. | en-US |
| hreflang | Specifies the language or region code for which the linked page is intended. | en, en-US |
The table above illustrates the key attributes of hreflang tags, each with a distinct role in directing search engines to the appropriate page. The `href` attribute points to the specific page, while `lang` and `xml:lang` define the language, and `hreflang` specifies the target language or region. Proper usage of these attributes ensures accurate content delivery.
Different Hreflang Tag Implementation Methods
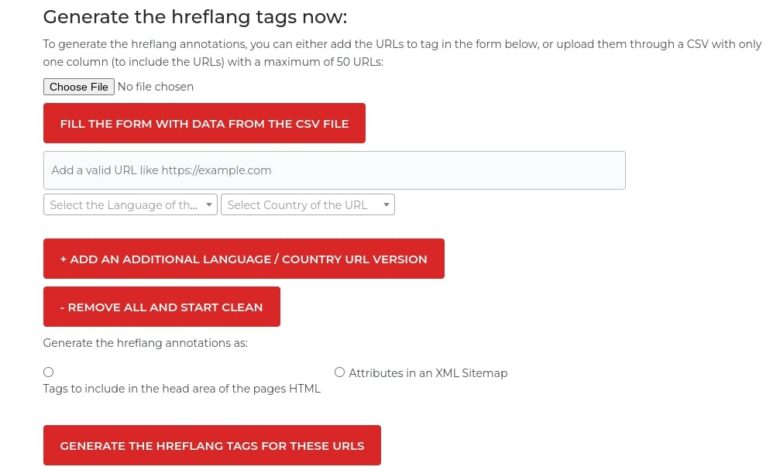
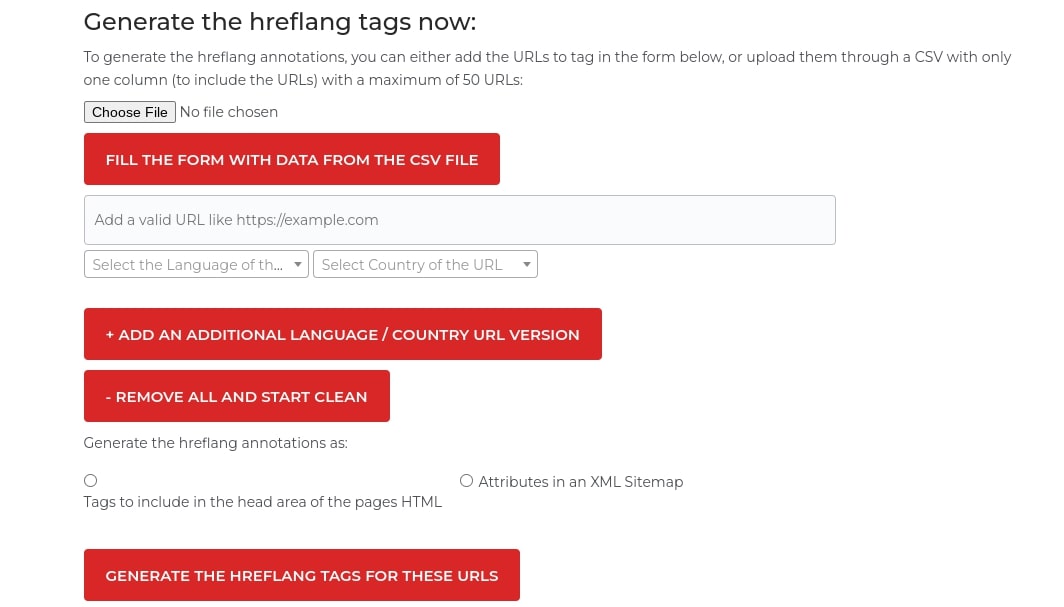
Implementing hreflang tags correctly is crucial for search engine optimization and a positive user experience. This involves choosing the right implementation method for your website’s architecture and technical capabilities. Different methods offer varying levels of control and complexity. A well-structured approach ensures accurate language and region targeting, leading to improved rankings and reduced bounce rates.Various techniques exist for incorporating hreflang tags, ranging from simple ` ` tags to more complex server-side configurations.
