
Best Pagespeed Tools Your WordPress Speed Guide
Best pagespeed tools are crucial for any WordPress site. Slow loading times hurt user experience, impacting and conversions. This comprehensive guide dives deep into the best tools, from identifying the fastest to optimizing your site’s performance based on their analysis. We’ll cover everything from basic optimization to advanced techniques like leveraging CDNs.
Understanding website performance is key to success. Fast loading times are vital for keeping visitors engaged and satisfied. This guide will explore various page speed testing tools, examining their strengths and weaknesses. We’ll also look at practical steps to optimize your website for better performance, focusing on common issues and practical solutions.
Introduction to Page Speed Optimization
Website performance is crucial for a positive user experience and achieving business goals. A slow-loading website can lead to high bounce rates, lost conversions, and a damaged reputation. Fast loading times are directly tied to user satisfaction and ultimately, business success. Modern users expect websites to load quickly, and poor performance can significantly impact your bottom line.
Website Performance and User Experience
Fast website loading speeds are directly correlated with a better user experience. Users are more likely to engage with and remain on a site that loads quickly. Conversely, slow loading times can frustrate users, leading to them abandoning the site before it even fully loads. A site that takes more than a few seconds to load can significantly reduce engagement and conversion rates.
This is particularly critical in today’s mobile-first world, where users expect immediate access to information.
Factors Contributing to Slow Page Loading Times
Several factors contribute to slow page loading times. Large file sizes (images, videos, scripts) are a major culprit. Inefficient code, poorly optimized images, and excessive HTTP requests can also significantly impact load times. Lack of caching mechanisms and server response time are further contributing factors. For example, a large image file that is not optimized can significantly slow down page load times.
Similarly, poorly written or unoptimized JavaScript code can cause the page to take longer to render.
Benefits of Optimizing Page Speed
Optimizing page speed yields numerous benefits. Improved user experience is a key benefit, leading to higher user engagement and reduced bounce rates. Faster loading times directly translate to increased conversion rates. (Search Engine Optimization) benefits are substantial, as search engines prioritize fast-loading websites. Improved website performance can also lead to lower server costs and improved brand perception.
In short, optimizing page speed is an investment in both user experience and business success.
Website Loading Speed Metrics
Understanding various website loading speed metrics is crucial for effective optimization. These metrics provide insight into different stages of the loading process. The following table summarizes some key metrics:
| Metric | Description | Importance |
|---|---|---|
| Time to Interactive (TTI) | The time it takes for the page to become fully interactive, allowing users to interact with elements. | Indicates how quickly users can interact with the page. |
| First Contentful Paint (FCP) | The time it takes for the first piece of visible content to appear on the screen. | Measures the initial visual response time, indicating when the user sees something. |
| Largest Contentful Paint (LCP) | The time it takes for the largest content element to load and paint. | Indicates the perceived speed of the page. Slow LCP can lead to a poor user experience. |
| First Input Delay (FID) | The time it takes for the browser to respond to a user’s first interaction. | Measures the responsiveness of the page to user input. |
Identifying Best Page Speed Tools
Optimizing page speed is crucial for a positive user experience and improved search engine rankings. Choosing the right tools to analyze and diagnose performance bottlenecks is a critical step in this process. Effective tools provide actionable insights into various aspects of your website’s performance, allowing for targeted improvements.Page speed tools go beyond simple loading time measurements. They often delve into the intricacies of server response times, network latency, and client-side rendering, providing a holistic view of your site’s performance landscape.
This deeper understanding empowers you to address specific performance issues and ultimately deliver a faster and more responsive website.
Popular Page Speed Testing Tools
Several tools are available to evaluate your website’s performance. Choosing the right one depends on your specific needs and technical expertise. This section explores popular options, highlighting their key features and practical applications.
