
Google Answer Box Mobile Feature A Deep Dive
Google Answer Box mobile feature is revolutionizing how we search on the go. This feature seamlessly integrates into mobile search experiences, providing concise answers directly within the results. From quick facts to complex explanations, the Answer Box adapts to various information types, offering a user-friendly alternative to traditional search results. Understanding its design, functionality, and impact on user behavior is crucial for optimizing online experiences.
This in-depth look at the Google Answer Box mobile feature examines its various facets, from technical implementation to user interaction. We’ll explore its impact on search results, user behavior, and potential future developments, comparing it with other mobile search features.
Introduction to Google Answer Box Mobile Feature
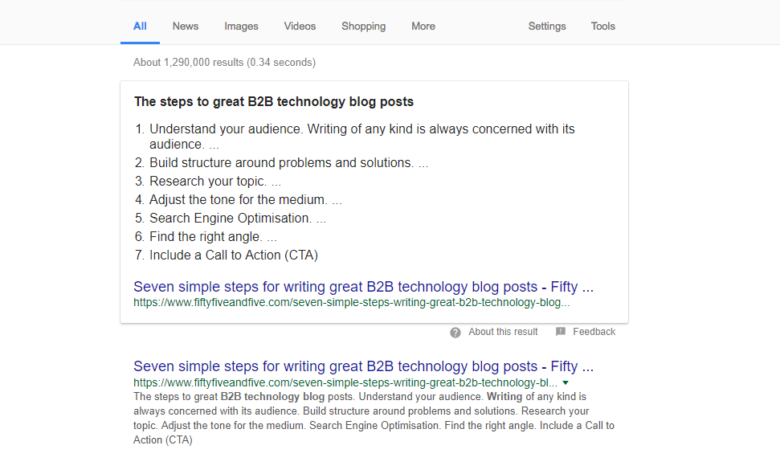
The Google Answer Box, a ubiquitous feature on Google Search, provides concise answers directly within the search results. This mobile-optimized version of the Answer Box is designed for quick information retrieval on the go, adapting to the smaller screens and different interaction patterns of mobile users. It’s more than just a snippet; it’s a tailored response to the user’s immediate need for information.This feature prioritizes user experience by presenting information in a clear and easily digestible format.
Mobile-specific design considerations focus on minimizing screen real estate while maximizing clarity and accessibility. This often translates to simplified formatting and visually appealing elements that enhance the user’s understanding. The Answer Box isn’t just about delivering facts; it’s about making those facts easily actionable and accessible within the mobile context.
Typical Format and Presentation on Mobile
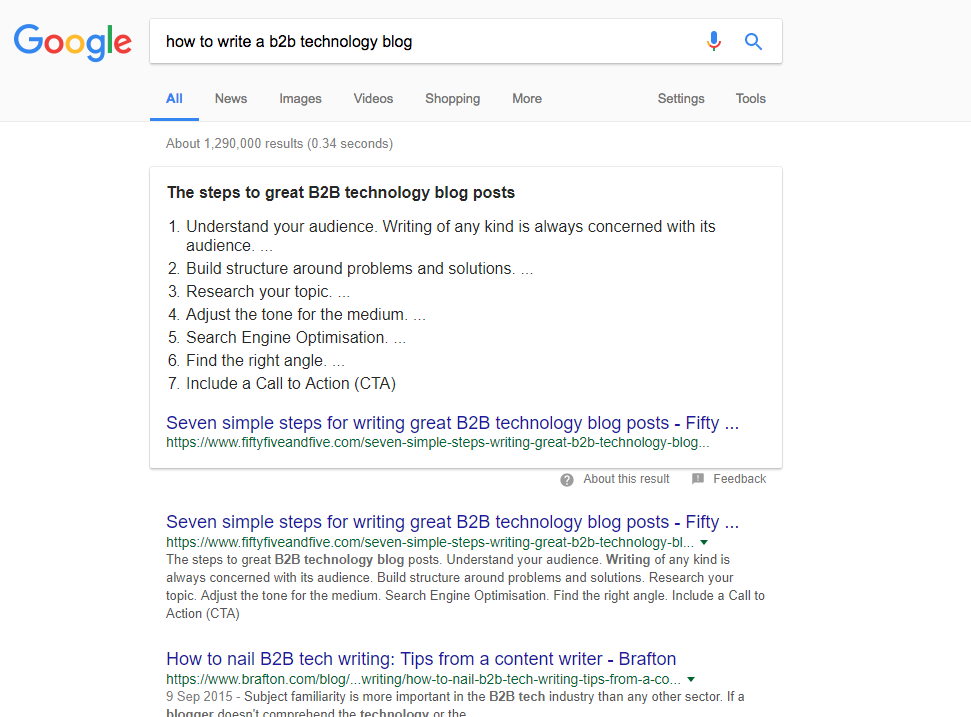
The Answer Box on mobile devices typically occupies a significant portion of the screen, often taking up the entire height of the search result. This format maximizes the visual impact of the answer, making it immediately noticeable. Key elements include a clear and concise presentation of the answer, often with supporting elements like images, graphs, or short videos, integrated seamlessly into the layout.