Understanding these methods allows you to select the best fit for your website’s specific needs and resources. Selecting the appropriate method will significantly impact your website’s internationalization strategy and performance.
Using Link Tags
The ` ` tag method is a straightforward approach, suitable for websites with a relatively simple structure. It’s often the preferred choice for smaller projects or when the site’s configuration allows for direct manipulation of HTML.
- This method involves embedding ` ` tags directly within the ` ` section of each page that needs hreflang targeting.
- This is a relatively simple and widely used method, requiring minimal server-side configuration.
- For each language/region variant of a page, a separate `` tag with the appropriate hreflang attributes is added. This method works best when you need to specify different URLs for different languages or regions.
Adding Hreflang Tags to HTTP Headers
This method offers more control and flexibility, especially for larger or more complex websites. It allows for dynamic adjustments to hreflang tags based on user requests.
- Implementing hreflang tags within HTTP headers provides more control compared to ` ` tags.
- It allows for dynamic generation of hreflang tags based on user requests, which is particularly beneficial for sites with multiple language versions.
- This method is more complex to implement than the ` ` tag approach, requiring server-side scripting and potentially database integration.
Using a Sitemap, How to add hreflang tags to your website
A sitemap acts as a centralized repository of your website’s content, including information about different language/region variants. This provides an organized and easily manageable approach.
- Using a sitemap to incorporate hreflang tags offers a structured and centralized way to manage language and region variations.
- It’s a powerful method for ensuring that all relevant pages are correctly targeted, particularly beneficial for large websites.
- This method is often integrated with server-side configurations for dynamic hreflang tag generation. Sitemaps facilitate efficient management of URLs and corresponding language/region specifications.
Examples of Hreflang Tag Structures
Different structures cater to varying needs, ranging from simple language targeting to more sophisticated region-specific configurations. Consider these examples:
- Targeting Multiple Languages: For a website with English and Spanish versions, you might have tags like:
<link rel="alternate" href="https://example.com/en/" hreflang="en" /> <link rel="alternate" href="https://example.com/es/" hreflang="es" /> - Targeting Regions within a Language: For example, targeting the US and UK versions of a website in English, the tags could look like this:
<link rel="alternate" href="https://example.com/en-US/" hreflang="en-us" /> <link rel="alternate" href="https://example.com/en-GB/" hreflang="en-gb" />
Server-Side Configuration
Server-side configuration allows for dynamic adjustments to hreflang tags based on the user’s location and preferred language. This is particularly helpful for sites with numerous variations.
Adding hreflang tags to your website is crucial for international SEO. It tells search engines which version of your site to show to users based on their location. This is especially important if you’re selling products on Amazon, as understanding if Amazon FBA (Fulfillment by Amazon) is right for you is equally important. Is Amazon FBA worth it?
is a great place to dive deeper into that decision, but ultimately, properly implemented hreflang tags ensure your international customers see the right content, boosting your visibility and sales across the globe.
- Server-side configuration provides the most flexibility for dynamic hreflang tag generation.
- This approach can handle complex scenarios, such as user-specific language preferences or geographically based content.
- This method is often more complex to implement than using ` ` tags directly but offers greater control and adaptability.
Targeting Specific Regions and Languages
Once you’ve grasped the fundamental concept of hreflang tags, the next step is to leverage them effectively to target specific regions and languages. This is crucial for enhancing user experience and improving search engine visibility for your international audience. Properly implemented hreflang tags ensure that search engines understand which version of your website is relevant for a particular user based on their location and preferred language.
Strategies for Targeting Specific Regions and Languages
Effective hreflang implementation hinges on a clear understanding of your target audience’s location and language preferences. A strategic approach involves identifying key regions and languages, then creating unique URLs for each, and linking them using hreflang tags. This ensures that the correct version of your content is served to the user.