Comparison of Page Speed Testing Tools
Different tools cater to various needs. This table provides a comparative overview of popular page speed testing tools, considering their features, strengths, and weaknesses.
| Tool | Features | Pros | Cons |
|---|---|---|---|
| Google PageSpeed Insights | Provides scores based on performance metrics, identifies opportunities for improvement, offers mobile-specific insights. | Free, comprehensive, easy-to-use, widely recognized, integrates well with other Google services. | Reliance on Google’s interpretation of best practices, limited server-side analysis. |
| GTmetrix | Detailed performance reports, identifies bottlenecks, visualizes performance data, offers various testing options (e.g., different server locations). | Comprehensive data, clear visualization, diverse testing options, easy to use. | Paid plans may be expensive for some users, might not integrate well with existing workflows. |
| WebPageTest | Detailed analysis of website performance under different network conditions, robust testing options, ability to simulate real-world scenarios. | In-depth analysis, accurate results, ability to test various conditions, powerful data collection. | Can be more complex to use compared to simpler tools, requires more technical knowledge. |
| Pingdom | Measures website load times and identifies bottlenecks, provides detailed reports, offers different testing options. | Reliable data, simple to use, comprehensive reports, offers different testing options. | Might have limitations in advanced features compared to other specialized tools, can be more expensive. |
Types of Page Speed Testing Tools
Page speed tools are categorized based on their approach to testing. Understanding these categories can help you select the most appropriate tool for your specific needs.
- Client-Side Tools: These tools focus on measuring the performance of your website from the user’s perspective. They simulate user interaction and analyze how quickly content renders on the browser. Examples include Google PageSpeed Insights and GTmetrix. Client-side tools are valuable for identifying bottlenecks related to front-end rendering, resource loading, and browser interactions.
- Server-Side Tools: These tools evaluate performance from the server’s perspective. They measure factors such as server response time, database query performance, and application processing time. Tools like WebPageTest offer robust server-side testing capabilities. Server-side tools are essential for identifying and addressing bottlenecks originating from the server-side architecture and application logic.
Free vs. Paid Page Speed Tools
Several free and paid tools are available. The choice between them depends on the scope of your needs and budget. Free tools often offer basic features, while paid tools provide advanced functionalities and comprehensive insights.
Optimizing your website’s pagespeed is crucial for user experience. Faster loading times lead to happier visitors, which, in turn, boosts your SEO ranking. Ultimately, a great website’s performance can be a cornerstone of building trust with your audience. Check out these 7 ways to build brand trust marketing, 7 ways build brand trust marketing , for a deeper dive into this critical aspect of online presence.
Excellent pagespeed tools are a fantastic investment for any business serious about improving their online presence and, therefore, user experience.
- Free Tools: Google PageSpeed Insights is a popular example of a free tool that provides valuable insights into page performance. These tools are beneficial for initial assessments and general monitoring of page speed.
- Paid Tools: GTmetrix, WebPageTest, and Pingdom are examples of paid tools. These tools often provide more detailed analysis, advanced features, and extensive reporting capabilities.
Utilizing Page Speed Tools for Analysis
Page speed optimization is crucial for user experience and search engine rankings. Effective analysis using page speed tools is essential to identify bottlenecks and implement improvements. This section delves into practical usage of Google PageSpeed Insights, a widely used and reliable tool, to understand and interpret performance data.Analyzing website performance with tools like Google PageSpeed Insights is not just about numbers; it’s about understanding the underlying reasons for slow loading times.
This knowledge allows for targeted optimization efforts, leading to a faster, more user-friendly website.
