
Crawling Indexing Location Adaptive Pages SEO A Deep Dive
Crawling indexing location adaptive pages seo – Crawling indexing location adaptive pages is a multifaceted approach to optimizing websites for local search. It involves understanding how search engines crawl and index web pages, particularly those designed to adapt to different geographical locations. This comprehensive guide explores the technical, strategic, and user-centric aspects of crafting location-adaptive pages that perform well in search results, enhancing visibility and user engagement.
From optimizing URL structures and sitemaps to implementing location-specific content and ensuring seamless user experiences, this exploration covers every crucial element. We delve into the nuances of mobile-first indexing, structured data markup, and canonical tagging, while also providing practical implementation strategies and case studies.
Understanding Crawling and Indexing

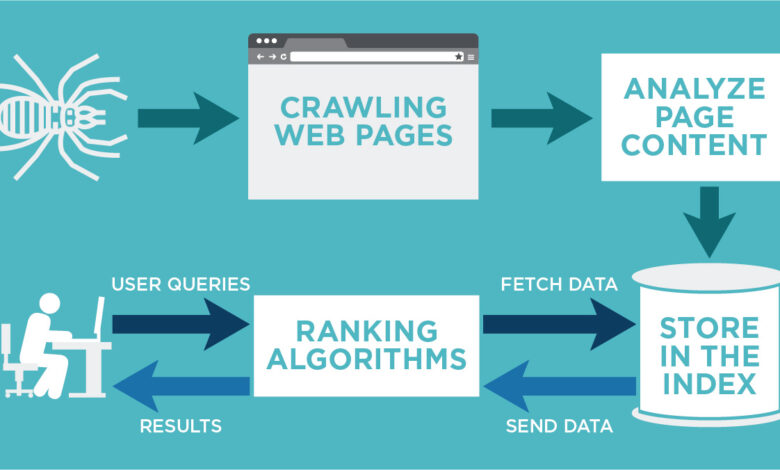
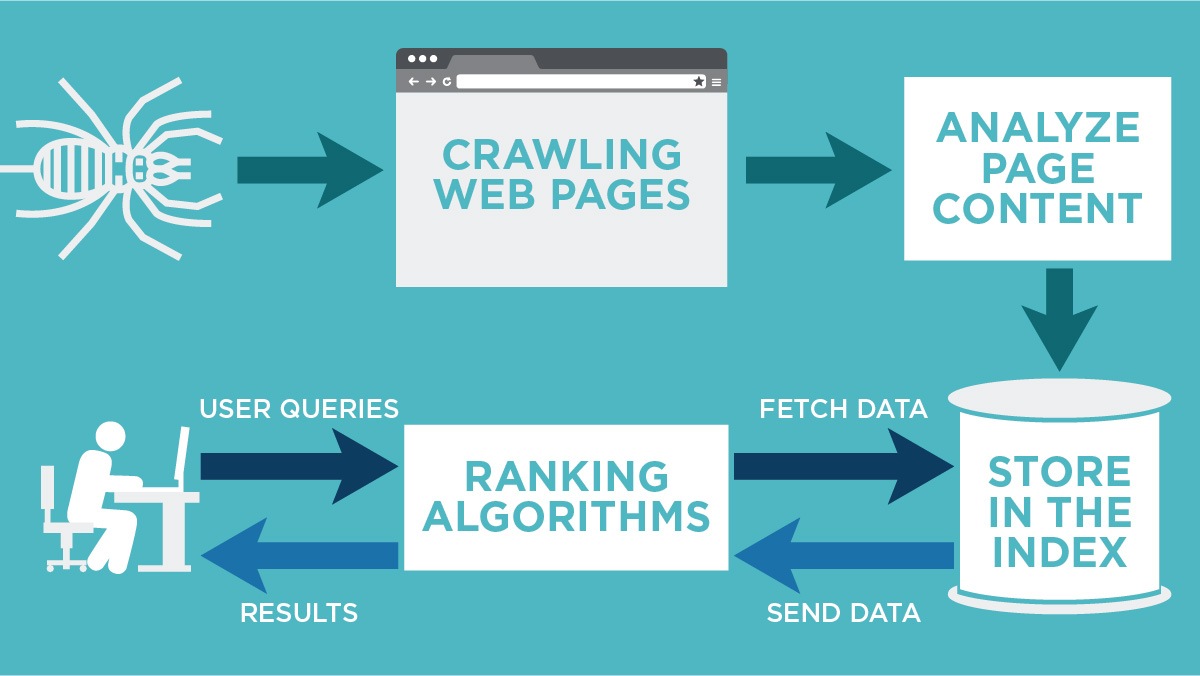
Search engines are the gatekeepers of the internet, constantly sifting through the vast expanse of web pages to provide users with relevant results. Understanding the mechanics behind crawling and indexing is crucial for anyone seeking to optimize their website for search engines. This process, though complex, follows predictable patterns and principles that can be understood and leveraged.Search engine crawlers, often called spiders or bots, are automated programs that traverse the web, following links from one page to another.