This visual emphasis is designed to reduce the need for further scrolling or navigation to access the information.
Examples of Information Displayed
The Answer Box can display a wide array of information types. Frequently, these include answers to factual questions (e.g., “What is the capital of France?”), definitions of terms, summaries of events, schedules of upcoming events, conversion rates, and basic calculations. The Answer Box also frequently displays data tables, like sports standings or weather forecasts, presented in a simple, readable format.
Moreover, it can include links to related articles or pages for users who want more detailed information.
Mobile-Specific Design Considerations
Mobile-specific design considerations for the Answer Box revolve around the smaller screen size and touch-based interaction. This means employing a simplified layout, using clear typography, and incorporating interactive elements that are easily navigable with a finger. Visual cues and highlighting are crucial for guiding the user’s attention to the most important information. For instance, key phrases or dates might be emphasized with bold formatting or different colors.
This user-centered approach ensures that the Answer Box remains easily accessible and understandable regardless of the mobile device being used.
Table: Information Types and Mobile Adaptations
| Information Type | Display Format | Mobile-Specific Adaptation | User Experience Impact |
|---|---|---|---|
| Basic facts | Simple text | Font size adjusted for readability on smaller screens | Easy comprehension, quick access to data |
| Definitions | Definition in a paragraph or bullet points | Clear formatting, concise language, minimizing technical jargon | Enhanced understanding, simplified learning |
| Complex data (e.g., tables) | Table format | Optimized table layout for mobile devices; potentially using collapsible sections or interactive elements. | Improved data comprehension and interaction |
| Time-sensitive information (e.g., schedules) | List or calendar view | Visually clear presentation of dates and times | Facilitates quick identification of relevant times |
| Calculations | Mathematical expression and result | Clear presentation of formulas and results; intuitive user interaction. | Immediate comprehension of the result and process |
Functionality and Usability
The Google Answer Box on mobile has become an indispensable part of the search experience, providing quick, concise answers directly within the search results. Its integration into the mobile interface streamlines information retrieval, reducing the need for users to navigate multiple pages. This approach prioritizes efficiency and user satisfaction in a mobile-first world.The Answer Box is seamlessly integrated into the mobile search results page.
Users can easily locate the Answer Box by its prominent placement and distinctive formatting, which often includes visually appealing elements like bullet points, images, or graphs. This strategic placement and formatting improve the user experience by immediately highlighting the most relevant information.
User Experience Aspects
The mobile Answer Box prioritizes a user-friendly experience. The concise presentation of information minimizes scrolling and maximizes the efficient use of mobile screen space. Clear formatting and intuitive design elements make it simple for users to grasp the key takeaways of the answer. This user-centric approach is vital in the mobile environment, where users often value quick access to information.
Integration into the Mobile Search Experience
The Answer Box is seamlessly integrated into the mobile search results. Its placement is strategically chosen to present the most relevant information at the top of the page, allowing users to quickly locate the answer without extensive scrolling. This design element prioritizes immediate access to the core answer, enhancing the mobile search experience. The design and presentation of the Answer Box are optimized for mobile devices, considering screen size and touch interactions.