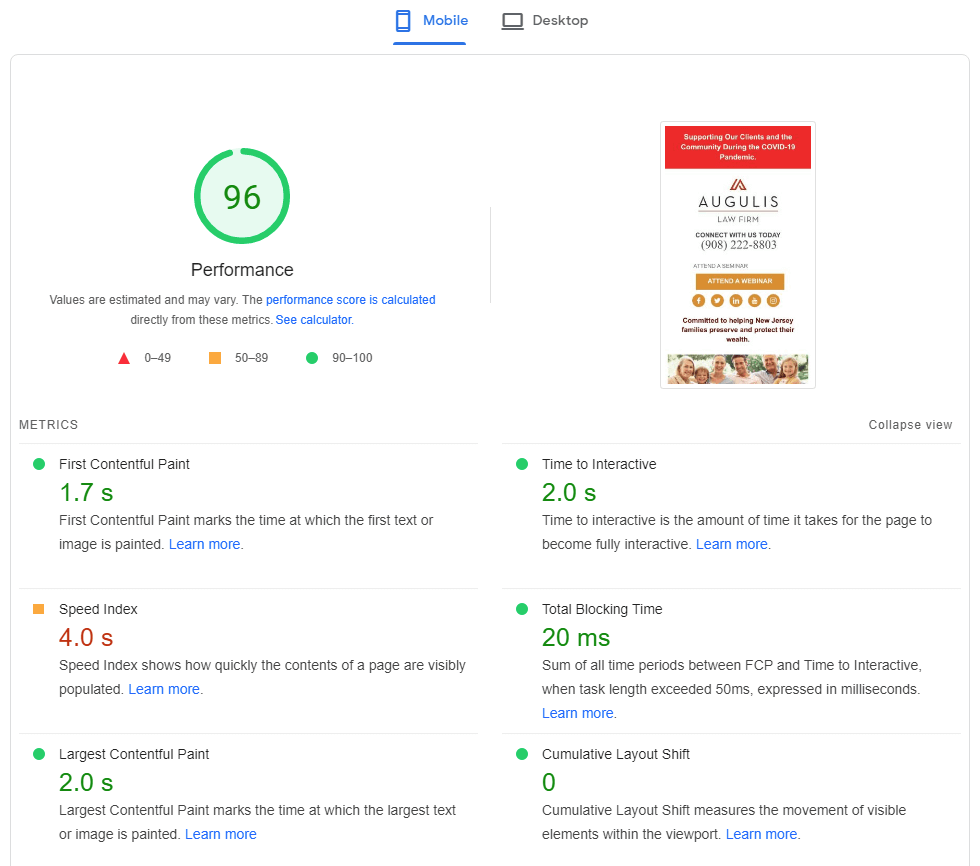
Using Google PageSpeed Insights
Google PageSpeed Insights provides valuable data on how quickly a web page loads. To utilize this tool, simply enter the URL of the page you want to analyze. The tool then performs a thorough assessment, providing a comprehensive report.
Interpreting Page Speed Test Results
The report from Google PageSpeed Insights displays various metrics and suggestions for improvement. Understanding these metrics is crucial for effective optimization. The tool scores the page on a scale of 0 to 100, with higher scores indicating better performance.
PageSpeed Insights Metrics and Their Significance
PageSpeed Insights analyzes several metrics. These metrics are categorized into different aspects of website performance. For instance, “First Contentful Paint” (FCP) measures the time it takes for the first visible content to appear on the page. “Largest Contentful Paint” (LCP) focuses on the time it takes for the largest image or text block to load. “Cumulative Layout Shift” (CLS) assesses how much content shifts unexpectedly during loading.
Finding the best pagespeed tools is crucial for website performance, but optimizing your server configuration is equally important. Understanding how to effectively use .htaccess files, like in the ultimate guide to htaccess files for seo , can significantly impact your site’s speed. This, in turn, boosts SEO and user experience, making those pagespeed tools even more effective.
Ultimately, a holistic approach to site optimization is key.
These metrics, along with others like Time to Interactive (TTI), are vital indicators of the overall user experience. Understanding these metrics helps in identifying areas for improvement. A slow FCP indicates that users have to wait longer for content to display, and a high CLS suggests that content movement can be frustrating for users.
Common Performance Issues
The following table Artikels common performance issues detected by page speed tools, along with potential causes and remedies:
| Performance Issue | Potential Cause | Remedy |
|---|---|---|
| Slow loading times | Large images, unoptimized code, excessive HTTP requests, lack of caching | Optimize images, minify code, reduce HTTP requests, implement caching mechanisms |
| High First Input Delay (FID) | Slow JavaScript execution, blocking rendering | Optimize JavaScript, offload critical rendering, lazy load JavaScript |
| High Cumulative Layout Shift (CLS) | Dynamic content shifts, improper use of images or iframes, lack of critical rendering path optimization | Optimize images, control dynamic content, ensure consistent viewport height, optimize critical rendering path |
| Poor mobile performance | Mobile-unfriendly design, inefficient resource loading | Optimize for mobile, implement responsive design, ensure efficient resource loading |
Understanding these common issues and the metrics used to measure them allows for proactive and targeted improvements in website performance. This knowledge will enable effective optimization efforts that lead to a positive user experience.