Language and Region Codes
Understanding the specific language and region codes is paramount for accurate targeting. These codes, standardized by the ISO, provide a unique identifier for each language and region. Correctly utilizing these codes is essential for ensuring that the appropriate version of your website is displayed to users.
Targeting Different Countries with Hreflang Tags
To target different countries, you need to identify the specific language and region codes for each country you wish to target. For instance, if you want to target the United States, you’d use the code ‘en-US’ (English, United States). Each country requires a unique set of hreflang tags to ensure that the appropriate version is presented to the user.
Common Language Codes and Corresponding Regions
The following table provides a concise list of common language codes and their corresponding regions, offering a practical example of how to implement hreflang tags for various international markets:
This table illustrates the fundamental principle of mapping languages to regions. The table demonstrates that a single language code can apply to multiple regions, or a single region may require multiple language codes. It’s vital to research the specific regions and languages you wish to target to ensure you use the appropriate codes.
Optimizing your website for international audiences starts with adding hreflang tags. This helps search engines understand which version of your site to display to users in different regions. While you’re focusing on global reach, don’t forget to also create remarketing lists using Google Analytics, to better target your ads to specific user segments. This process, detailed in the guide create remarketing lists using google analytics , allows you to refine your marketing efforts and boost conversions.
Ultimately, combining hreflang tags and targeted remarketing strategies creates a more effective international online presence for your business.
Troubleshooting and Common Issues
Implementing hreflang tags correctly is crucial for international . However, mistakes can occur, leading to issues with search engine crawlers and user experience. This section details common problems and provides solutions to ensure your hreflang implementation is optimized for success.Understanding the potential pitfalls and knowing how to diagnose and correct errors will save time and resources in the long run.
Careful attention to detail and a systematic approach to troubleshooting will be invaluable.
Common Hreflang Tag Errors
Incorrectly configured hreflang tags can lead to duplicate content issues and wasted crawl budget. This is particularly true for websites targeting multiple countries or languages. Some of the most frequent errors include:
- Missing or incomplete hreflang tags. Without proper tags, search engines may not understand the relationship between your different language or regional versions of a page.
- Incorrect tag structure. Ensuring the syntax is precisely followed, including correct attribute values, is paramount for effective hreflang implementation.
- Inconsistent hreflang tags. Using inconsistent tags across different pages can confuse search engines and negatively impact your rankings.
- Missing or wrong language codes. Using incorrect or missing language codes can prevent search engines from understanding the correct language version for a specific region.
- Incorrect canonicalization. Mixing canonicalization with hreflang tags can result in conflicts and misinterpretation by search engines, potentially causing unwanted redirects or indexing issues.
Identifying Hreflang Tag Problems
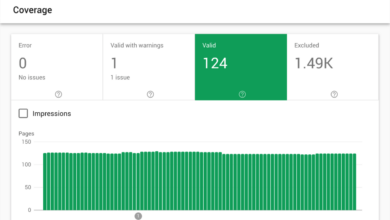
Diagnosing hreflang implementation issues requires a methodical approach. One of the most effective tools is Google Search Console.
- Using Google Search Console. The Search Console provides valuable insights into how search engines are indexing your site. Look for crawl errors, warnings, or any specific alerts related to hreflang tags. Analyze the reported issues to pinpoint potential problems.
- Checking for 404 errors. If a search engine encounters a 404 error when following a hreflang link, it indicates a missing or incorrect URL. Regular checks for 404 errors related to hreflang tags are essential for avoiding this problem.
- Reviewing server logs. Server logs can reveal issues with the server’s response to hreflang requests. Inspecting these logs can help pinpoint issues with your implementation.
- Testing with different browsers and devices. Different browsers and devices might handle hreflang differently. Testing across various platforms helps ensure consistent behavior.
Fixing Hreflang Tag Issues
Addressing hreflang errors requires careful analysis and correction.
- Correct the syntax and attributes. Ensure the syntax of the hreflang tags adheres to the specifications. Verify that the language codes are correct and the URLs are properly formatted.