User Interactions with the Answer Box, Google answer box mobile feature
Users can interact with the Answer Box in various ways. Tapping on the answer often expands the information or provides additional resources, such as links to related articles or websites. Users can also tap on elements within the Answer Box, such as images or graphs, to gain further insights or explore the topic in more detail. This flexibility in interaction allows for deeper engagement with the presented information.
Mobile-Optimized Answer Box Features
The Answer Box on mobile often incorporates features optimized for mobile use. These include the ability to quickly access related information, such as similar questions, and to perform further searches using the information from the Answer Box. For example, an answer to “What is the capital of France?” might include a link to the country’s official website or a map showing its location.
Comparison of Answer Box Experience Across Mobile Operating Systems
| Feature | Android | iOS |
|---|---|---|
| Answer Box Placement | Typically at the top of the search results page, often with a prominent visual design | Similar to Android, prominently displayed at the top of the results |
| Visual Design | Consistent with Google’s Material Design guidelines | Adheres to Apple’s Human Interface Guidelines |
| Interaction Options | Allows for tapping on various elements for more detailed information | Offers similar interaction options, including tapping for expansion and additional details |
| Performance | Generally responsive and optimized for Android devices | Optimized for a smooth and fast user experience on iOS devices |
The table highlights that while the core functionality of the Answer Box remains consistent across both platforms, the specific visual and interactive design elements may differ slightly to reflect the respective operating system’s design language and guidelines. This approach allows for a cohesive user experience tailored to each platform.
Technical Aspects and Implementation
The Google Answer Box on mobile isn’t a magic trick; it’s a sophisticated interplay of technology, data, and algorithms. This section dives into the nuts and bolts of how this feature works, from the underlying infrastructure to the specific algorithms powering the results.Behind the seamless user experience lies a complex web of processes, ensuring the right information appears at the right time.
This intricate system allows Google to quickly and accurately respond to user queries on mobile devices, offering a concise and helpful summary.
Technical Processes for Displaying the Answer Box
The display of the Answer Box on mobile devices involves a series of steps. First, a user query is processed by Google’s search engine. This process involves tokenization, stemming, and other linguistic transformations to understand the intent behind the query. Then, the search engine consults its vast index of web pages and other data sources. Finally, the most relevant and concise information is extracted, formatted, and presented as the Answer Box.
This entire process happens in milliseconds, allowing users to receive an immediate response.
Google’s Answer Box mobile feature is a game-changer for quick info searches. Understanding how users interact with these concise answers is key to crafting effective marketing strategies. A crucial part of this is understanding the marketing funnel, which helps businesses understand customer journeys and effectively convert leads. Learning about the stages of the marketing funnel and how to use them to improve your campaigns can greatly enhance your ability to understand and reach potential customers through the Answer Box.
This is critical for ensuring your content appears in Google’s Answer Box mobile feature, which is increasingly important for user engagement. To delve deeper into this crucial topic, check out this helpful resource on marketing funnel marketing explained. Ultimately, optimizing for the Google Answer Box mobile feature is about aligning your marketing efforts with user behavior and search intent.
Technical Infrastructure
Google’s technical infrastructure is a massive, global network of servers. This network needs to be capable of handling a massive volume of requests from users worldwide. Data centers are strategically located around the globe to minimize latency and ensure fast response times. The infrastructure includes advanced caching mechanisms to store frequently accessed information, further improving performance. Moreover, the infrastructure is highly scalable, allowing Google to accommodate surges in user demand.
Key Algorithms and Data Sources
Google employs a sophisticated set of algorithms to identify the best possible answer for a given query. These algorithms analyze the context, relevance, and authority of different sources. Data sources include a massive collection of web pages, knowledge graphs, and other structured data. These sources are continually updated to ensure the accuracy and timeliness of the information.
Specific algorithms, like machine learning models, play a critical role in determining the best response for a given query, taking into account factors like user location, past interactions, and other relevant data points. Examples include RankBrain, BERT, and others.