Their primary goal is to discover and collect information from websites, which they then use to build and maintain their massive index.
Crawler Operation
Search engine crawlers operate by following hyperlinks embedded within web pages. They start from a seed list of URLs, which might include well-known websites or those submitted through sitemaps. The crawler then follows the links on each page, recursively discovering new pages and URLs. This process continues, expanding the scope of the crawl, and ultimately creating a vast map of the interconnected web.
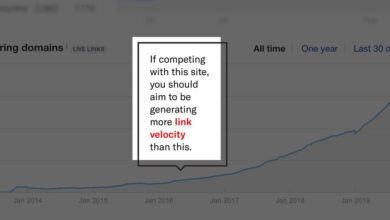
The frequency of crawling varies depending on the website’s importance and recent updates. Frequently updated websites are crawled more often to reflect the most recent information.
Indexing Process
Once a page is crawled, search engines extract the content and other data, including images, videos, and structured data. This data is then processed and stored in the search engine’s index. This index is a massive database that stores information about web pages, enabling search engines to quickly locate relevant results when a user performs a search. The index is constantly being updated, reflecting changes on the web, so the search results remain current.
Factors such as page content, metadata, and backlinks are analyzed during indexing to assign relevance scores to each page.
Factors Influencing Crawling and Indexing Speed
Several factors influence the speed and efficiency of crawling and indexing. Website architecture, including the structure of URLs and the presence of sitemaps, plays a crucial role. Crawlers can encounter difficulties in navigating complex or poorly structured websites, leading to incomplete or delayed indexing. Website speed and server responsiveness are also important; slow-loading pages may be crawled less frequently or not at all.
Technical issues, such as broken links, server errors, or security measures, can also impede the crawling process.
URL Structures and Sitemaps
URL structures significantly impact crawling and indexing. Well-structured URLs, using s and clear hierarchical organization, make it easier for crawlers to understand the site’s content. Using descriptive and -rich URLs improves the chance of a page being indexed and understood by search engines. Sitemaps, either in XML or HTML format, serve as a roadmap for search engine crawlers.
They provide a structured list of all important pages on a website, helping crawlers discover and prioritize pages. They also facilitate efficient indexing.
Examples of Different Sitemaps
XML sitemaps are commonly used for large websites. They contain information about the pages, such as last modification date and frequency of updates. HTML sitemaps, though less common, can be useful for user navigation. These are often presented as a list of categories and subcategories, aiding users in exploring the site. Both XML and HTML sitemaps can positively influence crawling and indexing efficiency by clearly outlining the site’s structure.
Robots.txt
The robots.txt file is a crucial aspect of website management. It provides instructions to search engine crawlers on which parts of the website they should or should not crawl. This file is vital for preventing crawlers from accessing sensitive data or non-public sections of the website. It is typically located in the root directory of the website.
Improper configuration of robots.txt can inadvertently block crawlers from indexing important parts of the site.