- Check for missing or inconsistent tags. Ensure that all pages requiring hreflang tags have them properly implemented and are consistent across all pages.
- Validate language codes. Ensure the language codes used in the hreflang tags are accurate and align with the target languages.
- Resolve canonicalization conflicts. Separate the canonicalization from the hreflang implementation to avoid any conflicting signals.
Using Google Search Console for Hreflang Implementation
Google Search Console provides a critical tool for monitoring and troubleshooting hreflang implementation.
- Identifying Crawl Errors. Google Search Console reports crawl errors, including those related to hreflang implementation. Analyzing these errors can pinpoint specific issues and guide fixes.
- Checking for Indexing Issues. Search Console alerts can highlight indexing problems stemming from flawed hreflang implementation. Checking these alerts is key to maintaining correct indexing.
- Reviewing Crawl Stats. Monitoring crawl stats can reveal issues related to hreflang implementation, such as increased crawl errors or decreased crawl frequency for specific pages. Changes in crawl statistics should be reviewed to detect potential issues.
Best Practices for Preventing Hreflang Errors
Proactive measures are crucial for preventing hreflang implementation problems.
- Thorough Testing. Conduct thorough testing of your hreflang implementation before deploying it to ensure correct functionality and prevent unexpected errors.
- Regular Monitoring. Monitor your hreflang implementation regularly using Google Search Console and other tools to detect and fix any issues promptly.
- Documenting Implementation. Maintain detailed documentation of your hreflang implementation process to aid in troubleshooting and future updates.
Best Practices for Effective Implementation

Hreflang tags are crucial for international , ensuring that search engines correctly direct users to the most relevant version of your website based on their location and language. Proper implementation requires adherence to best practices, which will significantly improve your site’s performance in international search results. Following these guidelines ensures a positive user experience and optimized visibility in target markets.Implementing hreflang correctly is paramount for search engine optimization in international markets.
A well-structured hreflang implementation can significantly improve user experience, leading to increased engagement and conversions. Conversely, incorrect implementation can negatively impact your site’s ranking and visibility in international search results.
Figuring out how to add hreflang tags to your website is crucial for international SEO. Think about it – you’re trying to reach a global audience, and if your site isn’t properly tagged, you’re essentially talking to yourself. To get the most out of your efforts, consider A/B testing different strategies, like split testing YouTube thumbnails to see which ones resonate best with different regions.
Ultimately, the right hreflang implementation is key for a wider reach and increased visibility for your website.
Correct Language and Region Codes
Accurate language and region codes are essential for hreflang tags to function effectively. Using the correct codes ensures that search engines understand the intended target audience for each URL. Inaccurate codes can lead to misdirection and hinder your site’s visibility in specific regions. This underscores the importance of meticulous attention to detail in selecting the correct codes.
- Use ISO 639-1 codes for languages (e.g., “en” for English, “fr” for French). These codes are standard and widely recognized by search engines.
- Employ ISO 3166-1 alpha-2 codes for regions (e.g., “us” for the United States, “ca” for Canada). This ensures search engines can identify the geographical location of the content.
- Double-check your codes for accuracy. Mistakes can lead to inaccurate targeting and decreased effectiveness. Utilize online resources for verifying the correctness of your codes.
Avoiding Common Hreflang Tag Mistakes
Several common mistakes can undermine the effectiveness of hreflang tags. Understanding and avoiding these pitfalls is crucial for a successful implementation. Careful consideration of these potential errors will significantly enhance the precision of your hreflang implementation.
- Redundant Tags: Avoid duplicating hreflang tags for the same language and region combinations. This can confuse search engines and potentially lead to negative consequences.
- Missing Tags: Ensure all necessary hreflang tags are present for each language and region you target. This often requires thorough planning and meticulous implementation to avoid missing crucial tags.
- Incorrect Tag Placement: Ensure the hreflang tags are placed correctly within the ` ` section of your HTML pages. Incorrect placement can result in the tags being ignored by search engines.