Indexing and Ranking in the Mobile Answer Box
Indexing is a crucial part of the Answer Box experience on mobile. Google’s search engine indexes web pages, knowledge graphs, and other data sources, creating a massive database of information. This index allows the search engine to quickly identify relevant information when a user submits a query. Ranking algorithms determine the order in which results are presented, placing the most relevant and useful answer at the top.
For mobile devices, ranking factors may include page loading speed, device compatibility, and the user’s location, ensuring a tailored experience.
Technical Components and Their Functions
| Component | Function |
|---|---|
| Query Processing | Transforms user queries into a format understandable by the search engine. |
| Index Retrieval | Locates relevant information from the vast database. |
| Ranking Algorithms | Prioritizes and selects the most appropriate response. |
| Data Extraction and Formatting | Transforms raw data into a concise, user-friendly format. |
| Caching Mechanisms | Stores frequently accessed information to improve performance. |
| Mobile-Specific Ranking Factors | Optimizes results for mobile users, considering factors like page load speed and device compatibility. |
Impact on Search Results and User Behavior
The Google Answer Box, a prominent feature on mobile search, is fundamentally altering how users interact with search results. Its concise, direct answers to common queries are streamlining the information-seeking process, often satisfying users’ needs with minimal scrolling or clicking. This shift in user behavior has significant implications for click-through rates, search engine optimization, and the overall user experience.The Answer Box on mobile prioritizes immediate gratification, providing quick solutions to common questions.
Ever noticed how Google’s answer box is super helpful on mobile? It’s amazing for quick info, but if you’re a social media manager, scheduling posts on Instagram like a pro is just as crucial. Learning how to schedule Instagram posts and why you should do it will seriously boost your efficiency. Ultimately, mastering both those skills will lead to a more effective and engaging online presence, whether you’re answering questions on mobile or managing a social media campaign.
This can be particularly impactful in situations where users are on the go, or when they require a fast answer to a specific query. The concise nature of the answer often prevents users from venturing deeper into the search results page, leading to a unique dynamic in user behavior.
Impact on User Search Behavior on Mobile
The Answer Box encourages a different approach to mobile search compared to desktop. Users are often satisfied with the information presented directly in the Answer Box, reducing the need to navigate through multiple search results pages. This shift towards direct answers affects how users formulate their queries and browse search results. Users may ask more specific questions or use s to get a precise answer, rather than broader queries.
This targeted approach is a significant change in mobile search behavior.
Analysis of User Behavior Patterns
User behavior patterns around the Answer Box on mobile exhibit several key characteristics. Users are more likely to scan the top of the search results page, focusing on the Answer Box first. This often leads to quicker satisfaction and a reduced time spent on the page. There’s a higher likelihood of a user exiting the search results page immediately if the Answer Box provides a satisfactory answer.
A notable trend is a decrease in the number of clicks on traditional search results links, especially for simple, straightforward queries.
Comparison of Click-Through Rates on Mobile vs. Desktop
The Answer Box’s impact on click-through rates varies considerably between mobile and desktop. On mobile, click-through rates for the standard search results links tend to be lower due to the prevalence of the Answer Box providing direct answers. Users are more inclined to accept the information readily presented in the Answer Box. On desktop, users are more likely to click through to learn more from the detailed results, as the Answer Box is not as prominent or immediately visible.
This difference highlights the distinct user behavior patterns associated with each platform.
Potential Benefits and Drawbacks of the Answer Box Feature
The Answer Box on mobile presents several benefits for both users and search engines. It enhances the user experience by delivering information quickly and concisely. It also improves search engine efficiency, as users find answers more quickly, often reducing the need for complex algorithms to assess a large number of search results. However, a drawback could be a potential decrease in traffic to related websites, impacting organic search rankings.