Optimizing Website Performance Based on Tool Results

Page speed tools provide invaluable insights into the performance bottlenecks of your website. Understanding these insights is crucial for improving user experience and search engine rankings. By meticulously analyzing the data, you can identify areas requiring optimization, ultimately leading to a faster and more responsive website.Identifying the specific performance issues highlighted by the tools is the first step.
Optimizing your website’s page speed is crucial for user experience and search engine rankings. Knowing the best pagespeed tools can significantly improve your site’s performance. But did you consider how often you should send promotional emails? The frequency of your email campaigns directly impacts engagement and deliverability. Understanding this, alongside using the right tools, will truly unlock your site’s potential.
For more insight on email frequency, check out this guide on how often you should send promotional emails. Ultimately, combining smart email strategies with top-notch page speed tools is the winning formula for success.
These tools often categorize problems, such as slow loading times, large image files, or inefficient code. Addressing these issues directly will result in a significant boost in your website’s speed.
Optimizing Images
Image optimization is often a major contributor to page load times. Large image files consume bandwidth and delay loading. Strategies to optimize images include reducing file size without compromising quality, using appropriate image formats (e.g., WebP for superior compression), and employing responsive image techniques to serve the correct size of images based on the user’s device. Using image compression tools and optimizing image dimensions for different screen sizes will enhance performance significantly.
Optimizing Code
Code optimization is a vital aspect of website performance. Inefficient or bloated code can significantly slow down page load times. A meticulous review of your HTML, CSS, and JavaScript is essential to identify and eliminate unnecessary elements.
Optimizing CSS and JavaScript
Efficient handling of CSS and JavaScript files is critical. Minifying CSS and JavaScript code reduces file size, enabling faster downloads. Combining related files into fewer requests can also accelerate the loading process.
| Optimization Technique | Description | Procedure |
|---|---|---|
| Minification | Removing unnecessary characters from CSS and JavaScript files without altering functionality. | Use online minifiers or build tools like Webpack to compress the code. |
| Combining Files | Combining multiple CSS and JavaScript files into a single file to reduce HTTP requests. | Use build tools to concatenate and minimize files. Consider using a Content Delivery Network (CDN) to cache the combined files. |
| Asynchronous Loading | Loading CSS and JavaScript files asynchronously to prevent blocking the main thread. | Use the `async` attribute for JavaScript files and appropriate CSS loading techniques. |
Reducing HTTP Requests
A large number of HTTP requests can significantly slow down page loading. Optimizing for fewer requests is crucial for faster loading times. Combining files, using CSS sprites, and leveraging lazy loading are all effective techniques.
Leveraging Browser Caching
Browser caching allows the browser to store frequently accessed resources, reducing the need to download them each time a user visits the page. Implementing effective caching strategies is essential for consistent page speed. Using caching headers and appropriate expiration policies is crucial.
Optimizing Server-Side Resources
Server-side optimization is vital for improving website performance. Optimizing database queries, server configuration, and content delivery mechanisms are essential.
| Optimization Technique | Description | Procedure |
|---|---|---|
| Database Optimization | Improving the efficiency of database queries to reduce server response time. | Use query optimization tools, indexing strategies, and efficient database design. |
| Server Configuration | Optimizing server resources and configurations for better performance. | Adjust server settings, use a faster server, and consider server scaling strategies. |
| Content Delivery Network (CDN) | Distributing website content across a global network of servers to reduce latency and improve loading times. | Integrate a CDN service with your website. Configure appropriate caching settings. |
Advanced Page Speed Optimization Techniques
Beyond basic optimization, advanced techniques unlock significant performance gains. These strategies often involve leveraging external resources and intricate browser interactions to dramatically improve user experience. By implementing these advanced approaches, websites can achieve impressive loading speeds and significantly reduce bounce rates.Advanced page speed optimization goes beyond the typical tweaks to HTML, CSS, and JavaScript. It involves more sophisticated strategies, including content delivery networks (CDNs) and browser-level optimizations.
These strategies are essential for modern websites, especially those experiencing high traffic volumes or serving diverse geographic regions.