Testing Hreflang Implementation
Thorough testing is essential to confirm the effectiveness of your hreflang implementation. This process involves evaluating the proper functioning of the tags and identifying any potential issues. This is a crucial step in ensuring the implementation correctly reflects the intended functionality.
- Crawling Tools: Use web crawlers to verify that search engines are correctly interpreting the hreflang tags. This will identify any discrepancies or errors in your implementation.
- User Experience Tests: Test the user experience by simulating searches from different regions and languages. This confirms that users are directed to the correct localized versions of your website.
Validating Hreflang Tags
Validating your hreflang implementation ensures the tags are correctly structured and adhere to best practices. This verification process helps prevent errors and improves the effectiveness of your international strategy. It ensures the integrity of your hreflang implementation.
- Online Tools: Several online tools can validate your hreflang tags. These tools analyze your code and highlight any potential issues or errors.
- Comparison of Tools: Compare the results from different tools to get a comprehensive view of your hreflang implementation. Each tool may have unique strengths and weaknesses, leading to a more robust analysis of your tags.
- Example Tools: Search engines like Google have their own validation tools. Other third-party tools are also available and can be useful for analysis.
Advanced Hreflang Scenarios
Hreflang tags, while fundamental for international , become even more powerful when applied to complex website structures. This section delves into advanced scenarios, including dynamic content, product variations, currency handling, and mobile-specific content, offering practical strategies for optimal implementation. Understanding these nuances ensures your website delivers the correct localized content to users worldwide, regardless of their specific needs.
Dynamic Content
Dynamic content, such as search results or personalized recommendations, often changes based on user location or preferences. Directly applying static hreflang tags to dynamic pages can be inefficient and inaccurate. A server-side solution is necessary to tailor the appropriate hreflang tag based on the user’s current location. This server-side configuration dynamically adjusts the ` ` tags based on factors like IP address, user-agent, or cookies.
Product Variations
E-commerce websites often offer various product variations, such as different colors, sizes, or materials. These variations necessitate individual hreflang tags to ensure each localized page points to the correct variation. Using a comprehensive system, each product variation can have its own set of hreflang tags, pointing to the specific localized page. For example, a red t-shirt in a small size for the US would have a different hreflang tag than the same t-shirt in a medium size for the UK.
Currency Handling
For global businesses, displaying prices in the correct currency is crucial. Hreflang tags can assist in directing users to pages with the appropriate currency. The implementation involves creating separate URLs for each currency and using hreflang tags to link to those specific pages. This ensures users in different regions see pricing in their preferred currency.
Mobile-Specific Content
Mobile-specific content, often optimized for smaller screens, demands dedicated hreflang tags. Implementing hreflang tags for mobile-specific versions of pages ensures mobile users receive the best possible experience. This typically involves creating separate mobile URLs and using hreflang tags to link to these URLs.
Comparison of Advanced Hreflang Scenarios
| Scenario | Description | Implementation |
|---|---|---|
| Dynamic Content | Adjusts hreflang tags based on user location, potentially using server-side configurations. | Server-side configuration to modify the `` tags dynamically. |
| Product Variations | Handles different product variations (color, size, etc.) by creating unique hreflang tags for each variation. | Unique hreflang tags for each product variation, targeting the correct localized page. |
| Currency Handling | Directs users to pages displaying prices in their preferred currency. | Separate URLs for each currency, linked using hreflang tags. |
| Mobile-Specific Content | Provides optimized mobile experiences by targeting mobile-specific URLs. | Creating separate mobile URLs and linking them with hreflang tags. |
Conclusion
In conclusion, implementing hreflang tags is a vital step for international websites. By correctly targeting specific languages and regions, you’re essentially helping search engines deliver the most relevant content to users, ultimately leading to increased visibility and a better user experience. Understanding the different implementation methods and common issues will equip you with the knowledge to successfully manage your international website presence.
Remember to thoroughly test and validate your implementation for optimal results.