Impact on Search Queries on Mobile
| Search Query | Impact on Answer Box Usage | User Behavior |
|---|---|---|
| “What is the capital of France?” | High usage; direct answer in Answer Box | Users are satisfied; minimal clicking |
| “Best restaurants in New York City” | Moderate usage; Answer Box provides a summary | Users may click through to see more details |
| “How to bake a cake” | High usage; step-by-step recipe in Answer Box | Users may click through for visual aids or variations |
| “Upcoming events in London” | Moderate usage; Answer Box shows a list of events | Users often click to see more details or book tickets |
The table above demonstrates how different types of search queries elicit various levels of Answer Box usage. The query type significantly influences the user’s decision on whether to engage with the Answer Box or explore the full search results.
Future Trends and Developments: Google Answer Box Mobile Feature

The Google Answer Box on mobile has proven its value in quickly delivering concise answers to user queries. As mobile technology evolves and user expectations rise, the Answer Box must adapt to remain a vital part of the search experience. This exploration delves into potential future improvements and innovations, considering emerging trends in mobile search.The future of the Answer Box likely hinges on its ability to integrate more seamlessly with other Google services and features.
Imagine a user getting a quick answer, then seamlessly transitioning to a related product or service, all within the mobile search interface. This fluidity and integration are crucial for a positive user experience in the increasingly connected digital landscape.
Potential Innovations in Presentation
The current Answer Box format is effective, but further refinements are possible. Future iterations could incorporate interactive elements, such as clickable maps or embedded videos. Visualizations of data, like charts and graphs, could enhance understanding and engagement. For instance, a weather forecast could be displayed with a dynamic temperature graph and an interactive map highlighting precipitation patterns.
This approach provides a richer, more engaging user experience compared to simply presenting text.
Potential Innovations in Functionality
Beyond visual enhancements, the functionality of the Answer Box can be significantly improved. Real-time information updates will be crucial. For example, a user searching for “nearest coffee shop” should receive results dynamically updated based on their current location and time. Furthermore, the Answer Box could incorporate personalized recommendations based on past search history and user preferences. This personalized approach could anticipate needs and provide relevant information before the user even asks.
Emerging Trends in Mobile Search and Their Impact
Voice search is a key emerging trend, and the Answer Box must be prepared to adapt. It should be able to process voice queries effectively and provide precise, concise answers in a conversational tone. The rise of mobile-first indexing further necessitates a focus on delivering fast, relevant answers to users regardless of their device or location. Moreover, the integration of augmented reality (AR) into mobile search could revolutionize how users interact with information.
Imagine an AR overlay on a real-world location, providing detailed information directly within the user’s field of view.
Adapting to Future Mobile Technologies and User Expectations
The Answer Box must also evolve to accommodate future mobile technologies. The incorporation of new sensors, such as motion detectors and biometric authentication, could enable more contextually relevant responses. For example, a user searching for “nearby restaurants” could receive results tailored to their current activity level, based on detected movement. This personalization leverages the evolving capabilities of mobile devices to offer a more sophisticated and personalized experience.
Ever noticed how Google Answer Box is popping up more on mobile? It’s super helpful for quick answers, but to really maximize your visibility, you need a solid social media posting schedule. Planning your posts in advance with a strategy like how to make a social media posting schedule will help you get more eyes on your content and potentially even rank higher in those Answer Boxes.
This way, your content is always fresh and relevant, making your mobile presence stronger.
Potential Future Features and User Impact
| Potential Future Feature | Anticipated User Impact |
|---|---|
| Real-time updates for dynamic information (e.g., traffic, weather) | Improved accuracy and relevance of search results, leading to more efficient and reliable information access. |
| Personalized recommendations based on search history and preferences | Enhanced user experience through more tailored and anticipatory search results, fostering user engagement and satisfaction. |
| Interactive elements like clickable maps, embedded videos, and data visualizations | More engaging and informative search results, improving user comprehension and satisfaction. |
| Integration with augmented reality (AR) for overlaying information on real-world locations | Revolutionary way of interacting with information, providing a more immersive and tangible experience, potentially changing the way people interact with the world around them. |
Comparison with Other Search Features
The Google Answer Box, a prominent feature in mobile search, stands out among other search results. Its direct answer format contrasts with traditional search results pages, often providing a quicker and more concise solution to user queries. Understanding its unique characteristics and how it interacts with other search elements is crucial for evaluating its overall impact on user experience.