Common Crawling Errors and Solutions
| Error | Solution |
|---|---|
| 404 Errors (Page Not Found) | Fix broken links. Regularly check for and correct broken links. |
| Slow Website Loading Times | Optimize website speed. Compress images, reduce server response time, and leverage caching. |
| Complex URL Structures | Simplify URLs. Use clear, descriptive, and concise URLs. |
| Missing or Incorrect Sitemaps | Create or Update Sitemaps. Ensure accurate sitemaps are present, and that they are properly updated. |
| Robots.txt Issues | Review robots.txt. Ensure that important pages are not blocked, and that the file is correctly formatted. |
Location-Adaptive Pages
Location-adaptive web pages are a crucial element in modern strategies. They allow businesses to cater to users based on their geographical location, providing a more relevant and personalized experience. This approach enhances user engagement and improves search engine rankings, especially for local searches. A well-designed location-adaptive page ensures that users in different regions see content that is tailored to their specific needs and interests.Understanding the user’s location is fundamental to optimizing website content for better search results and user satisfaction.
By adapting content to reflect local preferences and needs, businesses can build trust and strengthen their brand presence within specific geographical areas. This customization is critical for achieving high search engine rankings and ultimately driving more relevant traffic to the website.
Methods for Implementing Location-Adaptive Content
Location-adaptive content is achieved through various methods. Dynamic content generation is one prominent approach. This technique utilizes server-side scripts to generate unique content for each user based on their IP address or other location signals. Alternatively, static content can be optimized by employing location-based parameters in URLs. This method allows for easier management of distinct content for different locations.
Tailoring Content for Specific Geographical Areas
Tailoring content for specific geographical areas involves deep understanding of local preferences and market trends. For instance, businesses should consider using local language variations, culturally relevant imagery, and local terminology in their content. Using local holidays or events as part of the content can increase user engagement. Specific product offerings or promotions relevant to the target region are also important.
This ensures that the message resonates with the local audience. This can be seen in local businesses showcasing specific local products or services, and restaurants highlighting cuisine particular to a certain region.
Importance of Local in Location-Adaptive Design
Local plays a pivotal role in the success of location-adaptive pages. By optimizing for local searches, businesses can attract users searching for services or products in their immediate area. This approach is crucial for small businesses or service-oriented companies with a strong local presence. Location-adaptive design significantly impacts local search rankings. This allows users to find businesses easily within their immediate vicinity.
For example, a local restaurant would benefit from optimizing their website for local searches, ensuring that users in the area can find them.
Examples of Location-Adaptive Content
Numerous websites effectively utilize location-adaptive content. E-commerce sites often display region-specific product offerings, pricing, and shipping information. Travel websites might highlight local attractions and activities relevant to a particular destination. Service-based businesses, like plumbers or electricians, might show their service area and contact information. These examples demonstrate how location-adaptive content can enhance user experience and improve business outcomes.
Benefits of Location-Adaptive Pages
| Benefit | Explanation |
|---|---|
| Improved User Experience | Users receive more relevant and personalized content based on their location. |
| Enhanced Local | Targeting local searches leads to higher visibility in local search results. |
| Increased Conversion Rates | Tailored content increases the likelihood of users taking desired actions, such as making a purchase or booking a service. |
| Higher Customer Engagement | Relevant content increases user interest and encourages interaction with the business. |
| Better Brand Reputation | Providing localized content builds trust and strengthens the brand image within specific communities. |
Considerations for Adaptive Pages
Adaptive web pages, designed to deliver optimal experiences across various devices, present unique challenges. Understanding how search engines crawl and index these dynamic sites is crucial for maximizing visibility. Careful consideration of mobile-first indexing, structured data, and crawlability is essential for success.Optimizing adaptive pages for search engines requires a nuanced approach that goes beyond basic principles.
The core of the strategy lies in ensuring search engines can understand and interpret the content, especially when the content adapts to different screen sizes and device capabilities. This involves careful consideration of content delivery, rendering, and user experience, all of which need to be factored into a comprehensive strategy.
Mobile-First Indexing and Adaptive Pages
Mobile-first indexing prioritizes the mobile version of a website for ranking. This is paramount for adaptive pages, as it ensures that the mobile experience is the primary focus for search engines. Failing to optimize the mobile version can negatively impact rankings. Sites that provide a seamless experience across devices, ensuring a high-quality mobile version, are rewarded by search engines.
Adaptive pages need to be specifically optimized for mobile devices to achieve top rankings.