Content Delivery Networks (CDNs)
CDNs distribute website content across a global network of servers. This crucial strategy reduces latency for users by serving content from a server geographically closest to them. The result is a faster loading time, as users don’t need to request files from a distant server.
- Different CDN providers offer varying levels of performance and features. Factors such as server infrastructure, network coverage, and support for specific technologies impact overall performance. For instance, CloudFlare is known for its robust network and comprehensive features, while Akamai is a strong contender for its advanced caching capabilities.
- The impact of a CDN is substantial. By reducing latency, CDNs improve user experience, enhance search engine rankings (through faster loading times), and contribute to better overall website performance. For instance, a website serving content to users across the globe will see significant speed improvements by employing a CDN.
Browser-Level Caching Strategies
Browsers cache static resources, like images and CSS files, to expedite subsequent requests. Effective caching strategies optimize loading times by storing these resources locally on the user’s device. This approach is particularly valuable for frequently accessed resources.
- Browser caching mechanisms vary depending on the specific browser and its configuration. Strategies involve setting appropriate caching headers for static files, instructing the browser how long to store the files. This is crucial to balance speed with the need for updates. Effective strategies can significantly reduce the load on the website’s server by preventing redundant requests.
- Different caching mechanisms offer varied effectiveness. Cache-Control headers provide precise control over caching durations and conditions, while ETags ensure that browsers only download updated files. The optimal choice depends on the specific website’s needs and the frequency of content updates.
Optimizing for Different Devices and Network Conditions
User experience is crucial, and different devices and network conditions necessitate tailored optimization strategies. Responsive design and adaptive image formats are essential to accommodate various screen sizes.
- Optimizing for mobile devices is critical for a significant portion of web traffic. Mobile-first design principles and image optimization for smaller screens ensure optimal performance on smartphones and tablets. This includes strategies like using smaller image formats and lazy loading images to minimize initial page load time.
- Different network conditions, including varying bandwidth and latency, affect website performance. Adaptive strategies that adjust to these conditions are essential for a smooth experience. This includes using different image formats (WebP, AVIF) or delivery mechanisms based on the user’s network capabilities.
Examples of Optimized Websites: Best Pagespeed Tools
Examining successful website optimization provides valuable insights into the strategies employed to achieve exceptional page speed. Understanding the techniques behind these optimized sites allows us to apply similar principles to our own projects, leading to improved user experiences and enhanced search engine rankings. Analyzing these examples demonstrates the direct correlation between optimized performance and positive user engagement.
Case Studies of Optimized Websites
Several websites consistently demonstrate exceptional page speed performance. These sites exemplify best practices in website development and optimization, showcasing the impact of these techniques on user experience. They represent a diverse range of industries, highlighting the universality of the principles behind efficient page loading.
Example 1: Shopify
Shopify, a popular e-commerce platform, is renowned for its fast loading times. This is achieved through a combination of factors, including optimized images, efficient code, and a content delivery network (CDN). Shopify’s use of a CDN allows for faster delivery of website assets, reducing latency for users globally. The site is further optimized by minimizing HTTP requests and utilizing browser caching effectively.
| Factor | Contribution to Speed |
|---|---|
| Optimized Images | Reduces file sizes without significant loss of quality. |
| Efficient Code | Minimizes the amount of code executed, speeding up rendering. |
| CDN | Distributes assets across servers, reducing latency for users. |
| Minimized HTTP Requests | Reduces the number of connections the browser needs to make. |
| Browser Caching | Stores frequently accessed assets locally on the user’s browser. |
Example 2: Google
Google, a global search engine, prioritizes fast page loading times for all its services. This commitment is crucial for maintaining user engagement and ensuring a seamless search experience. The optimization techniques employed by Google include the use of a robust CDN, advanced compression techniques, and efficient server infrastructure. The website structure is meticulously designed to minimize unnecessary code and optimize loading processes.