Answer Box vs. Traditional Search Results
Traditional search results pages present a list of links to web pages. Users then click through to find the desired information. The Answer Box, in contrast, aims to deliver the answer directly within the search results. This direct approach often eliminates the need for users to click through to other pages, potentially improving user satisfaction by reducing the time and effort required to obtain the information.
However, it also means users may miss the wider context or alternative viewpoints that might be found by browsing linked pages.
Strengths and Weaknesses of the Answer Box
The Answer Box excels in providing quick answers to simple factual queries. Its strengths lie in its conciseness, speed, and ability to deliver immediate results. However, it may not always be the most comprehensive approach. For complex queries, or when users require a detailed explanation or different perspectives, a traditional search result page might be more suitable.
The Answer Box’s limitations include the potential for incomplete or inaccurate information, and a lack of nuanced discussion.
Complementary and Competitive Features
The Answer Box often complements other search features like Knowledge Graph and related searches. The Knowledge Graph provides background information and related concepts, which enhances the context around the Answer Box’s direct response. Related searches can guide users to further explore topics. In these cases, the Answer Box works in tandem with other features to offer a richer and more comprehensive search experience.
However, in cases where a user needs to compare multiple options or find specific details across different websites, the traditional link-based results might be more effective.
Comparison Table
| Feature | Answer Box | Traditional Search Results |
|---|---|---|
| Format | Direct answer, often within a snippet | List of links to web pages |
| Speed | Fast, immediate results | Requires clicking through pages |
| Information Depth | Typically concise; may lack detailed explanations | Potentially more comprehensive; allows for broader exploration |
| User Effort | Minimizes effort for simple queries | Requires more user effort for in-depth research |
| Complementary Features | Complements Knowledge Graph and related searches | Can be a standalone feature |
Examples and Case Studies

The Google Answer Box, a prominent feature in mobile search, provides instant answers to user queries directly within the search results. This immediate gratification has transformed how users interact with mobile search, often leading to quicker problem-solving and increased efficiency. Let’s explore real-world examples and case studies to illustrate the Answer Box’s impact.
Everyday Mobile Queries
The Answer Box is incredibly useful for answering everyday questions on the go. Imagine a user needing to know the opening hours of a local coffee shop. Instead of clicking through multiple links and pages, the Answer Box displays the hours directly within the search results. This efficiency is especially valuable when users are in a hurry or need quick information.
Other examples include finding the current weather, calculating conversions, or checking the latest stock prices. These simple, yet frequently needed queries are precisely the type that benefit most from the Answer Box’s functionality.
Impact on Specific Industries
The Answer Box is not limited to general knowledge. Its impact extends to various industries, helping users make informed decisions and complete tasks quickly. For instance, travelers frequently use the Answer Box to find flight schedules, hotel prices, or restaurant reviews. In the e-commerce sector, users might use it to compare product prices, read customer reviews, or find the nearest retail store.
Educational institutions often leverage the Answer Box to provide quick access to course materials, definitions, or exam schedules.
User Feedback and Opinions
User feedback regarding the Answer Box on mobile devices is overwhelmingly positive. Many users appreciate the ease of access to information and the reduced need to navigate through multiple web pages. The streamlined approach to problem-solving is highly valued. Some users even report that the Answer Box has helped them save significant time during their daily routines.
Table of Case Studies
| Industry | Use Case | Impact |
|---|---|---|
| Travel | Finding flight schedules, hotel prices, or restaurant reviews | Users can quickly compare options and book travel arrangements with ease. |
| E-commerce | Comparing product prices, reading customer reviews, finding nearby stores | Facilitates informed purchasing decisions and efficient store location searches. |
| Finance | Checking stock prices, calculating conversions, or finding exchange rates | Provides up-to-date financial information and facilitates quick calculations. |
| Education | Finding definitions, course materials, exam schedules | Provides convenient access to academic resources, enabling quick information retrieval. |
Design and User Interface Considerations
Optimizing the Google Answer Box for mobile requires careful consideration of user experience, accessibility, and technical implementation. A well-designed Answer Box needs to quickly and efficiently convey the relevant information, minimizing user effort and maximizing engagement. This section dives into the crucial design principles and user interface elements vital for success.Mobile users expect concise and easily digestible information. Answer Boxes must be tailored to the constraints of mobile screens, ensuring clarity and avoiding overwhelming the user with excessive text or complex formatting.