Structured Data Markup for Location-Adaptive Pages
Structured data markup helps search engines understand the content of a page, improving its visibility in search results. For location-adaptive pages, using schema markup for local businesses or events is essential. This enables search engines to understand the specific location relevance of the content, crucial for local search results. The more detailed and accurate the structured data, the better the chances of the page appearing in relevant location-based searches.
For example, using schema markup for a restaurant with multiple locations will allow search engines to correctly display the different locations on the map and provide accurate information in search results.
Crawlability and Indexability Best Practices
Ensuring crawlability and indexability is vital for adaptive pages. Implement a clear sitemap that includes all dynamically generated pages. This allows search engine crawlers to discover and index all versions of the content. Using a responsive design and proper URL structure across all devices is crucial. Use appropriate HTTP headers, like canonical tags, to manage duplicate content and maintain consistency.
Test the crawlability of the site using tools to ensure the adaptive pages are properly indexed.
Potential Issues and Implications
Potential issues with location-adaptive pages include duplicate content if not properly managed. This can lead to decreased rankings. Slow loading times on different devices can also be detrimental. The experience on smaller screens must be as smooth as the experience on large screens, which is why a well-implemented adaptive page design is essential. Content that is not tailored for the location of the user can hurt rankings in local searches.
In summary, carefully manage duplicate content to avoid any penalties.
Canonical Tags for Duplicate Content Management
Canonical tags are essential for managing duplicate content, which is a common issue with adaptive pages. They specify the preferred version of a page for search engines, helping to avoid issues with duplicate content penalties. Using canonical tags for all variations of a page ensures that search engines index the correct version. In the context of location-adaptive pages, canonical tags help point search engines to the correct page for each location, avoiding confusion and ensuring proper indexing.
Strategies for Optimizing Location-Adaptive Pages
Different strategies exist for optimizing location-adaptive pages, each with its own advantages. A crucial aspect is ensuring that the content for each location is optimized for the specific local search terms and intent. Utilizing location-specific s and phrases will increase visibility in location-based searches. Employing separate URLs for each location can improve rankings in local searches. For example, a restaurant with multiple locations might have separate URLs for each location.
Best Practices Summary Table
| Aspect | Best Practice |
|---|---|
| Mobile-First Indexing | Optimize mobile version for a high-quality experience. |
| Structured Data | Use schema markup for local businesses and events. |
| Crawlability | Create a clear sitemap; use responsive design; manage duplicate content using canonical tags. |
| Duplicate Content | Implement canonical tags for all versions of a page. |
| Location Adaptation | Optimize content for location-specific s and intent. |
Technical Implementation Strategies

Building location-adaptive web pages requires careful planning and execution. A crucial aspect of this process involves selecting the right technical strategies to ensure seamless delivery of tailored content to users based on their geographic location. Choosing the appropriate approach hinges on factors like the scale of the project, the desired level of customization, and the technical expertise available.
This section dives into practical implementation strategies, encompassing server-side includes, JavaScript, and URL parameters.Implementing location-adaptive pages demands a multifaceted approach, encompassing both server-side and client-side technologies. Careful consideration of performance, scalability, and maintainability is essential for long-term success. The following sections will Artikel a systematic procedure for creating location-adaptive web pages, along with practical examples to illustrate the different approaches.
Step-by-Step Procedure for Developing Location-Adaptive Pages
A structured approach to development is key for successful location-adaptive pages. Begin by defining the target locations and the content variations required for each. Next, determine the user location retrieval mechanism. This involves choosing a reliable geolocation API or employing server-side techniques to identify user location. Crucially, implement robust error handling to manage cases where location data is unavailable or inaccurate.
Testing the functionality across various browsers and devices is essential to ensure a consistent user experience.
Different Approaches to Serve Content Based on User Location
Several methods can dynamically deliver location-specific content. One approach involves using server-side scripting languages (e.g., PHP, Python, Node.js) to query a database containing location-based content variations. This database would map geographic regions to specific content. Alternatively, server-side includes (SSI) offer a lightweight method for dynamically including location-specific content within HTML templates.