| Technique | Description | Impact on Speed | Example Implementation |
|---|---|---|---|
| Robust CDN | Distributes content across multiple servers globally. | Reduces latency for users worldwide. | Google uses a global network of servers. |
| Advanced Compression | Reduces file sizes without impacting quality. | Improves download speed. | Utilizes gzip compression. |
| Efficient Server Infrastructure | Handles high traffic volumes efficiently. | Ensures quick response times. | Highly scalable servers. |
| Optimized Website Structure | Minimizes unnecessary code and optimizes loading processes. | Speeds up rendering. | Clear separation of concerns and efficient code structure. |
Detailed Analysis of Page Speed Challenges and Solutions
Shopify and Google’s success in achieving fast page loading times highlights how these websites address key page speed challenges. By strategically employing optimized image formats, efficient code, and CDNs, they effectively mitigate latency issues and provide a superior user experience. These examples underscore the importance of comprehensive website optimization, not just for speed but also for user satisfaction and search engine rankings.
Future Trends in Page Speed Optimization

Page speed optimization is no longer a niche concern; it’s a fundamental aspect of web development. As users demand faster and more responsive websites, the field of page speed optimization is constantly evolving. Emerging trends are pushing the boundaries of what’s possible, leading to significant improvements in user experience and overall website performance.The future of page speed optimization is intertwined with the evolution of web technologies and user expectations.
We’re moving beyond simple optimization techniques to more sophisticated strategies that leverage cutting-edge technologies and prioritize user experience.
Server-Side Rendering (SSR) and Static Site Generators (SSGs)
Server-side rendering and static site generators are becoming increasingly popular for their ability to create faster, more performant websites. SSR renders the entire application on the server, which dramatically improves initial load times. This is particularly beneficial for complex web applications, where the client-side rendering process can significantly impact initial loading times. Static site generators (SSGs) pre-render web pages, transforming dynamic content into static HTML files, which are easily cached and served.
These approaches significantly enhance the performance of websites, reducing latency and improving the overall user experience.
Edge Computing and Content Delivery Networks (CDNs)
Edge computing brings computing resources closer to the user, reducing latency and improving performance. By distributing resources closer to users, edge computing enables faster loading times, especially for users in geographically dispersed locations. Content Delivery Networks (CDNs) are critical components of edge computing, distributing website assets across a global network of servers. CDNs significantly reduce latency and improve load times by delivering content from the server closest to the user.
This strategy is becoming essential for serving content to global audiences efficiently.
WebAssembly and JavaScript Enhancements
WebAssembly is a new technology that enables the execution of code compiled from languages like C++ and Rust within web browsers. WebAssembly can significantly improve the performance of web applications, particularly those with computationally intensive tasks. WebAssembly can offload heavy tasks from the main JavaScript thread, improving the overall responsiveness of the website. JavaScript frameworks are constantly evolving to improve performance and efficiency.
Modern JavaScript libraries and frameworks optimize for performance, resulting in smaller and faster websites.
Progressive Web Apps (PWAs)
Progressive Web Apps (PWAs) offer a blend of web and mobile app capabilities. PWAs are built using standard web technologies, yet they provide a seamless and native-like user experience. PWAs can work offline, offer push notifications, and integrate with the device’s operating system. PWAs are designed for faster loading and improved user experience, creating a native-like application experience.
AI-Powered Optimization
Artificial intelligence is transforming many aspects of website development, including page speed optimization. AI can analyze website performance data to identify bottlenecks and suggest specific optimizations, leading to faster and more efficient websites. Machine learning algorithms can predict user behavior and optimize website content delivery, leading to improved page load times. Tools leveraging AI can identify opportunities for significant performance enhancements, enabling website owners to stay ahead of the curve.
Strategies for Keeping Up, Best pagespeed tools
Staying ahead of the curve in page speed optimization requires continuous learning and adaptation. Regularly monitoring website performance metrics is crucial. Following industry blogs and participating in online communities can keep you informed about emerging trends and best practices. Continuously experimenting with new technologies and strategies is essential to optimizing website performance. Attending industry events and webinars provides valuable insights into the latest developments in the field.
A proactive approach to staying informed is crucial for maintaining a competitive edge in the ever-evolving digital landscape.
Concluding Remarks
In conclusion, mastering page speed optimization is essential for any WordPress website. By using the best pagespeed tools, analyzing results, and implementing the right optimization strategies, you can significantly improve your site’s performance. From image optimization to server-side tweaks, this guide equips you with the knowledge to boost your website’s speed and enhance user experience.