Optimal Design Principles for Mobile Answer Boxes
Answer Boxes on mobile should prioritize visual clarity and intuitive navigation. This means using clear typography, concise language, and high-quality visuals. Employing a mobile-first approach ensures the design adapts flawlessly to various screen sizes and orientations. Key design elements should include:
- Visual Hierarchy: Use clear visual cues to guide the user’s eye to the most important information. This includes using larger fonts for headings, bolding key phrases, and strategically placing images and icons.
- Conciseness: Mobile users appreciate brevity. Avoid lengthy paragraphs and complex sentence structures. Present information in a clear, scannable format.
- Responsiveness: The Answer Box design must adapt seamlessly to different screen sizes and orientations. Images and text should resize proportionally without distortion.
- Accessibility: Ensure the Answer Box is accessible to users with disabilities. This includes using sufficient color contrast, providing alternative text for images, and supporting keyboard navigation.
User Interface Considerations for Mobile Answer Boxes
The mobile Answer Box’s UI should be user-friendly and intuitive, minimizing cognitive load. Critical UI considerations include:
- Clear and Concise Language: Use plain language that is easy to understand. Avoid jargon or technical terms unless absolutely necessary.
- Intuitive Navigation: Ensure that users can easily access related information or expand on the answer. This could involve expandable sections, links to additional resources, or related search suggestions.
- Visual Cues: Use clear visual cues to highlight key information, such as icons, colors, and animations.
- Limited Information Density: Avoid overwhelming the user with too much information on a single screen. Use appropriate spacing and visual separators to enhance readability.
Accessibility and Usability Considerations
Ensuring the Answer Box is usable and accessible for a broad audience is paramount. Considerations include:
- Color Contrast: Ensure sufficient color contrast between text and background for users with visual impairments.
- Alternative Text for Images: Provide descriptive alternative text for all images used in the Answer Box to improve accessibility for screen reader users.
- Keyboard Navigation: The Answer Box should be navigable using a keyboard alone. This ensures accessibility for users who cannot use a mouse or touchscreen.
- Mobile-Friendly Design: Ensure the design works seamlessly across different mobile devices and operating systems.
Examples of Well-Designed Mobile Answer Boxes
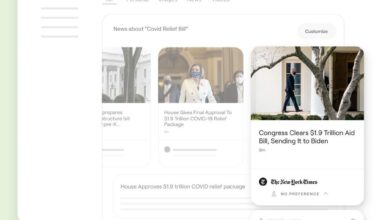
Google itself is a good example. Its Answer Boxes on mobile often provide concise answers, visually appealing information, and intuitive navigation. Similar examples can be found in other well-designed mobile apps that prioritize a user-friendly interface. For instance, popular news apps frequently present summaries of important articles in a concise and easy-to-digest manner, which serves as a model.
Design Principles and Best Practices for Mobile Answer Boxes
| Design Principle | Best Practice |
|---|---|
| Visual Clarity | Use high-contrast colors, clear typography, and concise language. |
| Conciseness | Present information in a scannable format, avoiding lengthy paragraphs. |
| Responsiveness | Ensure the Answer Box adapts to various screen sizes and orientations. |
| Accessibility | Use sufficient color contrast, provide alternative text for images, and support keyboard navigation. |
Wrap-Up
In conclusion, the Google Answer Box mobile feature is a significant advancement in mobile search, streamlining information access and enhancing user experience. Its adaptability, usability, and integration into mobile search platforms are key factors in its success. We’ve explored its functionality, technical aspects, impact, and future trends. As mobile search continues to evolve, the Answer Box will likely remain a critical component of the user experience.