Use of Server-Side Includes (SSI) for Location-Adaptive Content
Server-side includes (SSI) are pre-processor directives that allow embedding server-side scripts within HTML documents. For location-adaptive pages, SSI can be used to include different HTML snippets based on the user’s location. This approach is well-suited for simple location-based variations and is often more efficient than using full-fledged server-side scripting. For example, an SSI directive could load a different header or footer based on the user’s region.
Optimizing your website for search engines, especially with location-adaptive pages, requires a deep dive into crawling and indexing. Understanding how search engines navigate your site is key. This involves a lot of technical SEO, but also considerations like engaging social media content, which can help drive traffic. For example, checking out 8 popular types of social media content to grow your brand can offer valuable insights into how social media strategies can boost your website’s visibility and ultimately, its ranking in search results.
Ultimately, location-adaptive pages and SEO strategies are crucial for local businesses and reaching specific target audiences.
Use of JavaScript and Front-End Frameworks in Handling Location-Adaptive Pages
JavaScript and front-end frameworks like React or Angular offer a client-side approach. These frameworks can fetch location data from the browser’s geolocation API or a location-based service and dynamically update the displayed content. This method is suitable for scenarios where content variations are complex and need frequent updates. The key advantage is improved performance as the content is delivered to the user in the browser.
Optimizing for crawling and indexing location-adaptive pages is crucial for SEO. Think about how your website’s content needs to adjust for different geographical locations. Using URL shorteners can be a powerful tool for this, enabling better targeting and understanding of user location. This also helps you understand how different users find and interact with your content. Learning more about effective URL shortener marketing strategies can give you a significant edge when it comes to local SEO and reaching specific target audiences.
URL shortener marketing explained will provide valuable insight into the intricacies of this method. Ultimately, mastering location-adaptive page optimization is key for robust SEO.
This approach requires careful consideration of user privacy, ensuring the geolocation API is used ethically.
Comparison of Server-Side and Client-Side Solutions
| Feature | Server-Side | Client-Side ||—|—|—|| Content Delivery | Server fetches and serves the appropriate content. | Browser fetches and renders the content. || Performance | Can be faster for simple variations, potentially slower for complex logic. | Can be faster for complex variations, potentially slower for simple logic. || Scalability | Easier to scale for large datasets.
| Easier to scale for dynamic content changes. || Maintainability | Often easier to maintain for simple changes. | Can be more complex to maintain, especially with complex logic. || User Experience | Less impact on user experience; server-side logic is generally unseen. | Can have more impact on user experience due to potential delays.
|| Security | Server-side logic is less vulnerable to client-side attacks. | Client-side logic is potentially vulnerable to client-side attacks. |
Implementation of Geographic Targeting Through URL Parameters
URL parameters can be used to pass location data to the server. For instance, a parameter like `?region=us-east` could be appended to the URL. The server can then use this parameter to retrieve and serve the appropriate content. This approach is relatively simple and can be integrated with existing web applications. However, this approach is less secure than other methods.
User Experience and Accessibility
Location-adaptive pages, designed to cater to users based on their geographic location, must prioritize a seamless and intuitive user experience. A positive user experience (UX) directly impacts user engagement, satisfaction, and ultimately, the success of the website. Accessibility considerations are equally crucial to ensure inclusivity and usability for all users, regardless of their location or abilities.Effective location-adaptive pages require a thoughtful approach to UX and accessibility.
This involves more than just translating content; it demands a deep understanding of cultural nuances, regional preferences, and diverse user needs. By adapting the website’s structure, design, and functionality to different locations, businesses can build trust and establish a strong connection with their global audience.
Importance of User Experience (UX)
A positive UX ensures that users from all locations find the website easy to navigate and understand. This includes clear and concise information presentation, intuitive navigation, and fast loading times. When users can quickly find the information they need and interact with the website without frustration, it fosters a positive impression of the brand and encourages engagement. A well-designed UX also increases user satisfaction, reducing bounce rates and improving conversion rates.
Location-specific features, like localized search options or currency displays, contribute to a more personalized experience, enhancing user satisfaction.
Importance of Accessibility Considerations
Accessibility is paramount for location-adaptive pages. It involves designing the site so that users with disabilities can easily access and interact with the content. This includes providing alternative text for images, captions for videos, and transcripts for audio. Consideration for different screen sizes and assistive technologies is essential. Location-adaptive pages that prioritize accessibility demonstrate a commitment to inclusivity and respect for all users, which is increasingly important in today’s globalized world.
This approach can lead to a wider user base and improved brand reputation.
Seamless Experience for Users Regardless of Location
To ensure a seamless experience, adapt page elements to accommodate different locations. This might include language translation, currency conversion, time zone adjustments, and localized contact information. Dynamically updating these elements based on the user’s location using JavaScript and geolocation APIs creates a truly personalized and localized experience. Implementing these features ensures that users from all locations can engage with the website effectively and efficiently.
Impact of Language Selection
Selecting appropriate languages for location-adaptive pages is critical. The language should match the user’s preferred language and cultural context. Translation errors can lead to confusion and frustration, impacting user trust and satisfaction. Accurate and culturally appropriate translations are essential to ensure that users from all locations understand the information and can interact with the site effectively. The use of professional translation services and rigorous quality assurance measures are recommended to ensure accurate and appropriate localization.
Optimizing your website for search engines involves a lot of factors, like crawling, indexing, and location-adaptive pages. Choosing the right SEO strategy is crucial for visibility, but remember that a well-optimized website is only one piece of the puzzle. For a small business, social media marketing is often just as important, and selecting the right social media packages can make a big difference in your results.
Finding the perfect fit for your needs, like small business social media packages how to pick one , is key to success. Ultimately, a strong SEO strategy, paired with a well-planned social media presence, is the most effective way to drive traffic and sales.
Content Formats and Structures for Localization, Crawling indexing location adaptive pages seo
Employing different content formats and structures can be crucial for adapting to various locations. Consider using different layouts for different locales, adapting to different reading habits, and accommodating varying visual preferences. Different content formats can be used to make information more accessible. For example, using lists, tables, and infographics can improve readability and understanding in different regions.
Examples of Adaptable UI Elements
Adaptable UI elements can greatly enhance user experience. For instance, a date picker should adjust to local date formats. Currency symbols should automatically change based on the user’s location. Button labels should be translated into the user’s language. A map widget that displays local business locations is another example of a UI element that can be adapted for different regions.
UX and Accessibility in Location-Adaptive Pages
| Aspect | Description | Example |
|---|---|---|
| Language | Accurate translation and adaptation to cultural nuances. | Displaying menus and content in the user’s preferred language. |
| Currency | Automatic currency conversion and display. | Displaying prices in the user’s local currency. |
| Time Zone | Adjusting time-related content based on the user’s location. | Displaying events and schedules according to the user’s time zone. |
| Content Structure | Adapting content structure to different cultural preferences and reading habits. | Using lists, tables, and infographics to improve readability. |
| Accessibility | Ensuring content is accessible to users with disabilities. | Providing alternative text for images, captions for videos, and transcripts for audio. |
| UI Adaptability | Adapting UI elements like date pickers, currency displays, and button labels to different locales. | Adjusting date pickers to local date formats. |
Case Studies and Examples: Crawling Indexing Location Adaptive Pages Seo
Location-adaptive web pages are no longer a futuristic concept but a practical necessity for businesses aiming to thrive in today’s diverse market. Understanding how these pages perform and how they impact user experience and is crucial for any company looking to expand its reach. Successful implementations showcase not only the technical prowess behind the adaptation but also the significant impact on user engagement and search engine visibility.Successful location-adaptive page implementations often yield impressive results, demonstrating the tangible benefits of tailoring content and services to specific geographic areas.
These pages can significantly improve user engagement, ultimately leading to higher conversion rates and increased revenue.
Successful Implementations of Location-Adaptive Pages
Location-adaptive design is not just a trend; it’s a strategic approach that can significantly impact a business’s bottom line. By recognizing and catering to the specific needs of different geographical areas, companies can enhance their online presence and effectively target local audiences. This section will showcase successful implementations across various industries.
- A global e-commerce retailer, by dynamically displaying product availability and shipping options based on a customer’s location, experienced a 15% increase in order completion rates for local deliveries. This directly demonstrates how location-adaptive pages can optimize the shopping experience for users and streamline the checkout process.
- A real estate agency saw a 20% rise in lead generation from local searches after implementing location-adaptive pages. These pages featured property listings, contact information, and neighborhood guides tailored to specific regions. This exemplifies how businesses can target local search intent with specialized content.
- A national restaurant chain, by adapting menus and highlighting local cuisines based on a customer’s location, boosted local orders by 10%. This illustrates how location-adaptive pages can increase local engagement by focusing on relevant options and preferences.
Impact on and User Engagement
Location-adaptive pages positively impact and user engagement by aligning content with local search intent. This alignment enhances organic search visibility and improves user experience, leading to increased conversion rates. For instance, users searching for “Italian restaurant near me” are more likely to engage with a location-adaptive page displaying nearby Italian restaurants.
- Improved Local Search Rankings: Location-adaptive pages often rank higher in local search results due to their tailored content and optimized location-based s. This improved visibility translates to increased traffic from local users actively searching for specific products or services.
- Enhanced User Experience: Location-adaptive pages provide a more relevant and personalized experience for users, leading to increased user engagement. The tailored content improves user satisfaction and enhances the overall brand perception.
- Increased Conversion Rates: By providing relevant and localized information, location-adaptive pages can lead to higher conversion rates. Users are more likely to engage with and complete desired actions on pages that cater to their specific needs and location.
Types of Businesses Benefiting from Location-Adaptive Design
Location-adaptive design is applicable to a wide range of businesses, including e-commerce stores, restaurants, real estate agencies, and service providers. By targeting local customers, these businesses can increase their visibility and attract more qualified leads.
- E-commerce Retailers: E-commerce businesses can showcase products that are available for local pickup or delivery, providing a more convenient shopping experience for local customers.
- Restaurants: Restaurants can feature menus tailored to the local region and offer special deals or promotions specific to the area, increasing local customer engagement.
- Real Estate Agencies: Real estate agencies can display properties in specific areas, highlight local neighborhoods, and offer relevant information for each location.
- Service Providers: Service providers, like plumbers or electricians, can target local customers by showcasing services relevant to their area, resulting in higher lead generation.
Detailed Location-Adaptive Strategies
Location-adaptive pages employ various strategies to deliver tailored content. These strategies include dynamically changing content based on user location, using location-based s, and providing localized contact information. A thorough understanding of these strategies is crucial for effective implementation.
- Dynamic Content Delivery: This involves altering page content in real-time based on the user’s location, offering relevant information and options.
- Localized s: Utilizing location-specific s helps the page rank higher in local search results, enhancing organic visibility.
- Localized Contact Information: Providing precise contact details, including local phone numbers and addresses, is essential for local engagement.
Impact of Local Search Results on Location-Adaptive Page Performance
Local search results play a significant role in the success of location-adaptive pages. High-ranking pages in local search results often see an increase in organic traffic and user engagement. This is because users searching for local businesses are actively looking for information tailored to their location.
- Increased Traffic from Local Searches: Location-adaptive pages that rank highly in local search results experience a surge in traffic from users actively searching for businesses in their vicinity.
- Improved User Engagement: Localized content and tailored information contribute to a more engaging user experience, fostering greater user interaction.
- Enhanced Conversion Rates: Tailored content and information increase the likelihood of conversion, as users are more inclined to engage with businesses offering services relevant to their location.
Benefits and Challenges of Location-Adaptive Pages
This table summarizes the advantages and disadvantages of implementing location-adaptive pages.
| Benefits | Challenges |
|---|---|
| Improved local rankings | Complex technical implementation |
| Increased user engagement | Maintaining data accuracy |
| Higher conversion rates | Potential for content duplication |
| Enhanced brand perception | Cost of development and maintenance |
Conclusion
In conclusion, mastering crawling indexing location adaptive pages requires a deep understanding of search engine behavior, a strategic approach to local content, and a commitment to delivering exceptional user experiences. By carefully considering all these elements, businesses can significantly improve their online visibility, attract local customers, and ultimately drive more impactful results.